Axure RP-自动轮播图
 广告图轮播在日常的原型设计中是最常见的了,今天和大家分享如何制作自动轮播+手工点击切换,底部有已制作好的原型文件下载,废话不多说,咋们现在就动手实现。
广告图轮播在日常的原型设计中是最常见的了,今天和大家分享如何制作自动轮播+手工点击切换,底部有已制作好的原型文件下载,废话不多说,咋们现在就动手实现。
轮播图交互效果
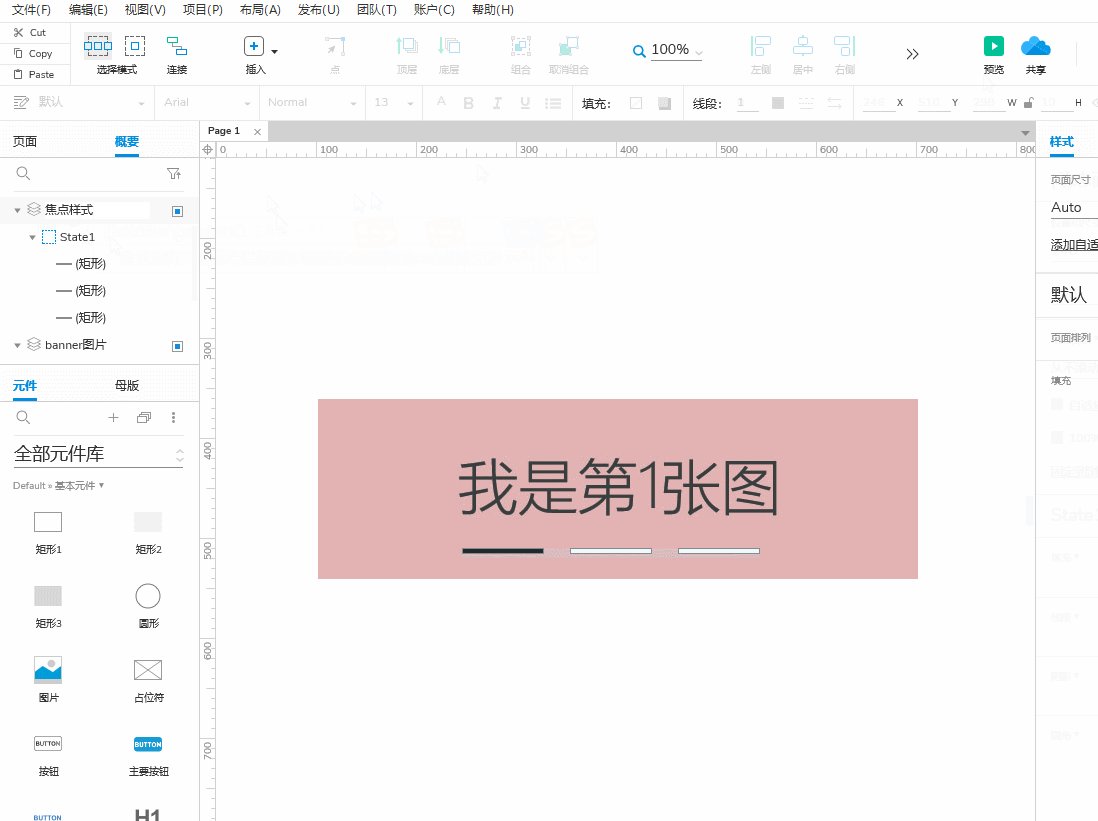
首先看一下我们最终想要的效果:

广告图轮播在日常的原型设计中是最常见的了,今天和大家分享如何制作自动轮播+手工点击切换,底部有已制作好的原型文件下载,废话不多说,咋们现在就动手实现。
准备工作
3张图片素材
3个矩形元件,填充色为默认(轮播图下方的滚动条)
图片-动态面板操作
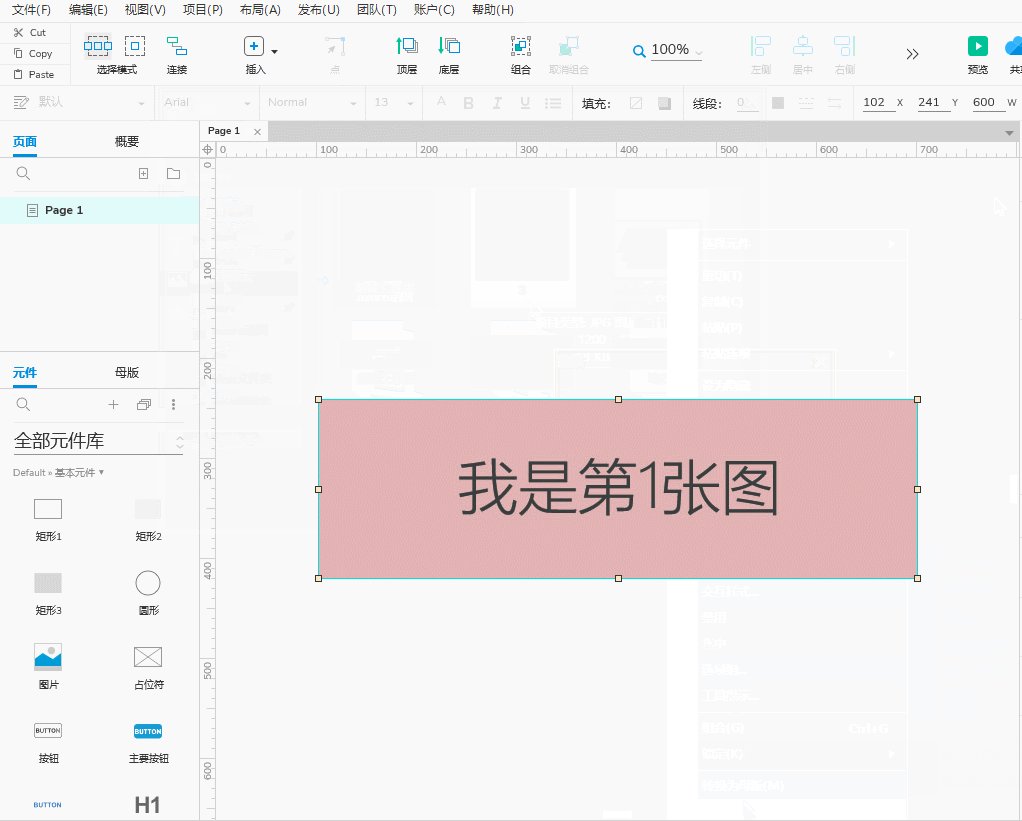
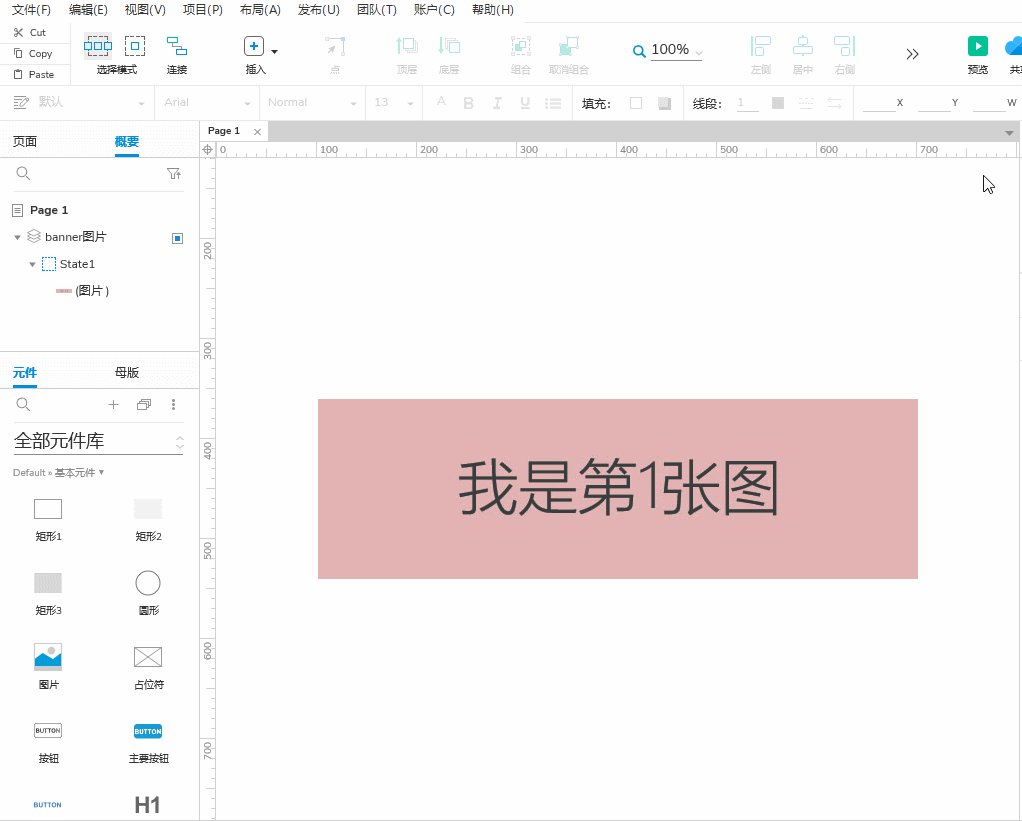
第1步:在画布上插入图1,鼠标右键点击,选择【转换为动态面板】;

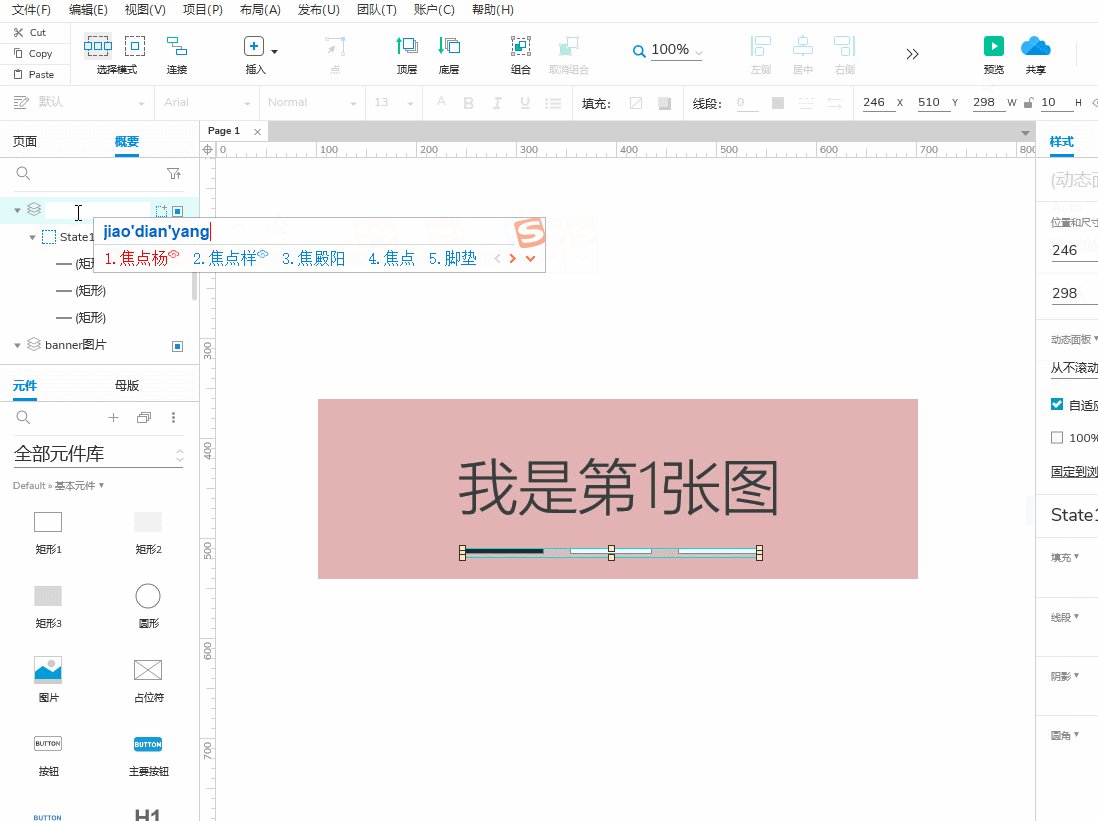
第2步:把左侧的“页面”面板切换到“概要”面板,将“动态面板”重命名为“banner图片”,鼠标点击画布空白处,完成命名。(重命名的好处在于,为了更清晰的对素材进行管理。)

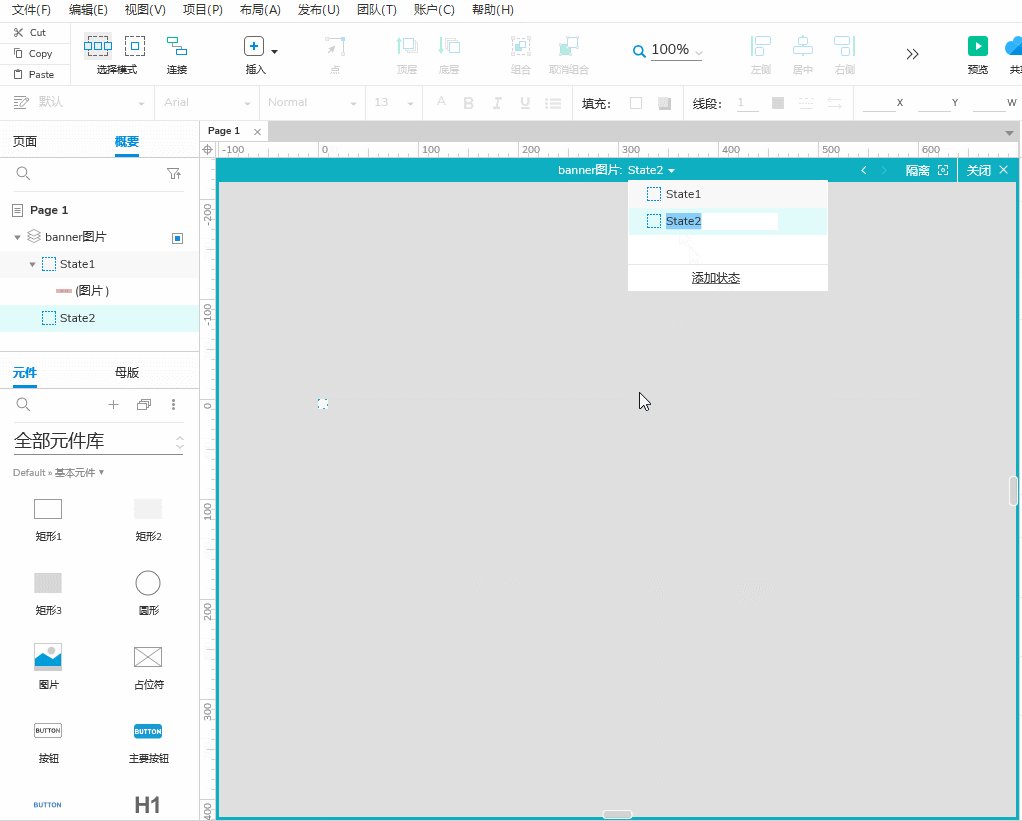
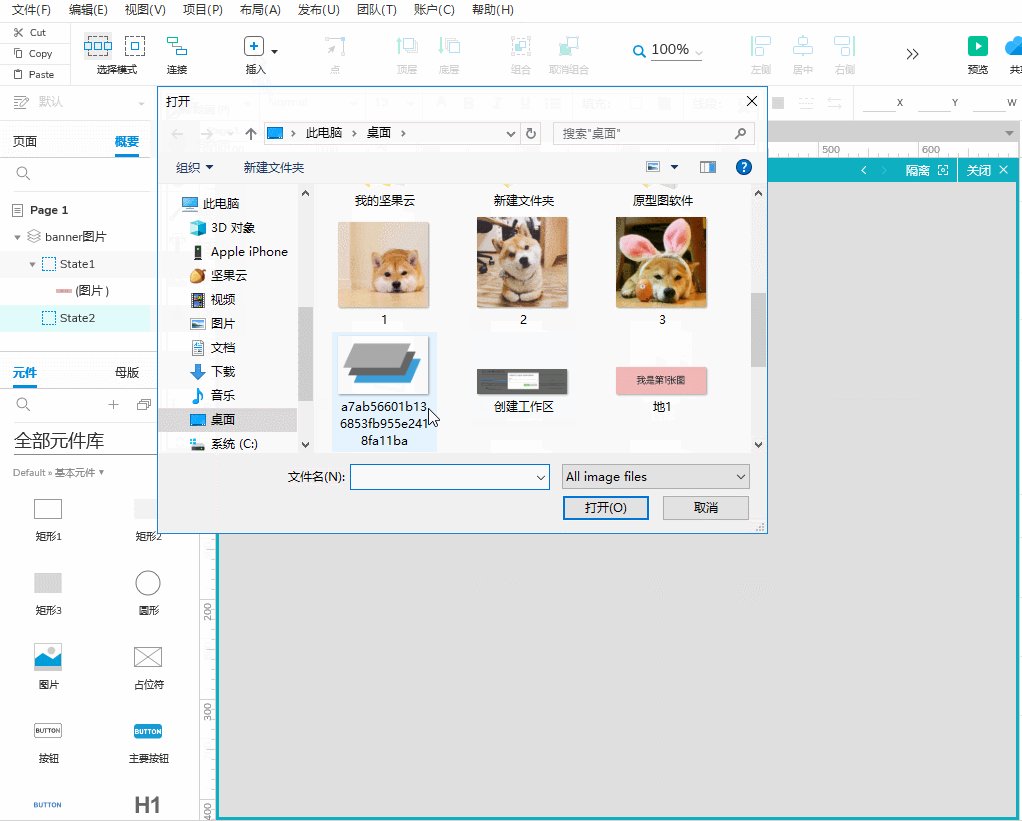
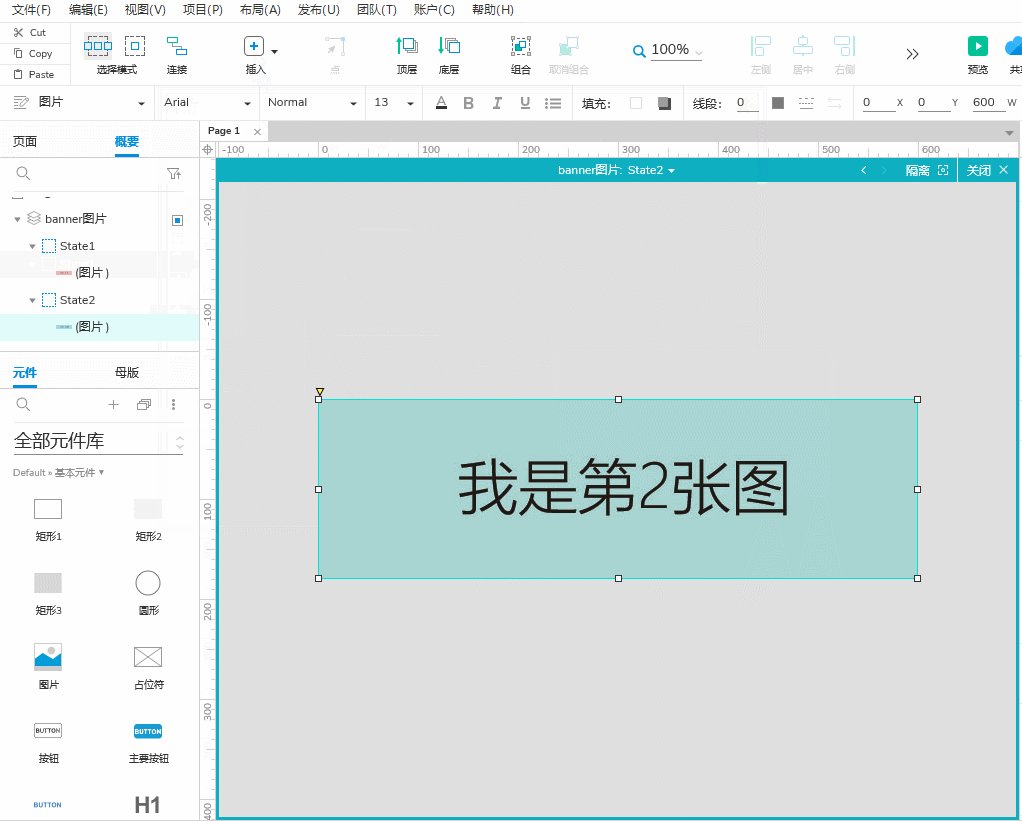
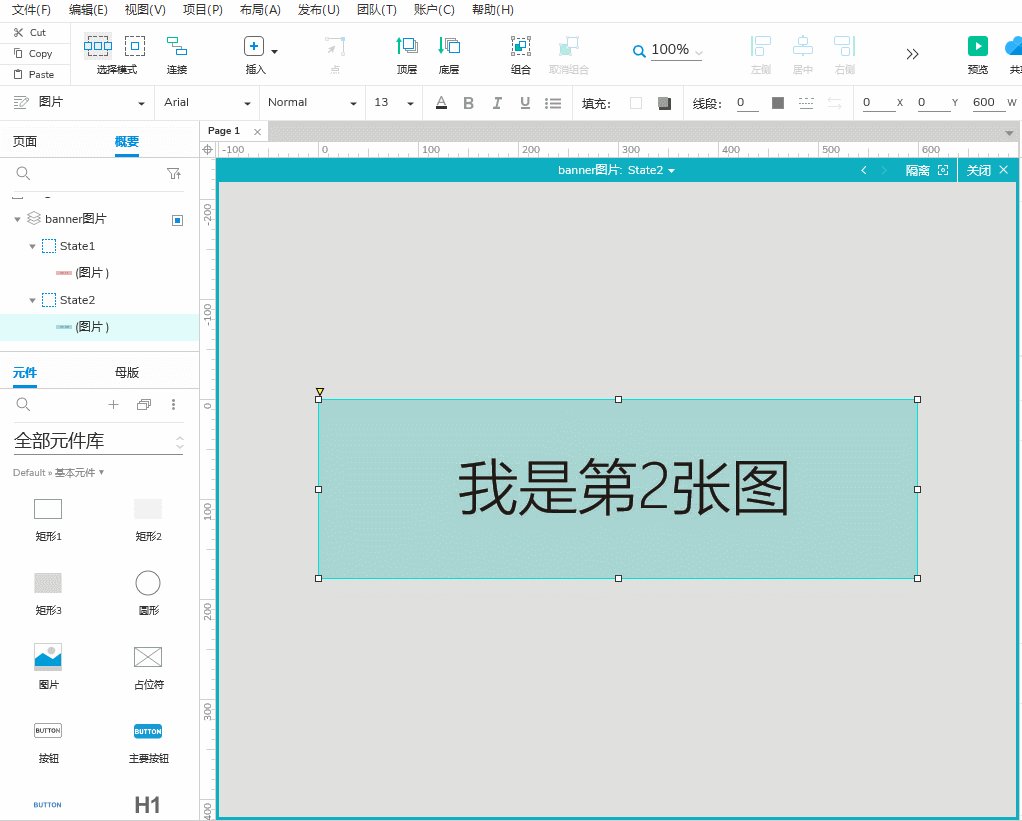
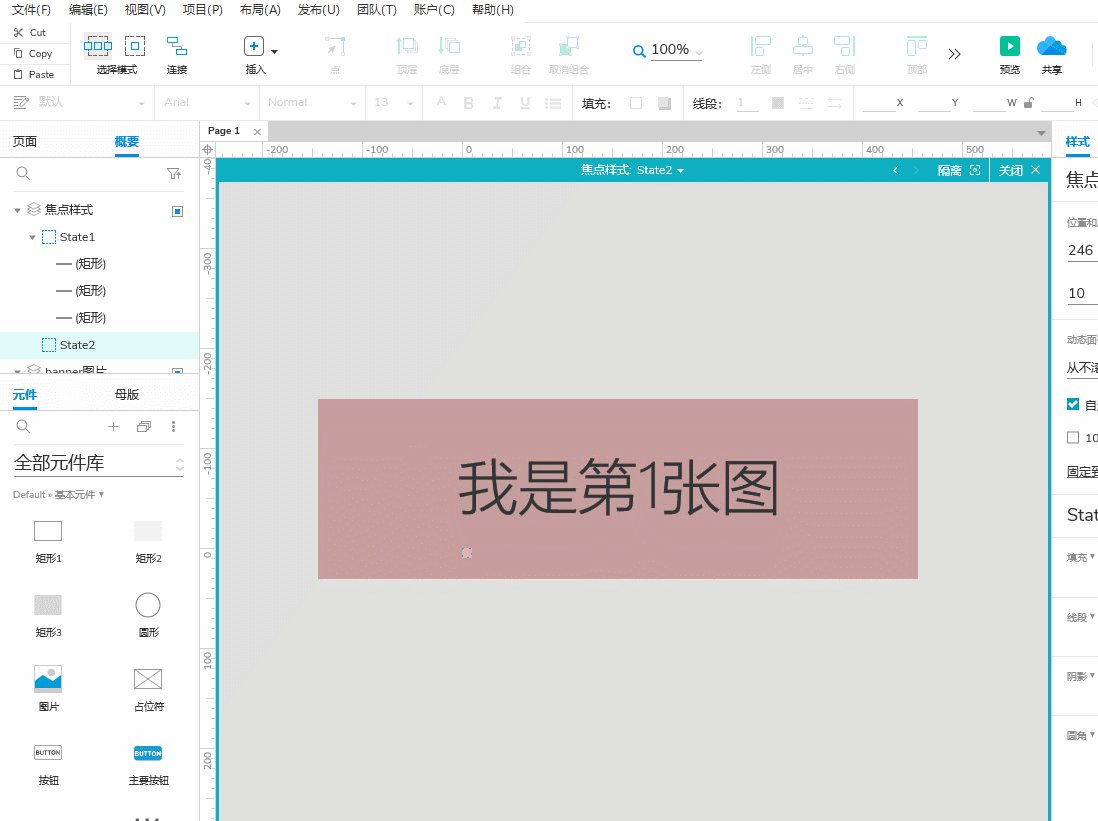
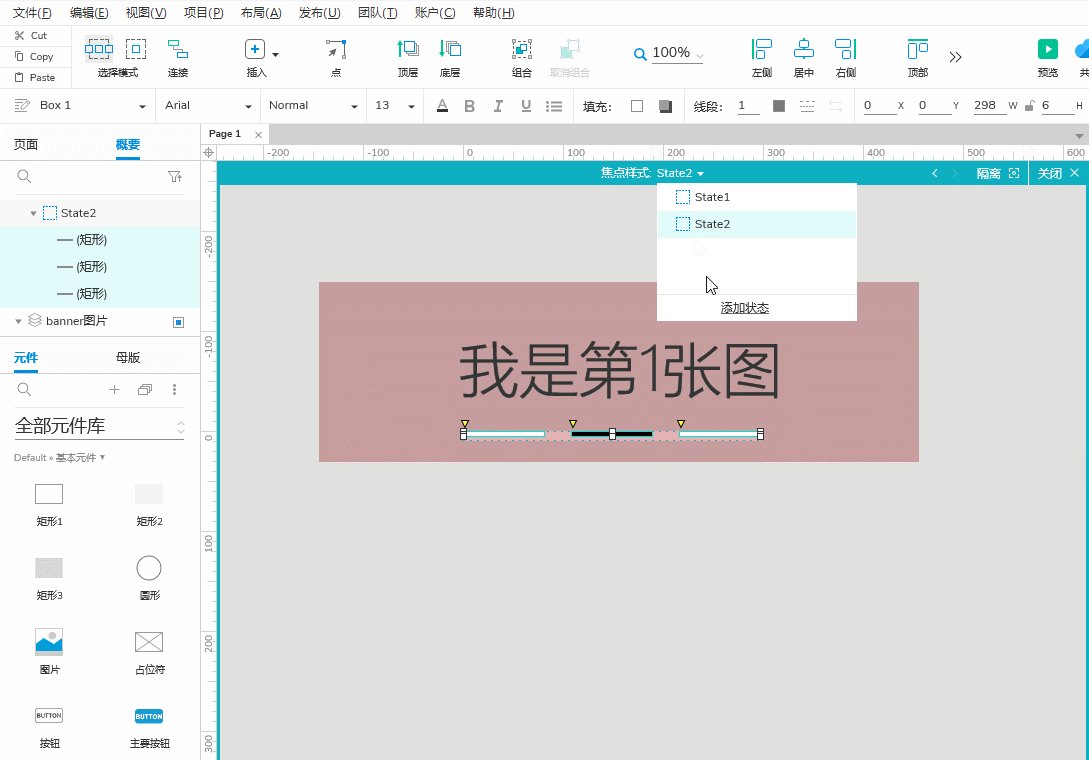
第3步:双击动态面板,在顶部下拉框中添加“state 2”,然后插入图2;

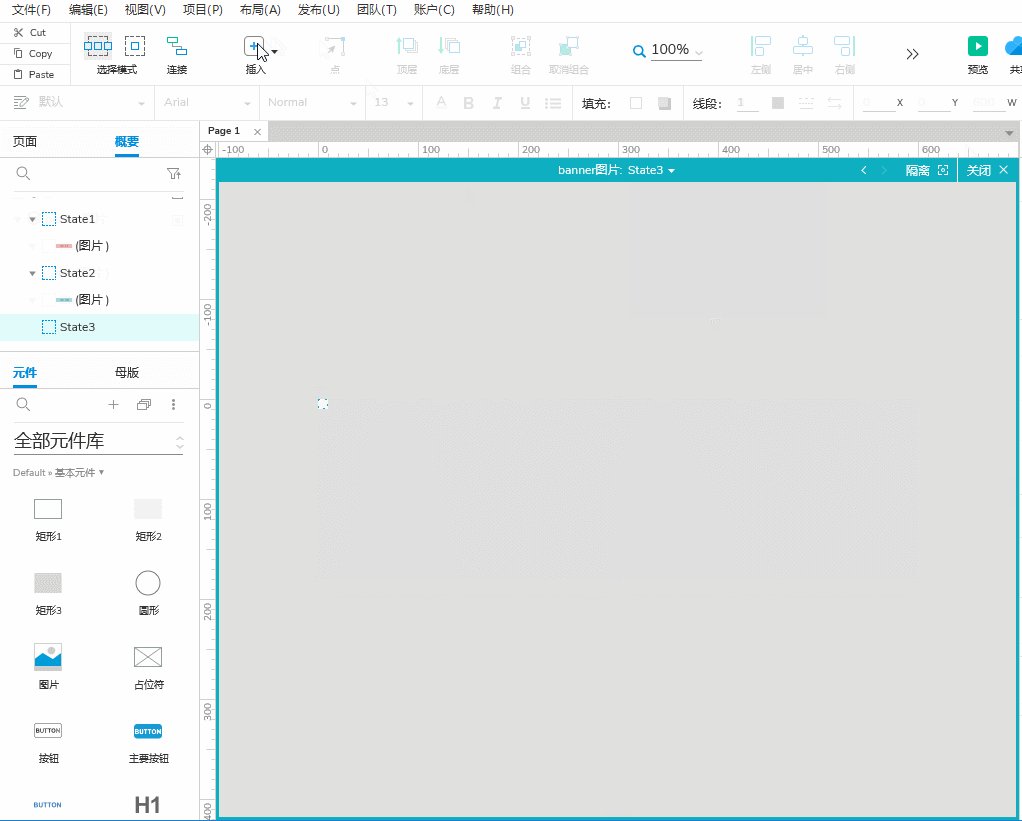
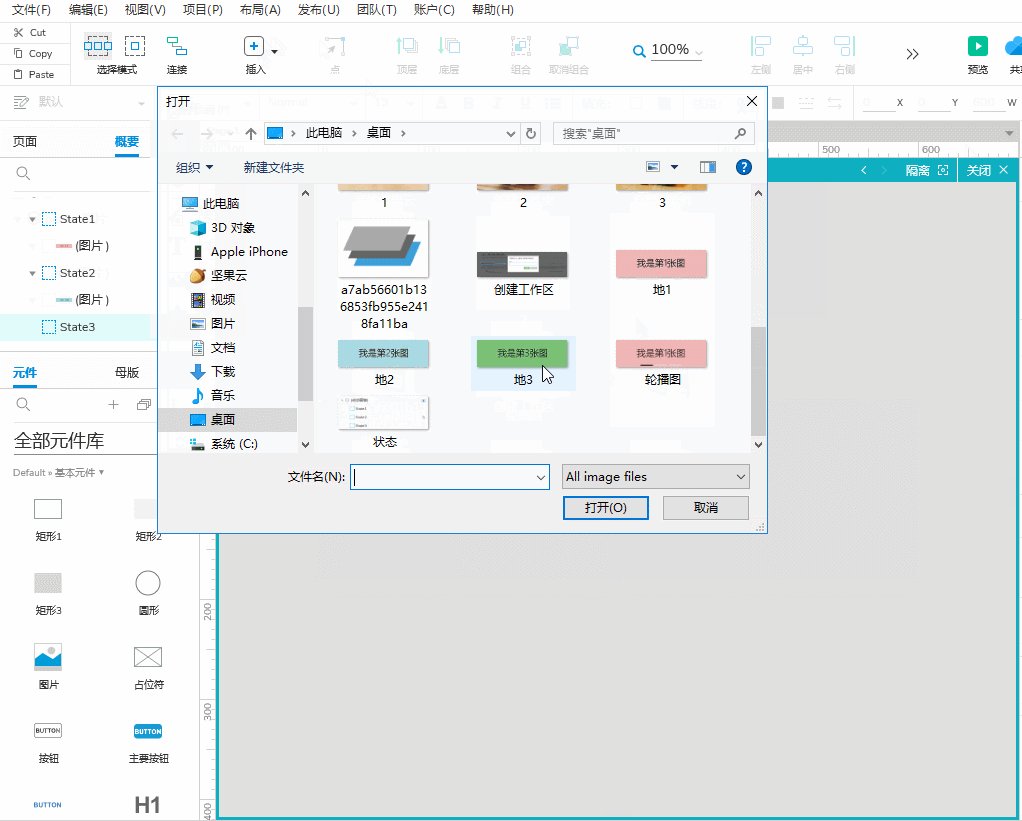
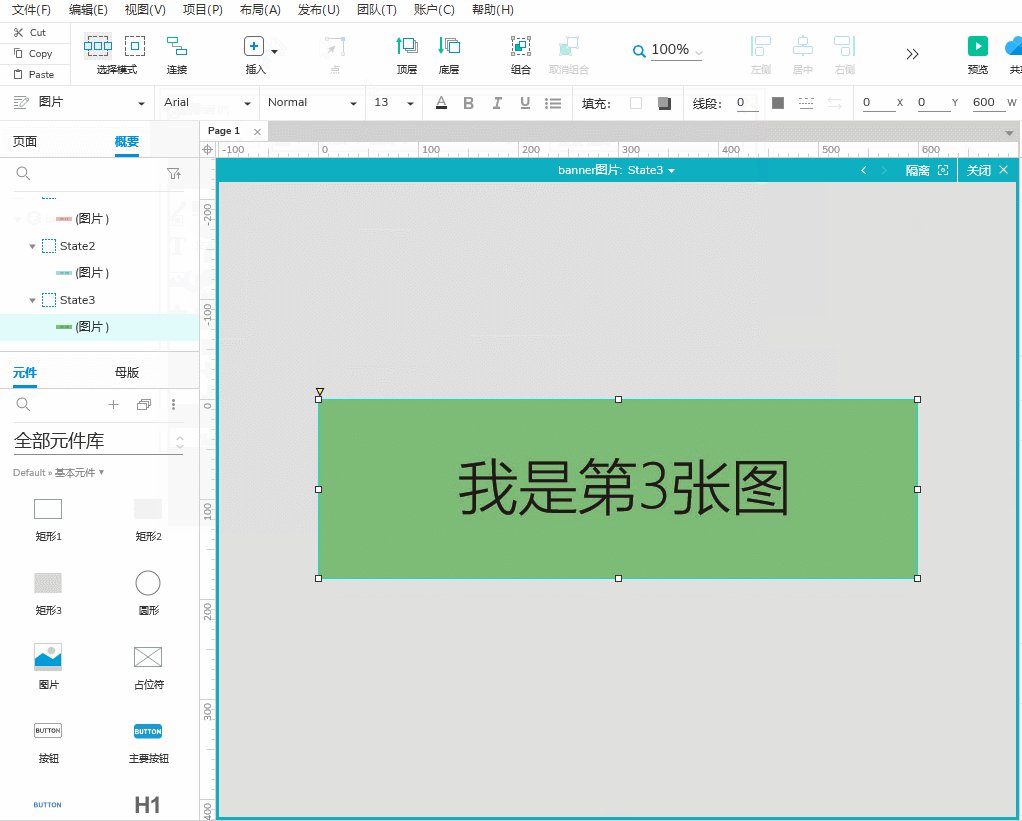
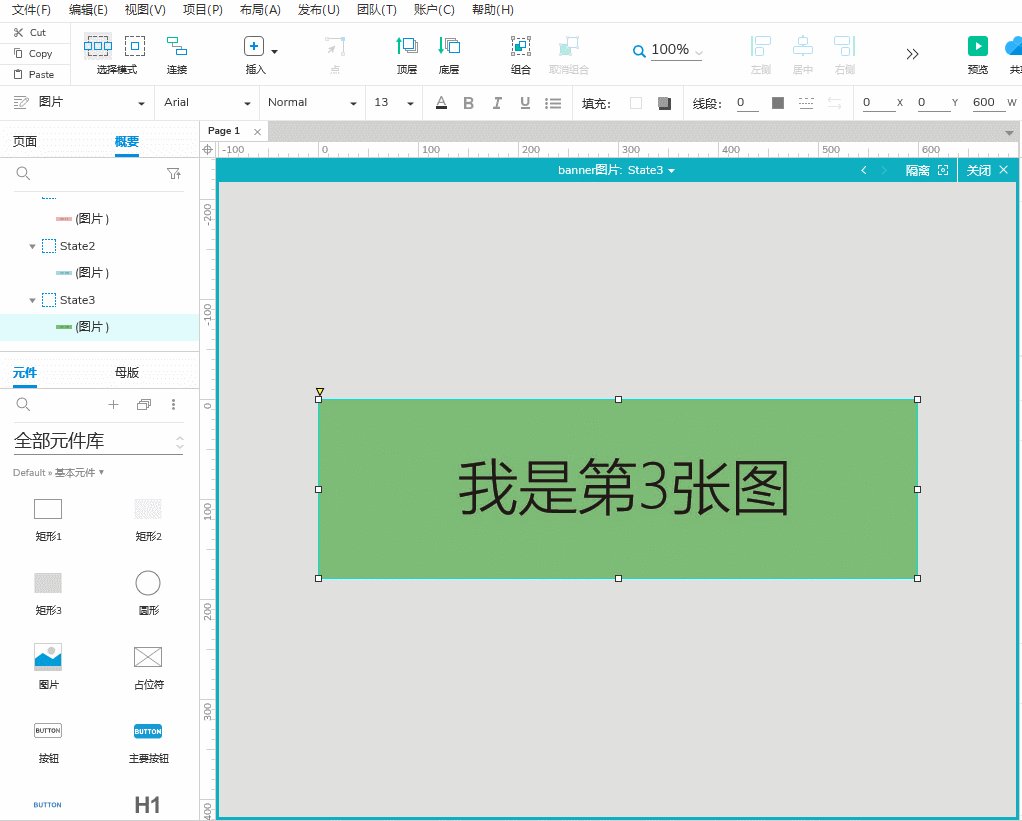
第3步:继续在顶部下来框中添加“state 3”,然后插入图3;

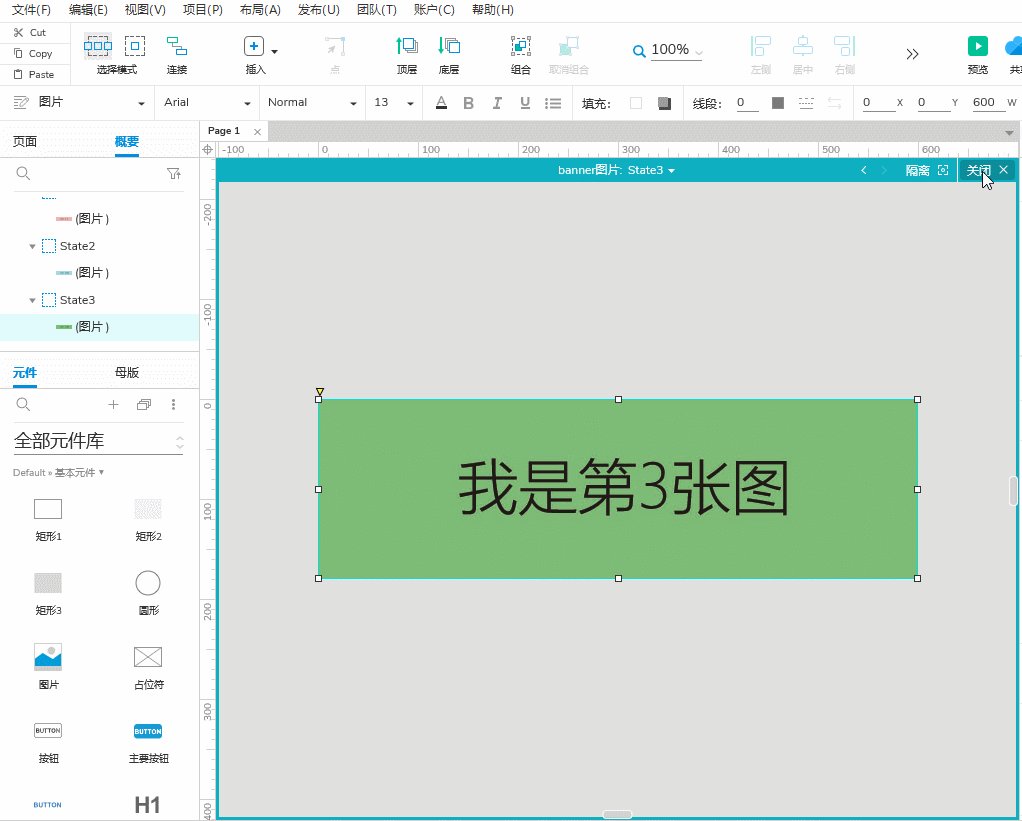
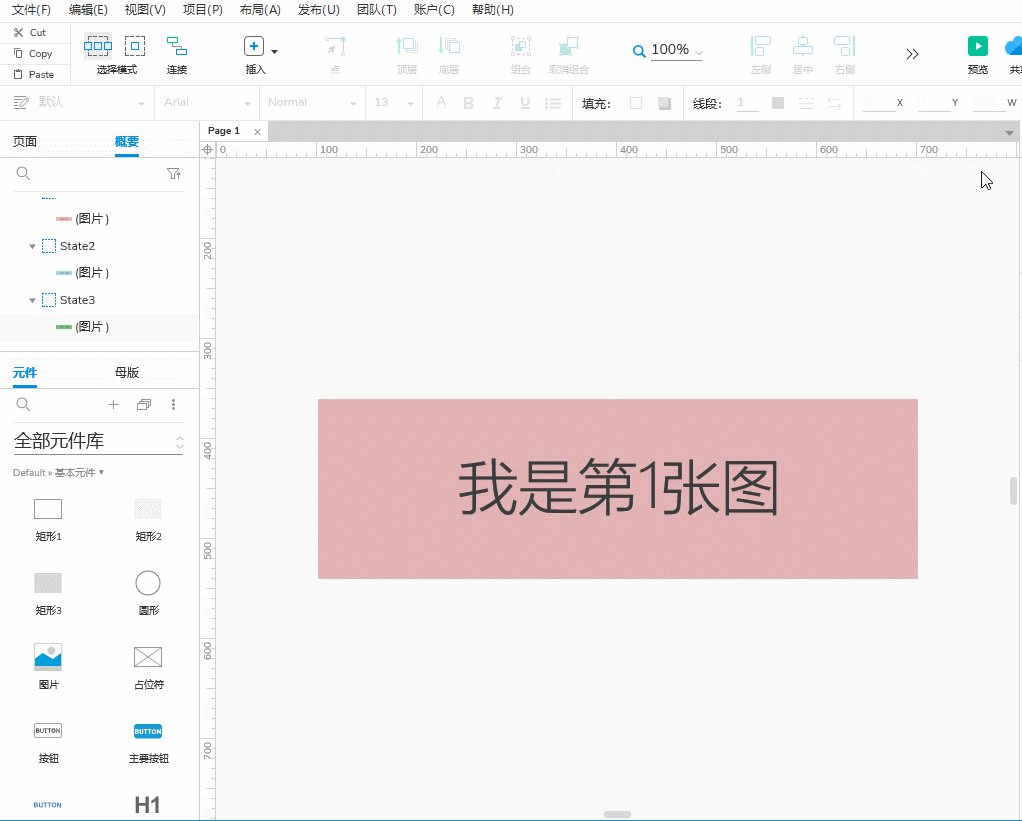
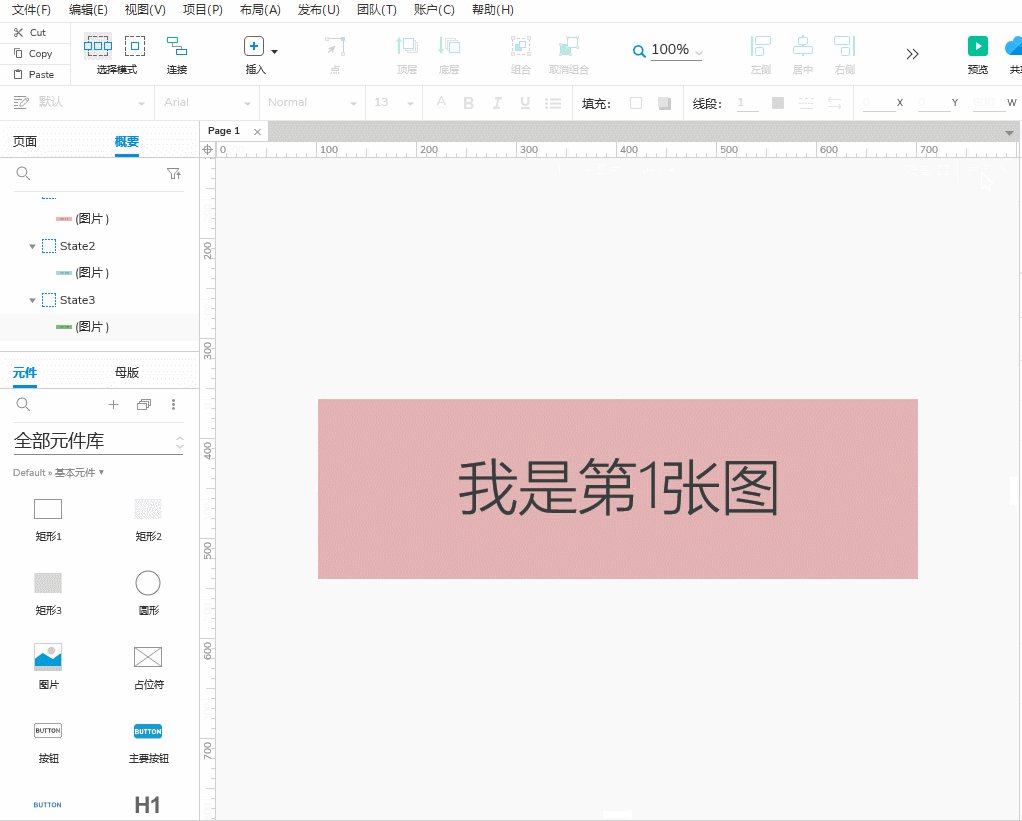
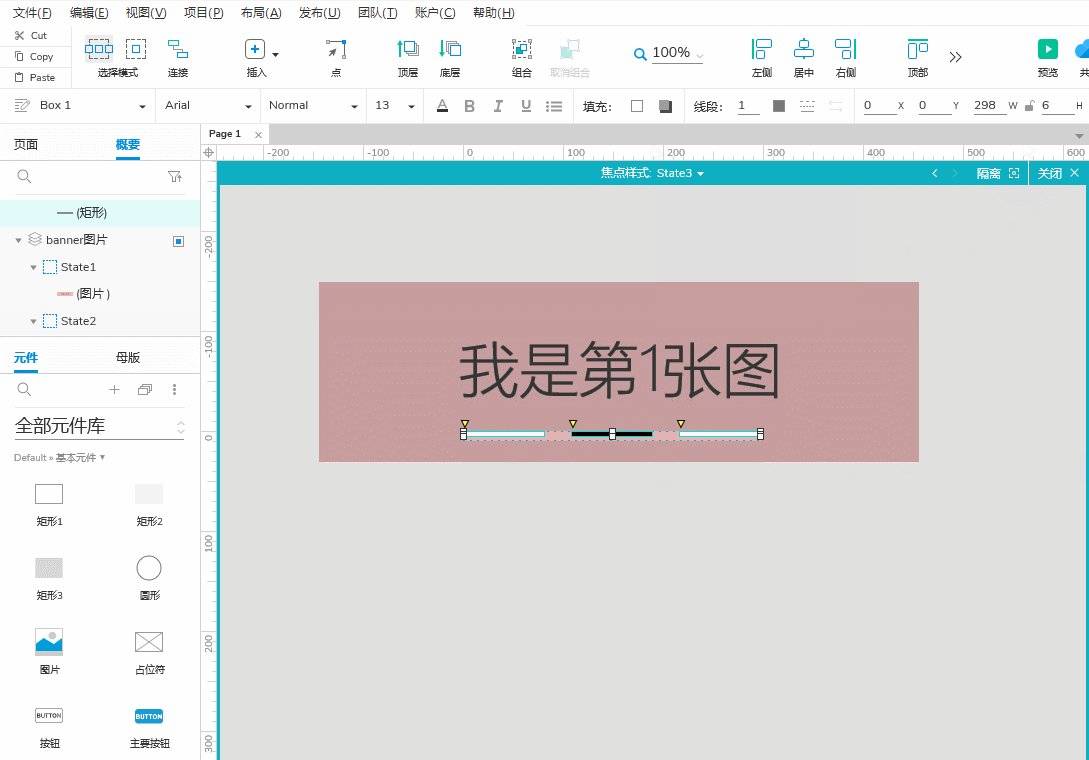
第4步:关闭动态面板状态。(关闭动态面板的状态之后,画布上显示的仍旧是图1)

矩形元件-轮播滚动条操作
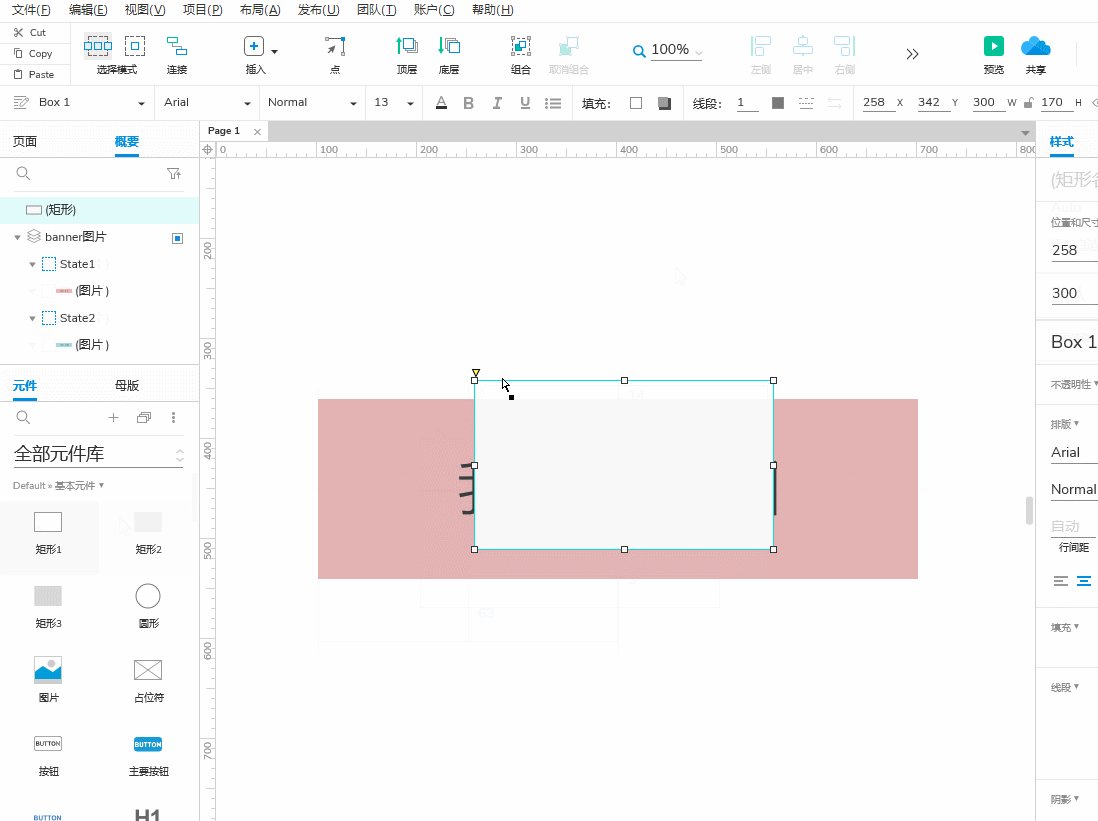
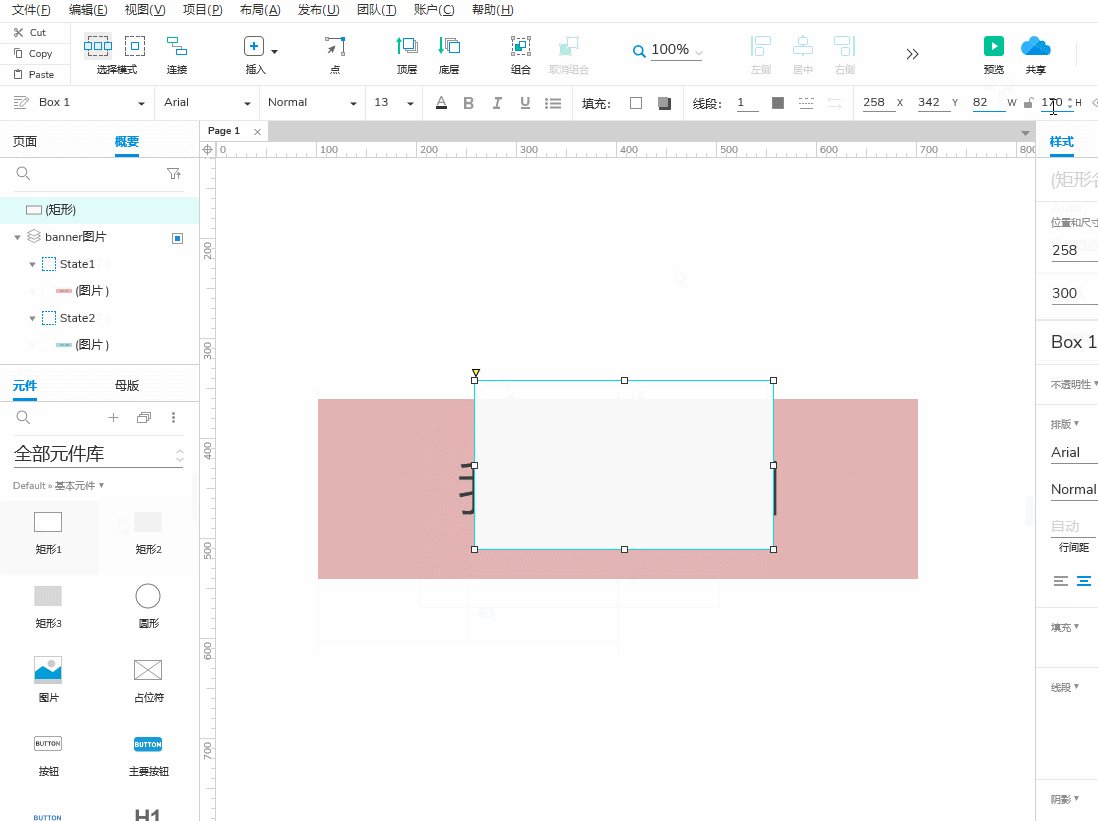
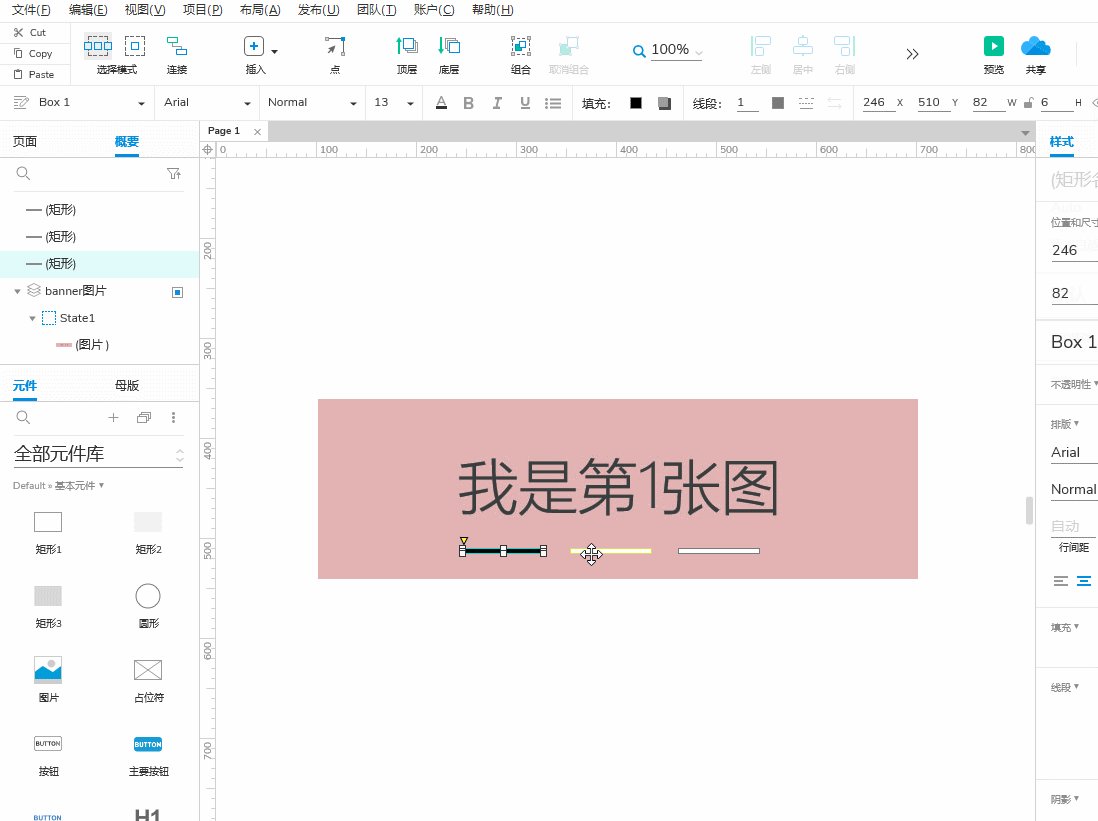
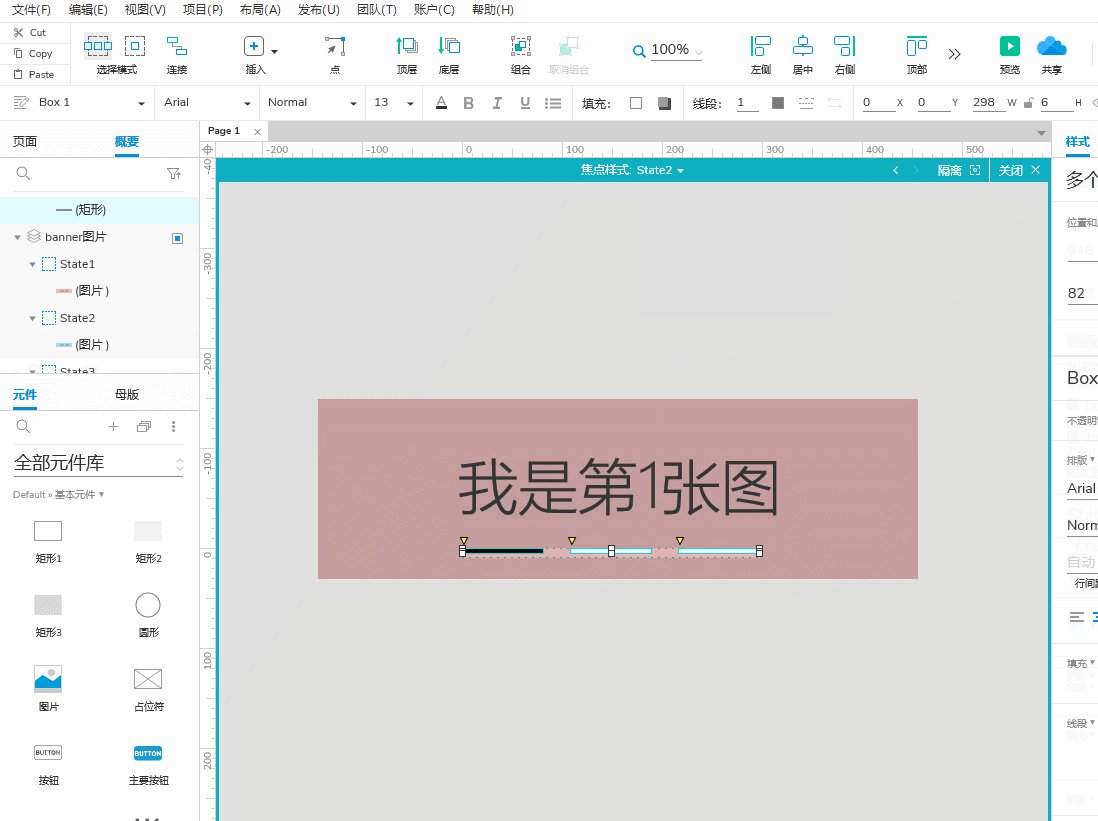
第1步:选择基本元件中的【矩形元件】,鼠标拖拽至右侧画布中,设置宽82,高6(仅供参考);

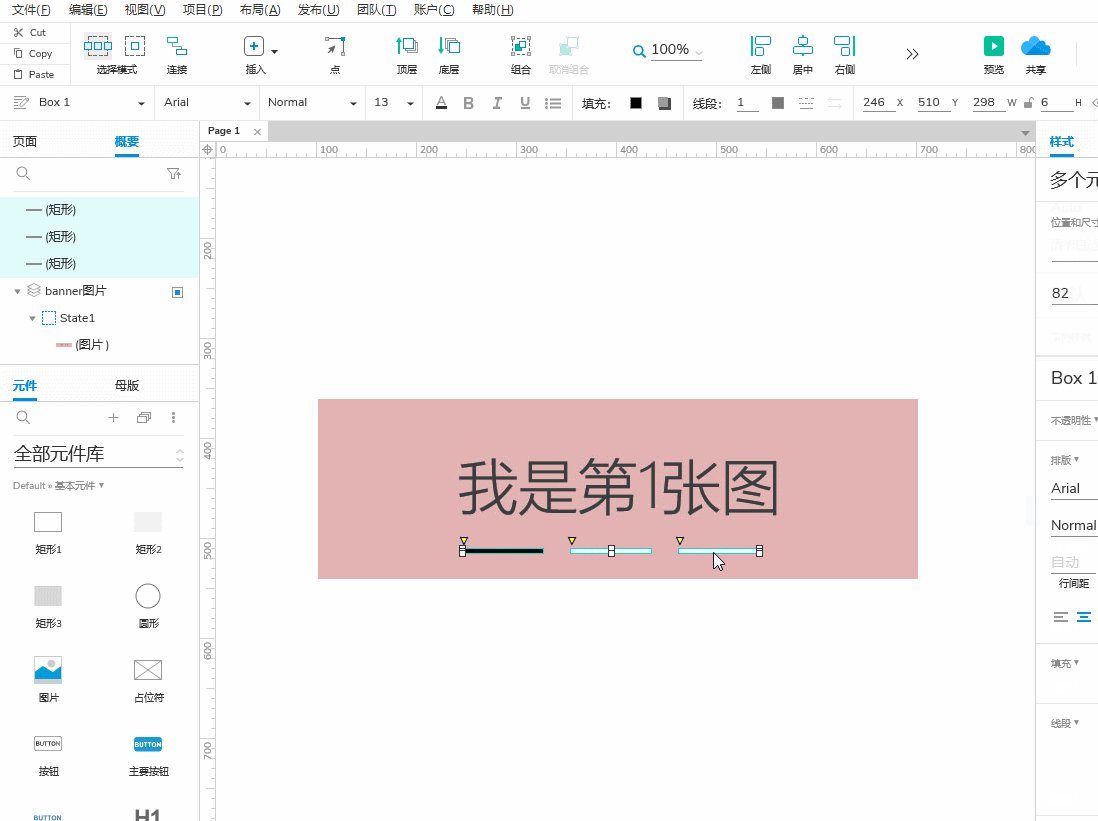
第2步:选中矩形元件,按住ctrl键,复制2个出来,然后调整这3个矩形的距离和位置;

第3步:将左侧第1个矩形填充为黑色(颜色代码:#000000),如图所示:

第4步:选中这三个矩形(这里建议按住ctrl键,然后分别选中矩形,不要将图片选进去了)然后鼠标右键选择【转化为动态面板】

第5步:把左侧的“概要”面板中,将此动态面板重命名为“焦点样式”

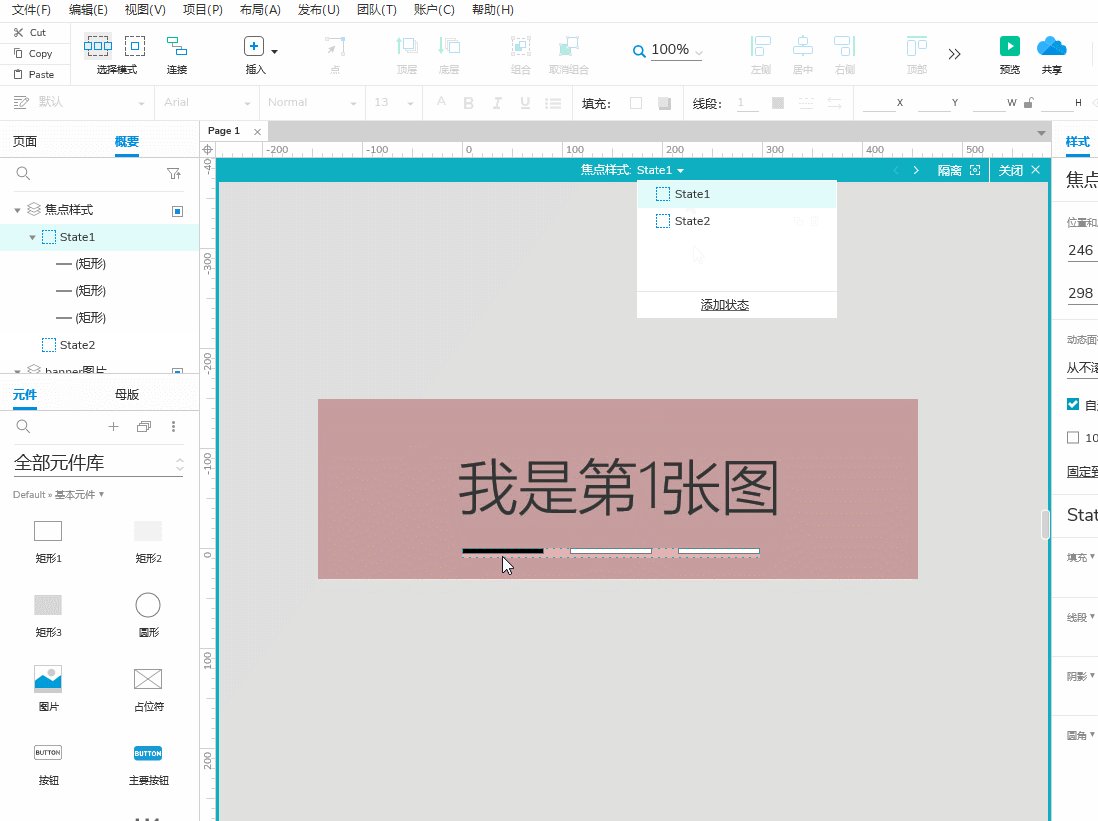
第6步:双击“焦点样式”动态面板,在顶部下拉列表中新增状态“state 2”

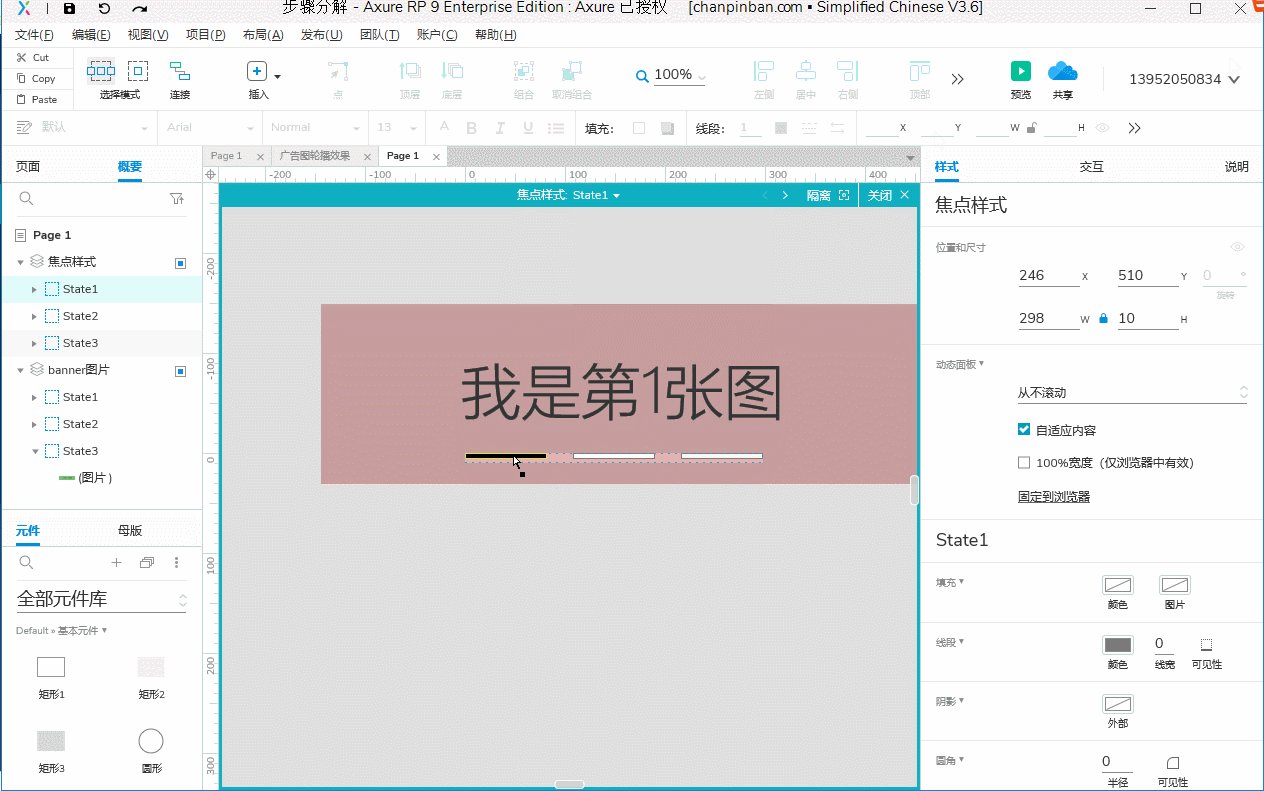
第7步:在顶部下拉框切换到state1,选中这三个矩形元件,ctrl+c复制,在切换到state2,crtl+v复制

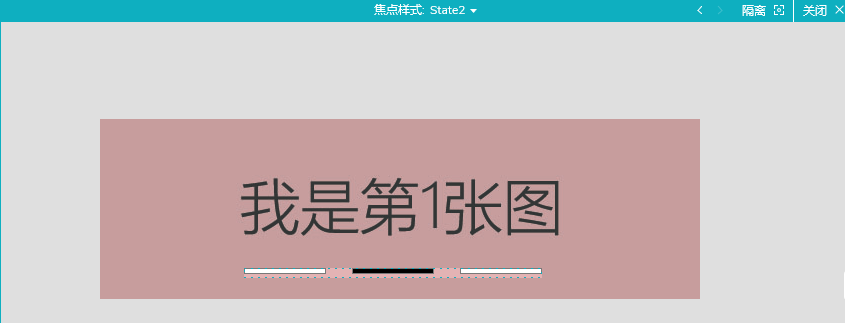
第8步:将state2中,中间的矩形填充黑色,左侧矩形填充白色,如下图所示:

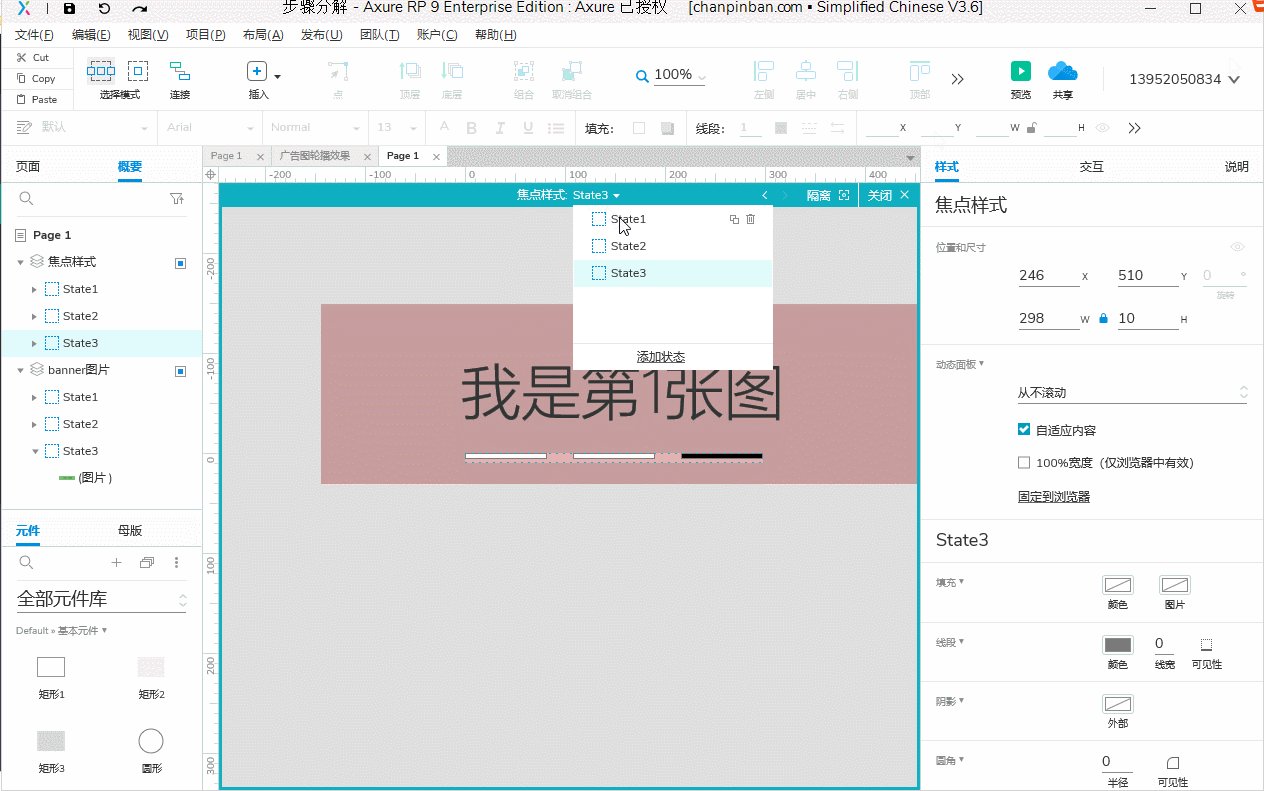
第9步:同样方法,ctrl+c复制这三个矩形元件,然后在顶部下拉框中新增状态“state 3”,ctrl+v复制

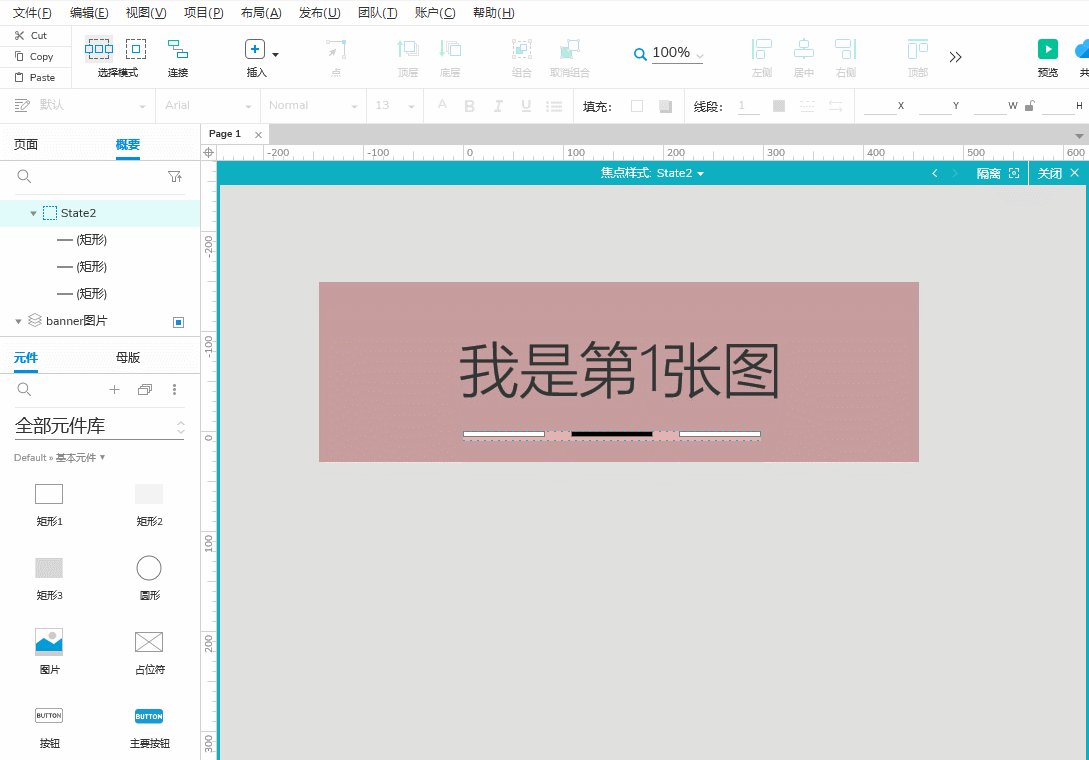
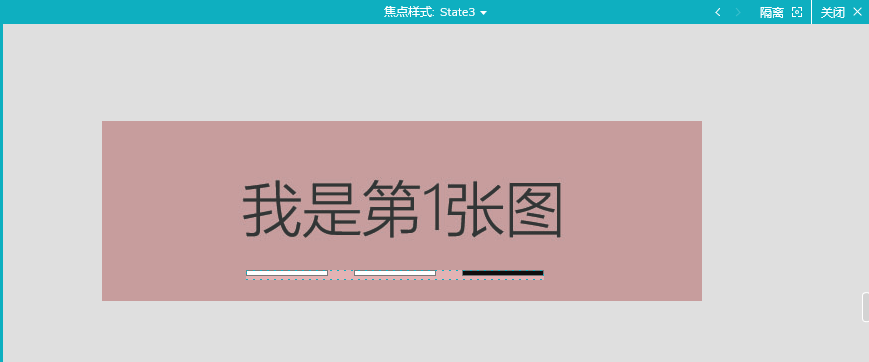
第10步:将最右侧矩形填充黑色,其余两个矩形填充白色,如下图所示:

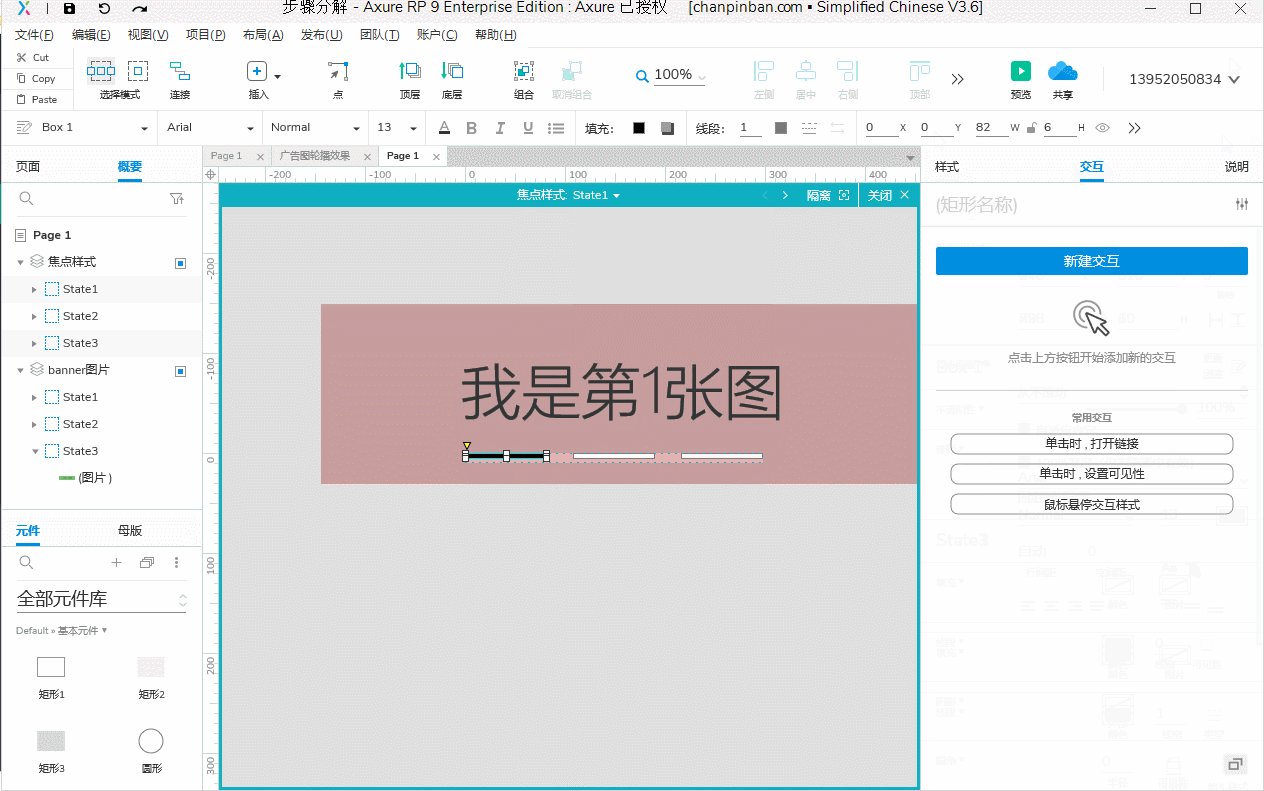
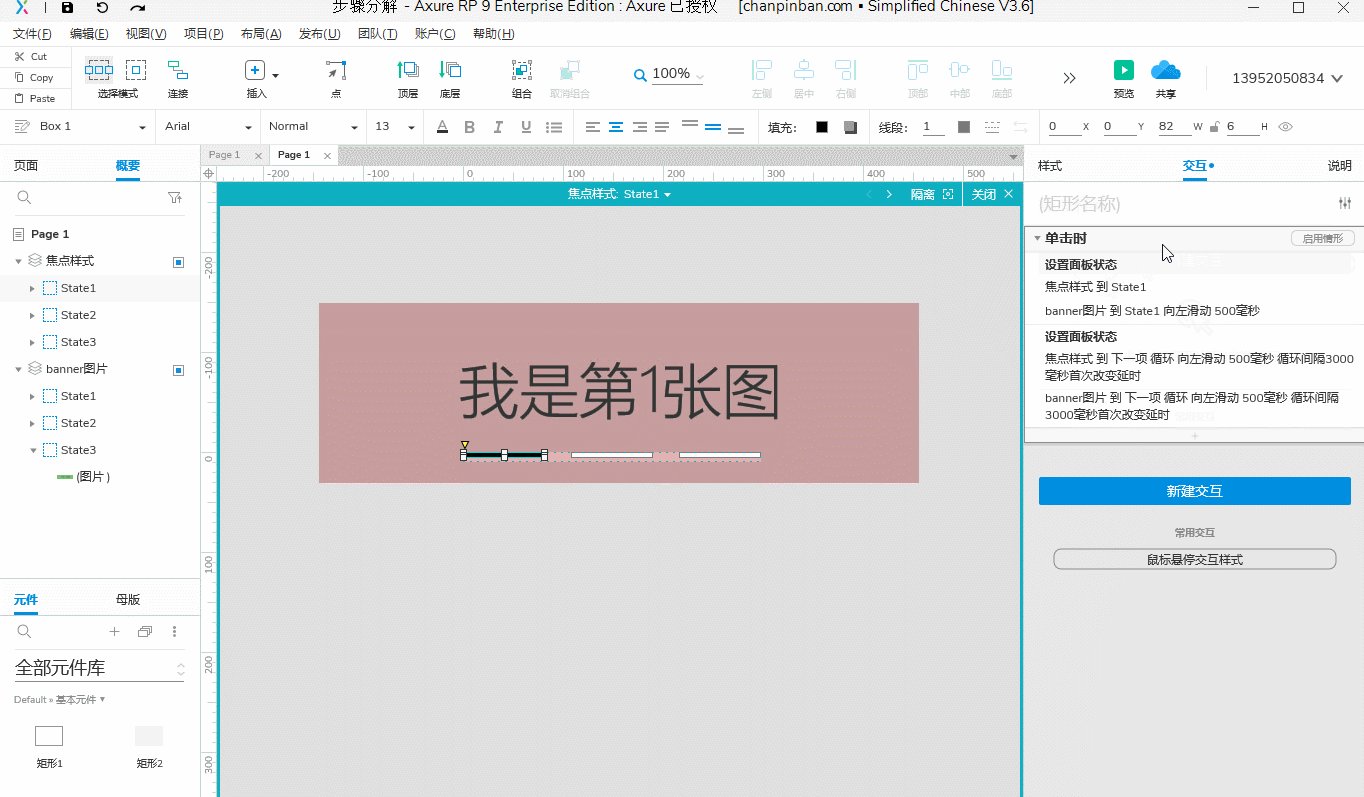
第11步:切换到焦点样式“state 1”,选中最左侧黑色矩形矩形,然后从右侧“样式面板”切换到“交互面板”

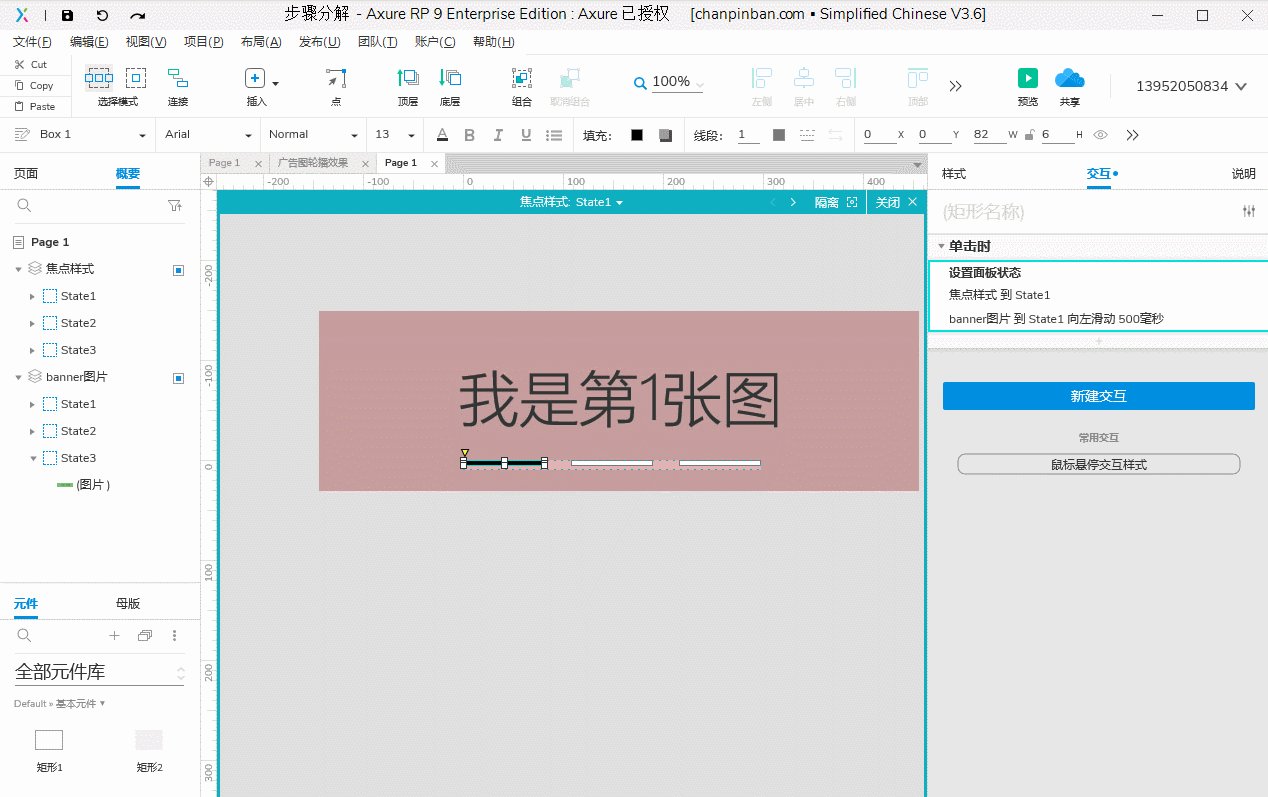
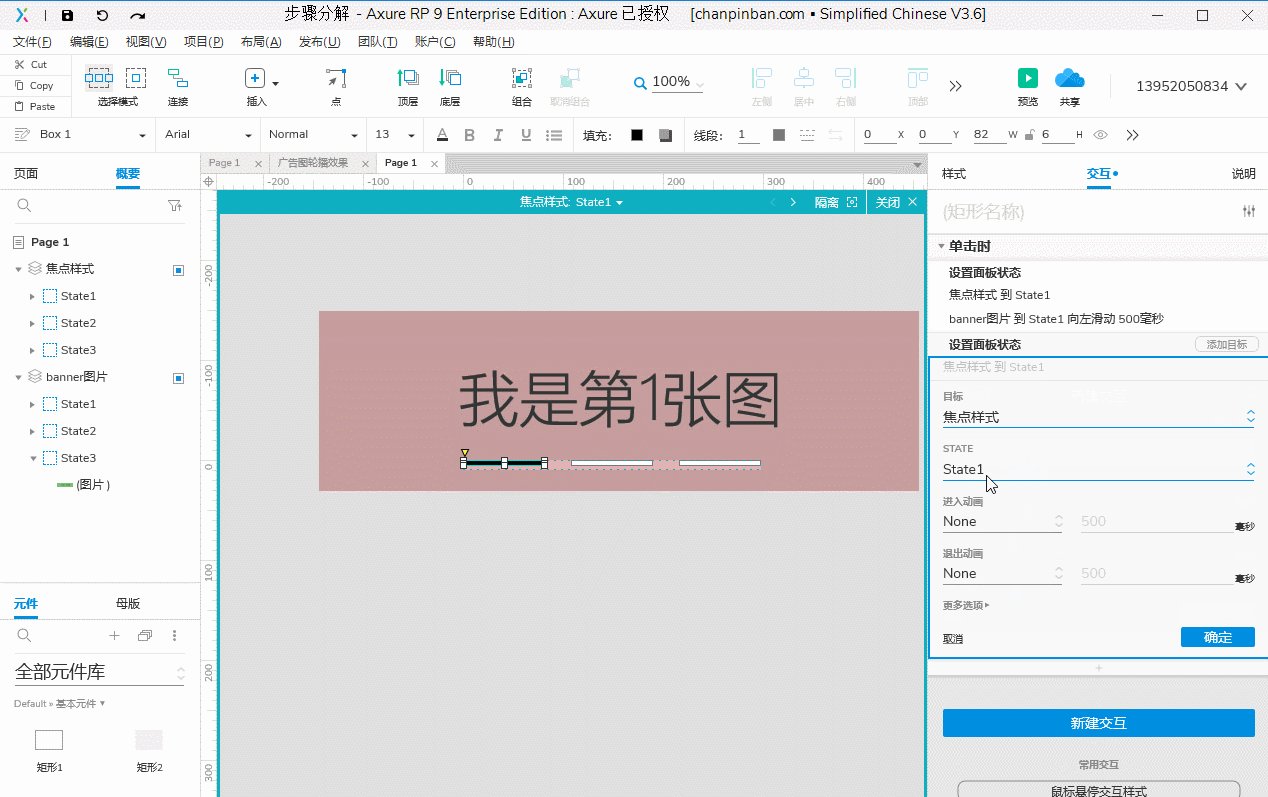
第12步:点击新建交互——【单击时】——设置面板状态【设置面板状态】——目标选择【焦点样式】——STATE选择【state 1】——点击【确定】

第12步操作原理:当banner自动轮播的时候,下面的黑色矩形会随着banner图滑动变化,如果鼠标点击第1个矩形,那么对应显示的应该是banner图1,下面的矩形为黑色(相当于被选中的状态)所以,第12步,为的就是让鼠标单击第1个矩形,下面显示的为黑色。如下图所示:

第13步:在【设置面板状态】后方点击【添加目标】——目标选择【banner图片】——STATE选择【State 1】——进入动画选择【向左滑动,500毫秒】,其余默认不变——点击【确定】

第13步操作原理:同12步的原理一样,第13步的操作,为的是让鼠标单击第1个矩形,下面显示的为黑色,同时显示的是图1。
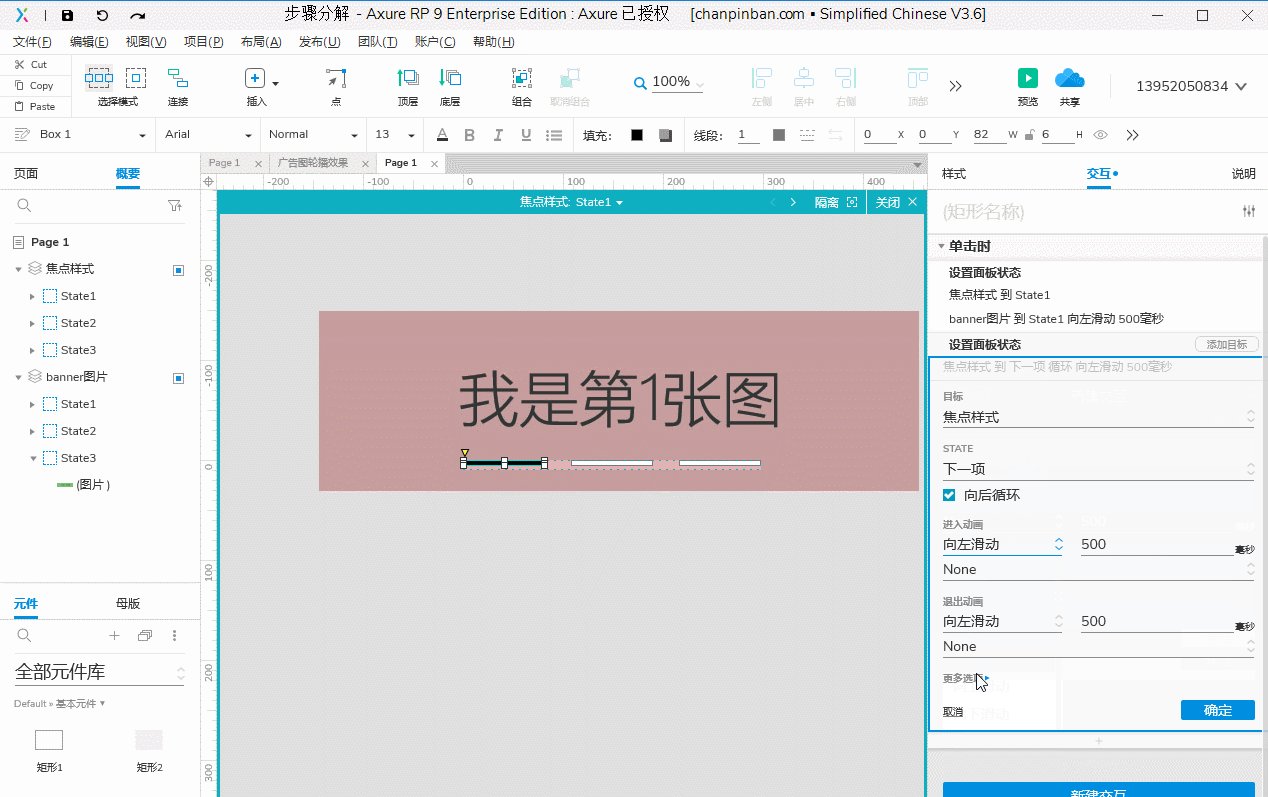
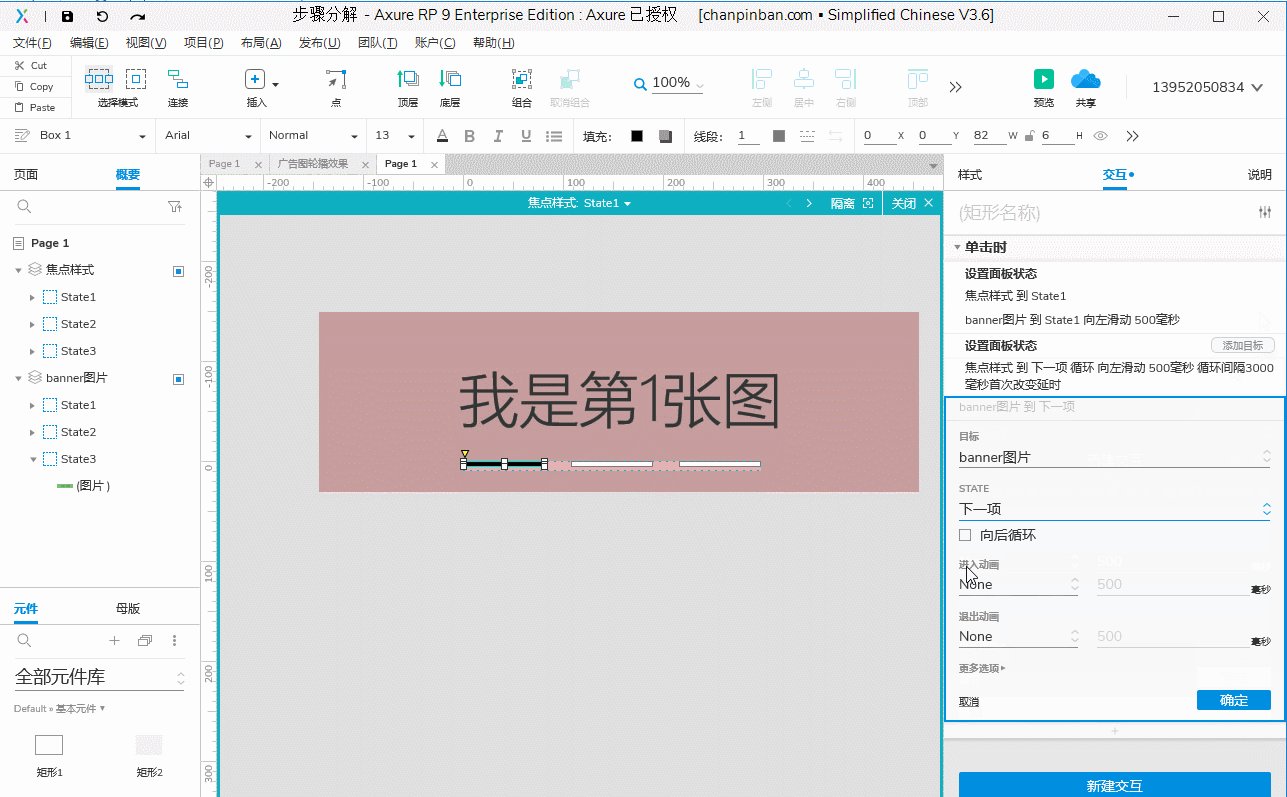
第14步:点击新建交互上方的【+】,代表继续插入动作——选择设置面板状态——目标选择【焦点样式】——STATE选择【下一项】——勾选【向后循环】——进入动画选择【向左滑动,500毫秒】——选择【更多选项】——勾选【循环间隔,输入3000毫秒】——点击【完成】

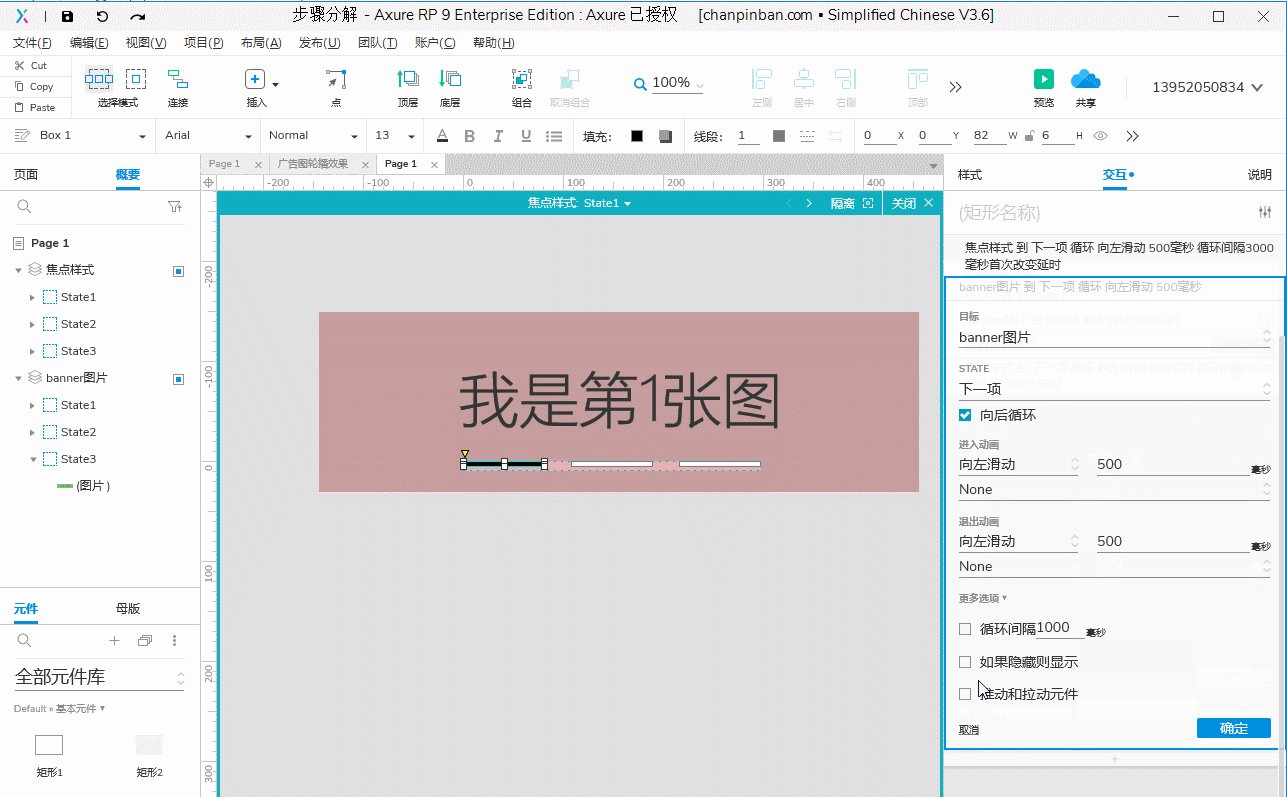
第15步:在【设置面板状态】后方点击【添加目标】--目标选择【banner图片】--STATE选择【下一项】--进入动画选择【向左滑动,500毫秒】——勾选【向后循环】——进入动画选择【向左滑动,500毫秒】--选择【更多选项】--勾选【循环间隔,输入3000毫秒】--点击【完成】

第14、15步骤操作原理:这两个步骤操作非常好理解,指的就是在出现单击第1个矩形这个事件发生之后,banner图与矩形的接下来的动作,就是继续循环滑动。
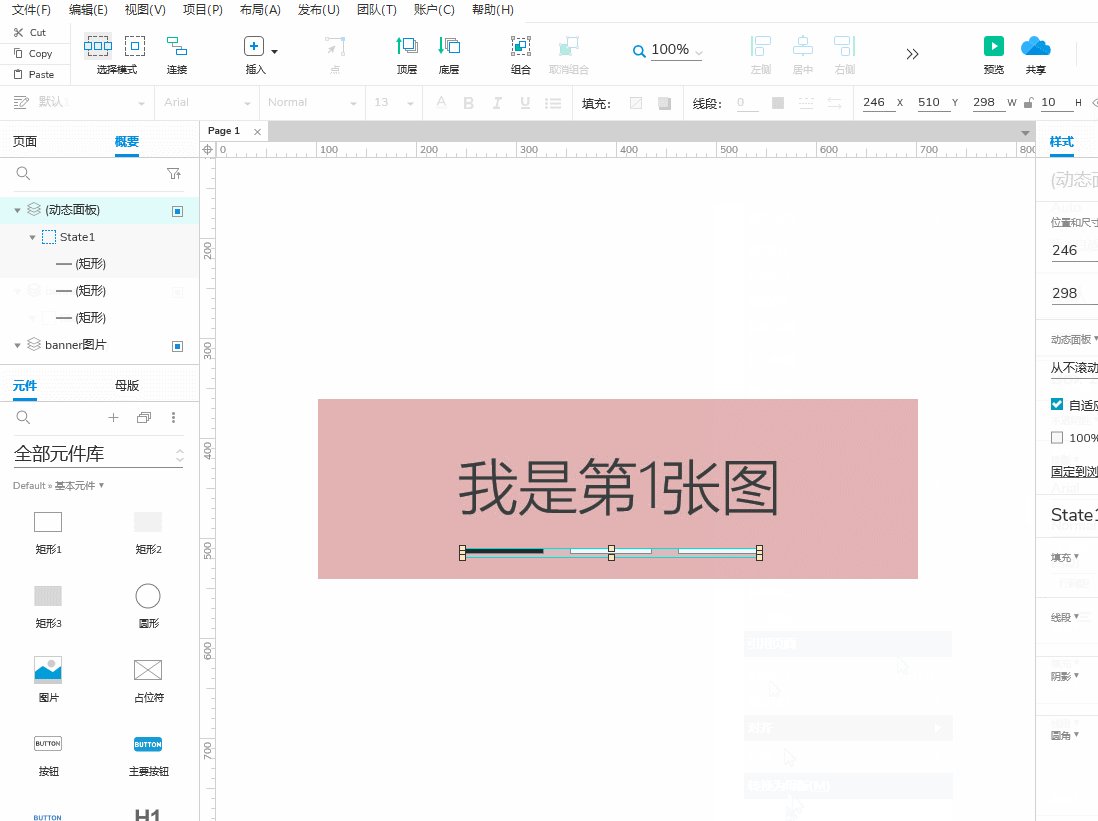
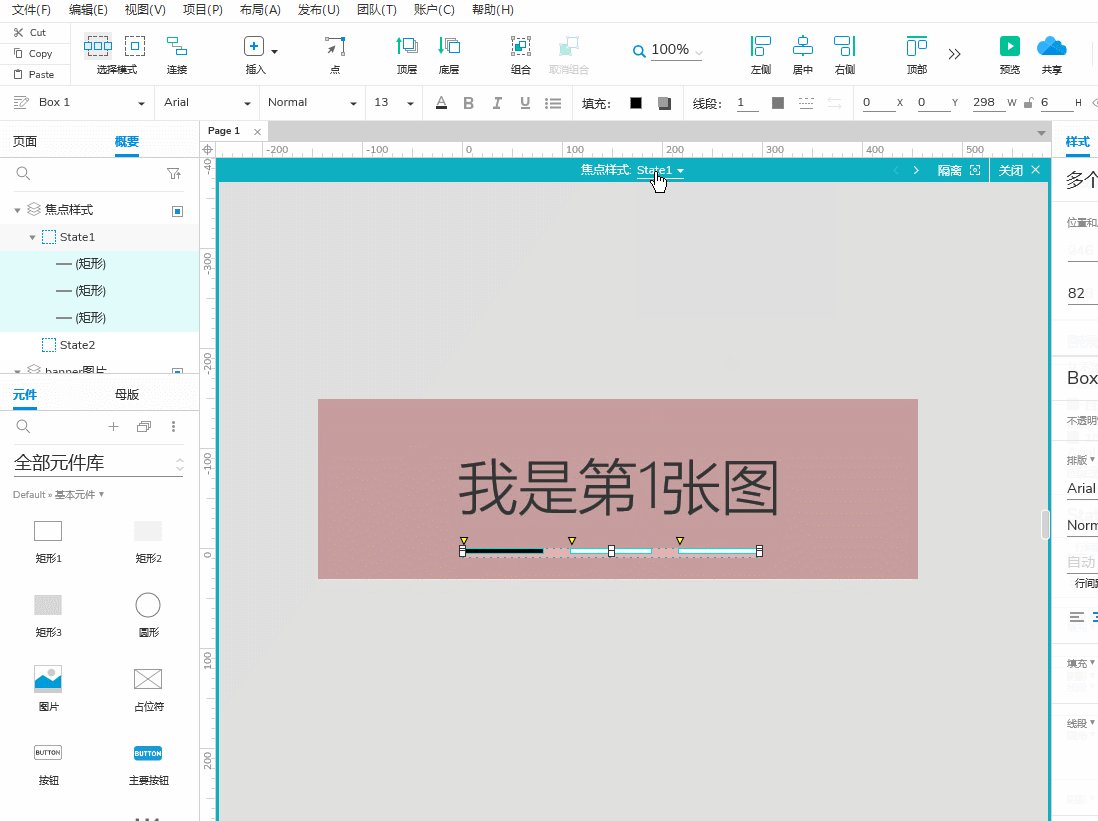
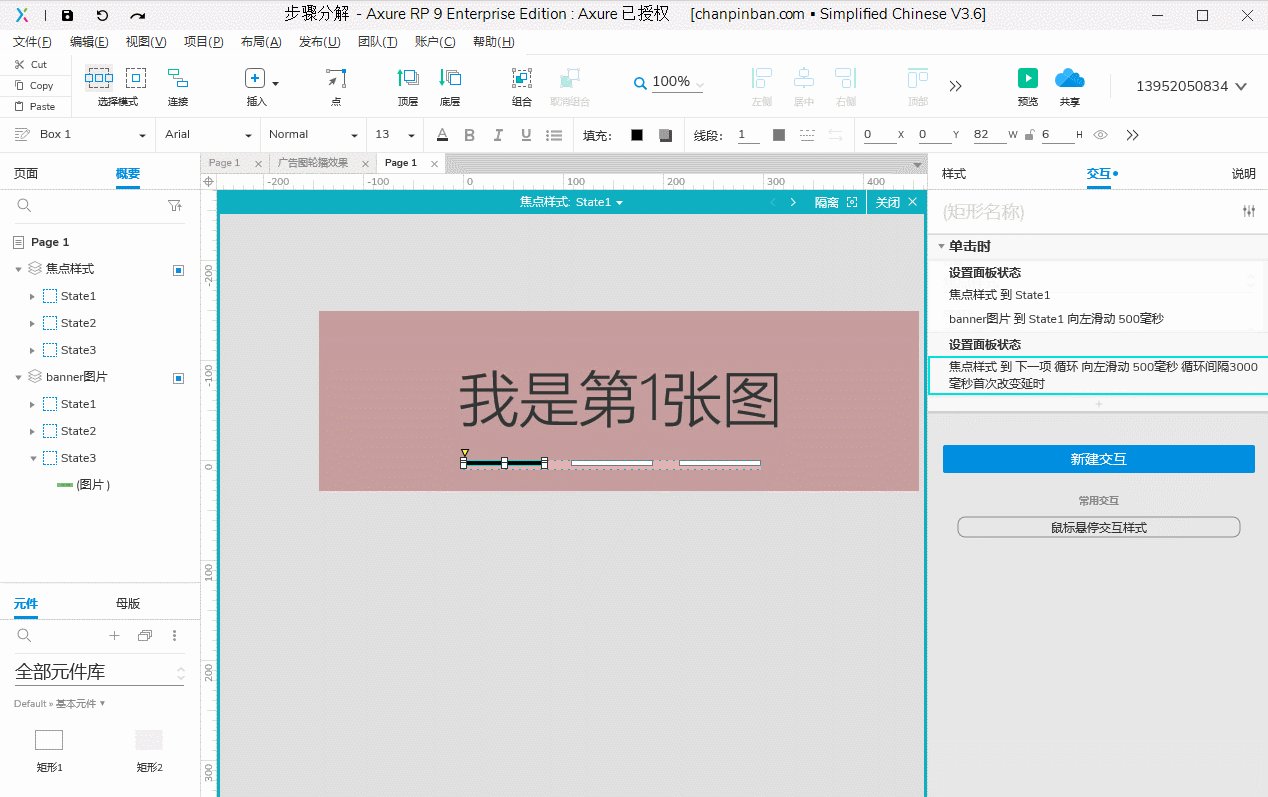
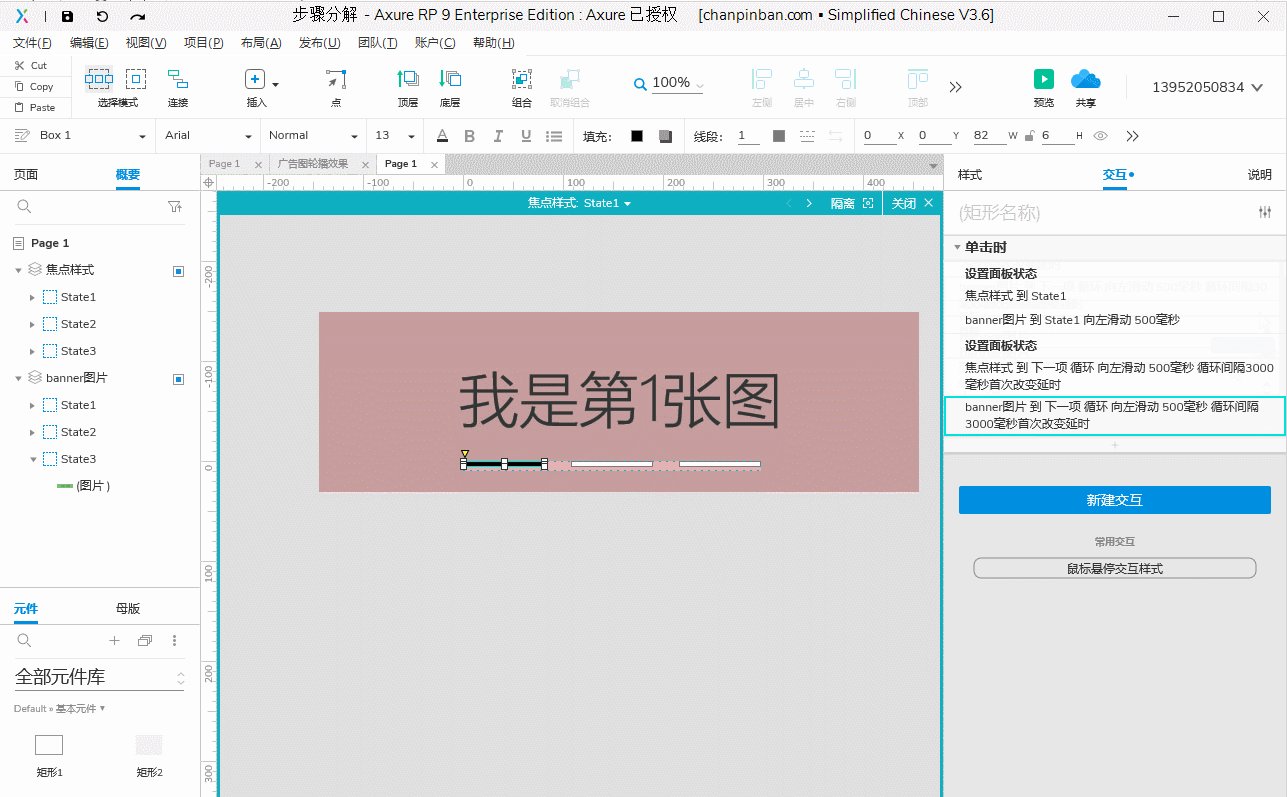
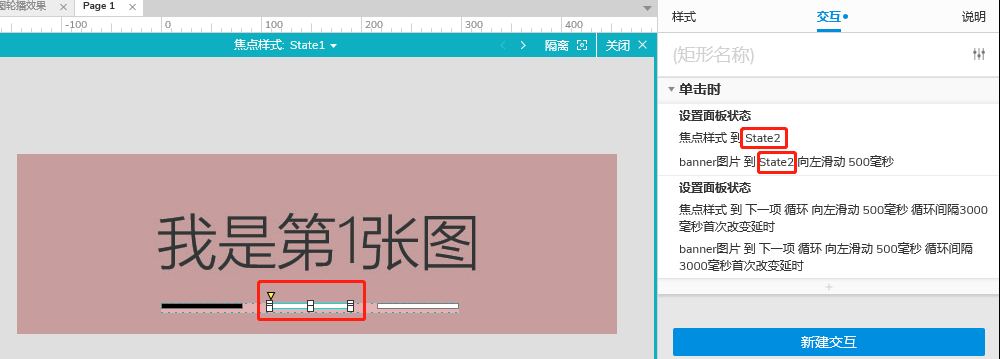
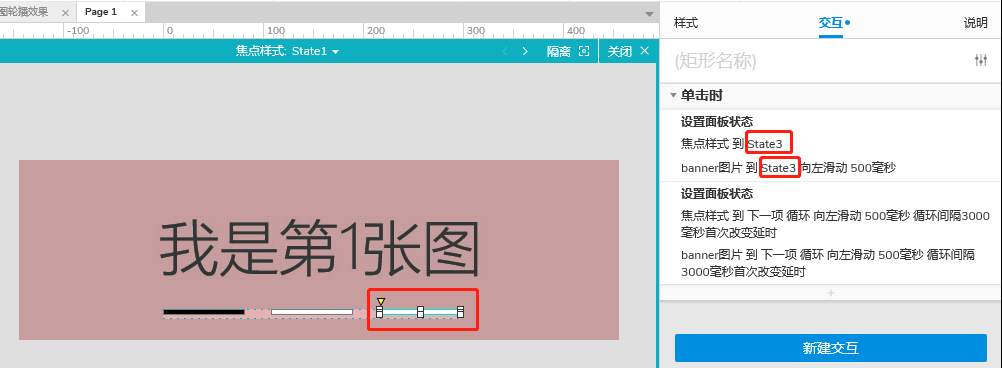
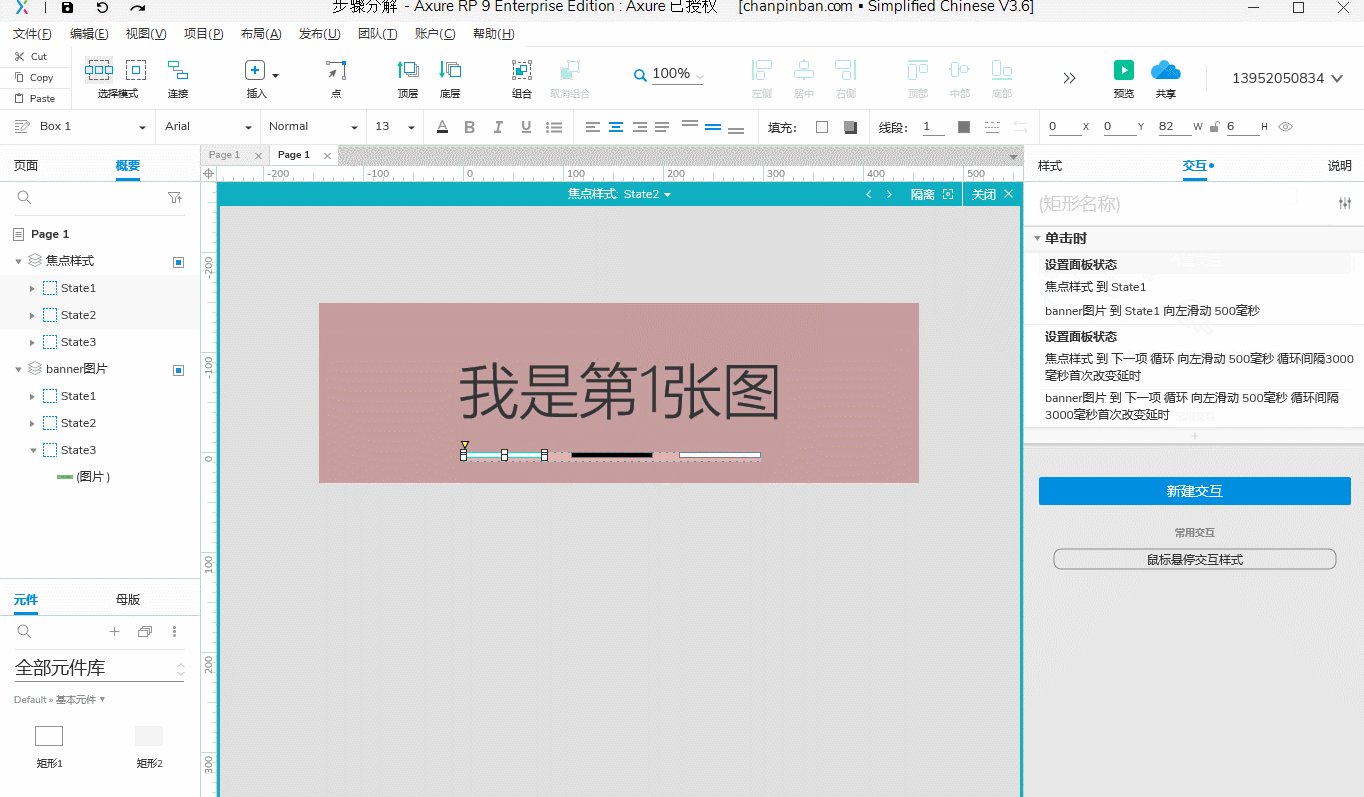
第16步:选择中间的矩形,同前面第12步到15步操作方法一模一样(操作原理也是一致的),这里就不一一详细说了,完成之后,应该是像我这样的,如下图所示:

注意:红色方框标记的,意思是让大家注意,选择的是第2个矩形,那么目标选择【焦点样式】之后,STATE应该选择【State 2】;目标选择【banner】之后,STATE应该选择【State 2】,不要搞混了!
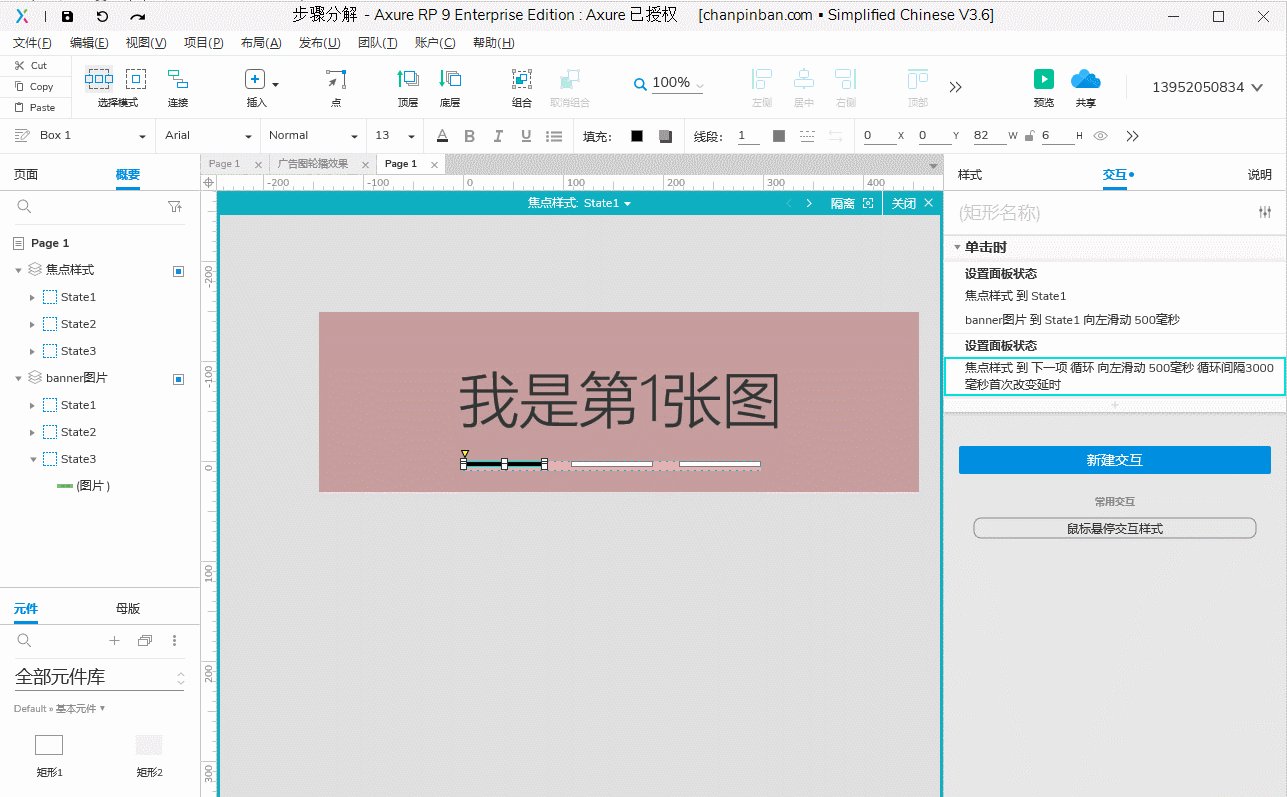
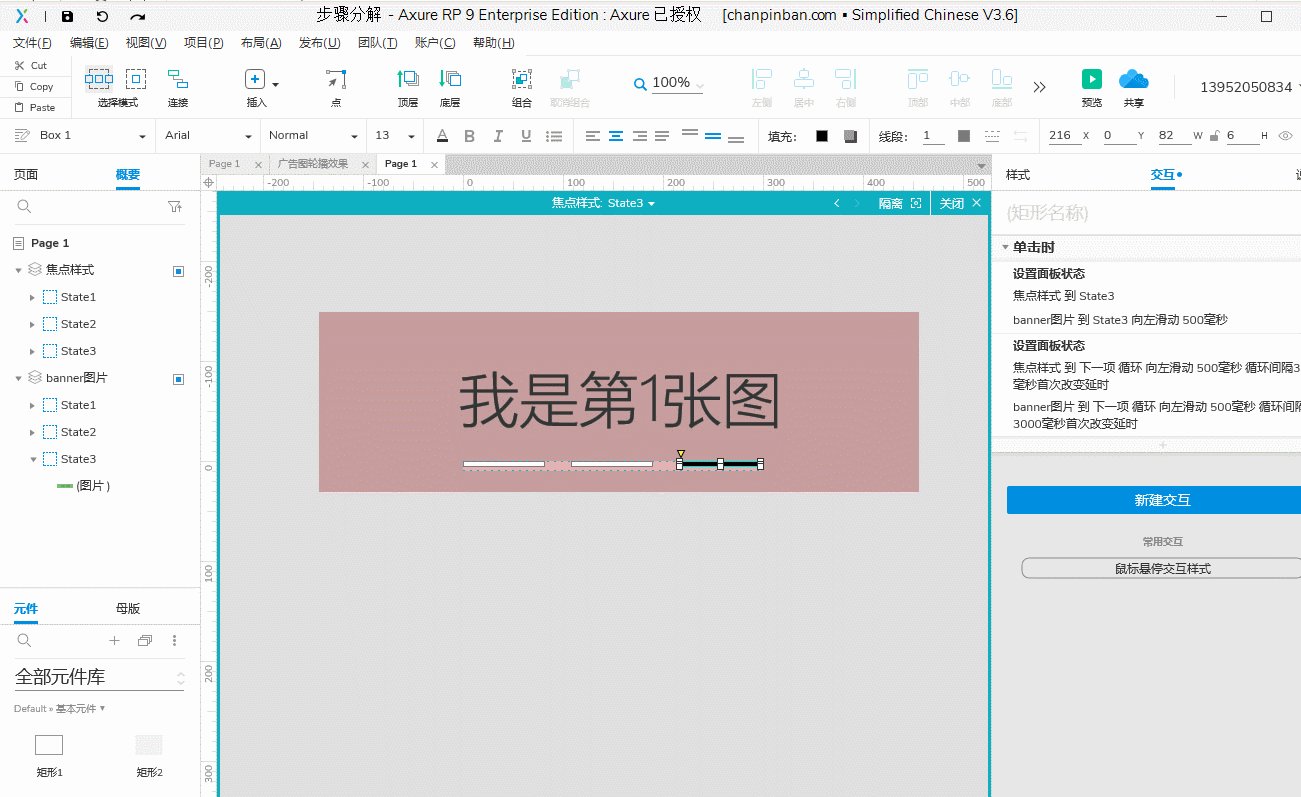
第17步:选择最右侧矩形,同前面第12步到15步操作方法一模一样(操作原理也一模一样),这里就不一一详细说的,这里给一个设置完成之后的面板详情

温馨提示:以上所有对3个矩形设置的交互样式,仅仅是完成了它们在【焦点样式State 1】动态面板中的操作
接下来我们要对另外两个动态面板中的矩形,进行与前面一模一样的操作设置

所以,对【焦点样式 state 2】、【焦点样式 state 3】这两个动态面板中所有矩形的交互操作设置,我们不需要选择矩形一一手动添加,只需要分别复制【焦点样式 state 1】中每个矩形的交互样式就行!

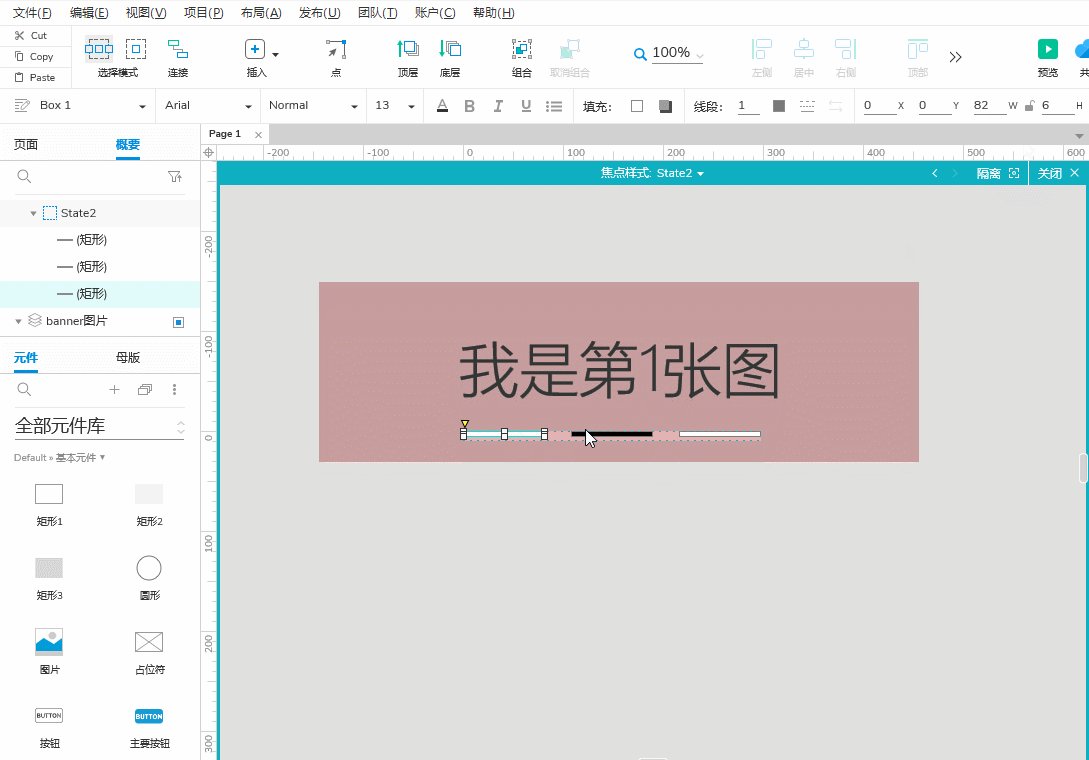
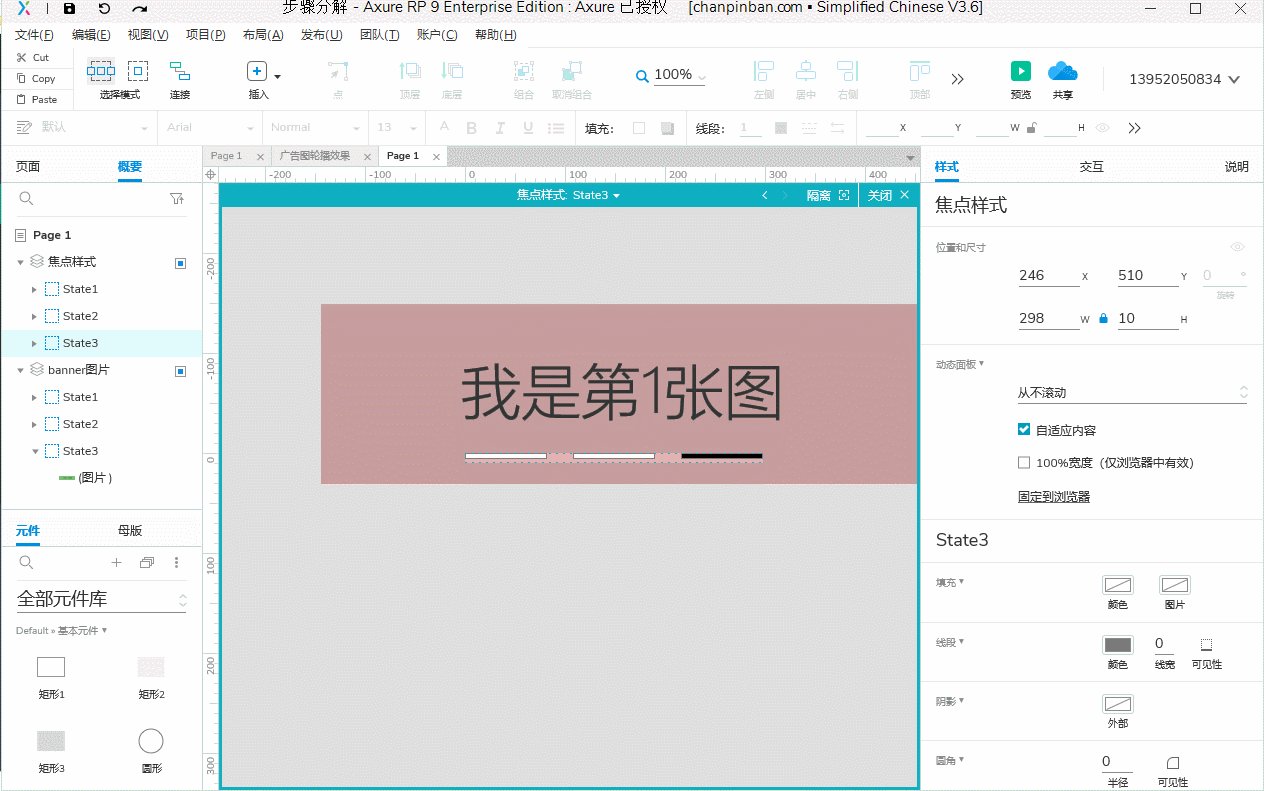
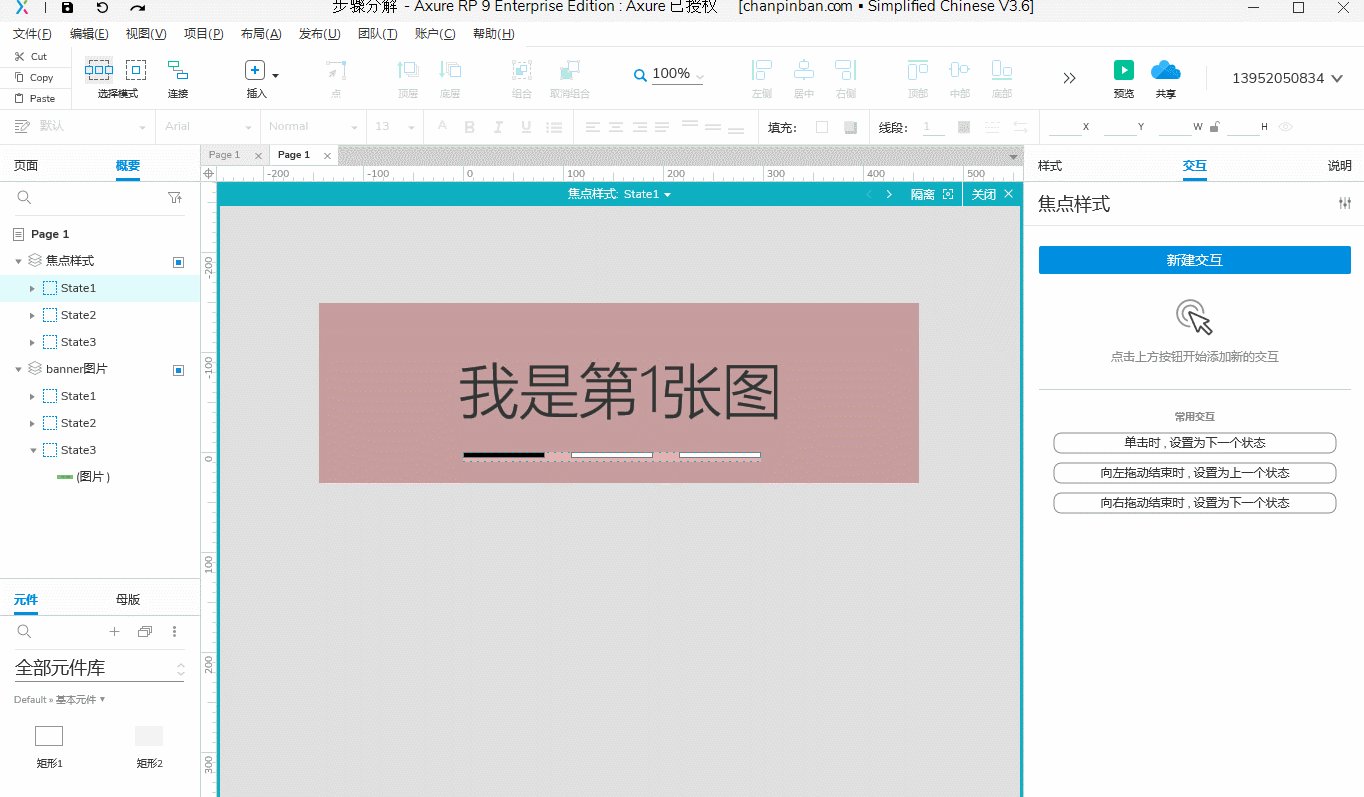
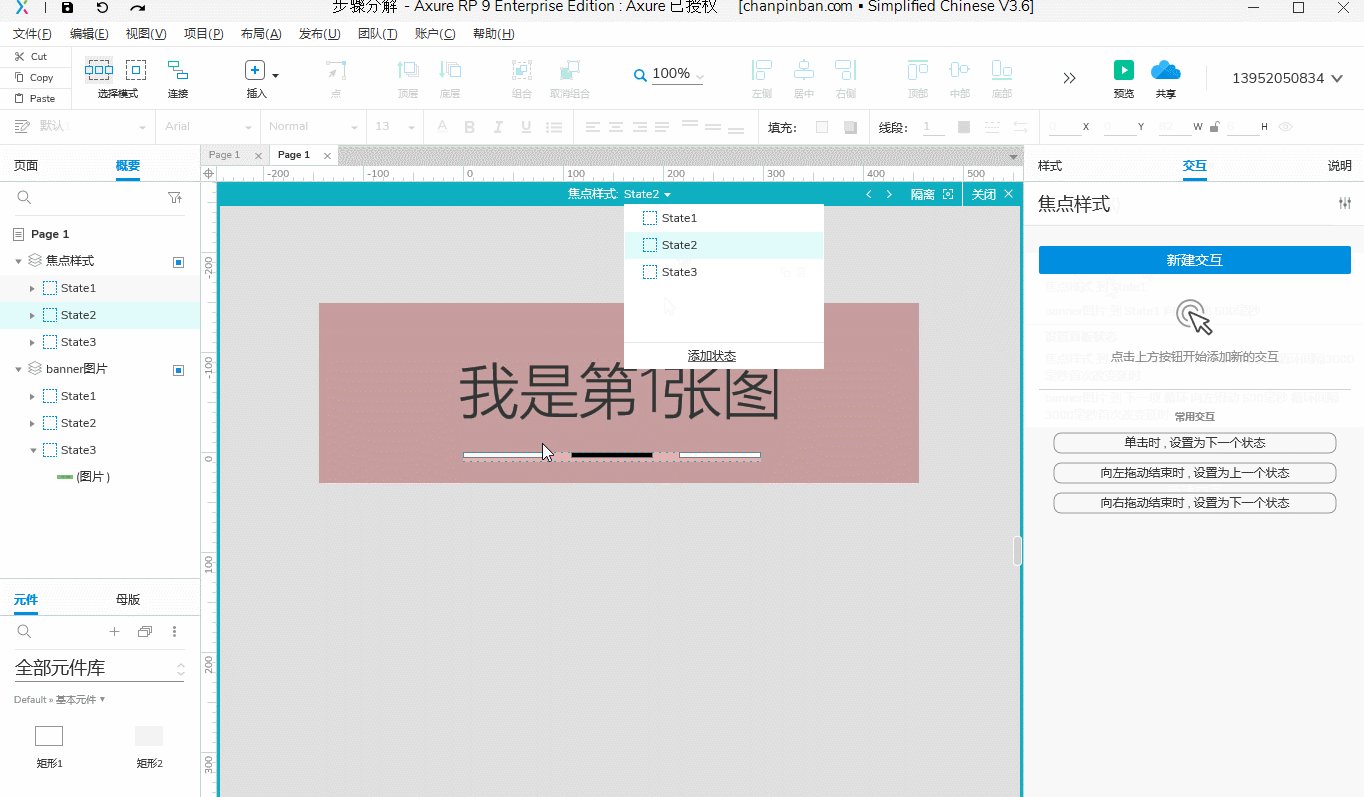
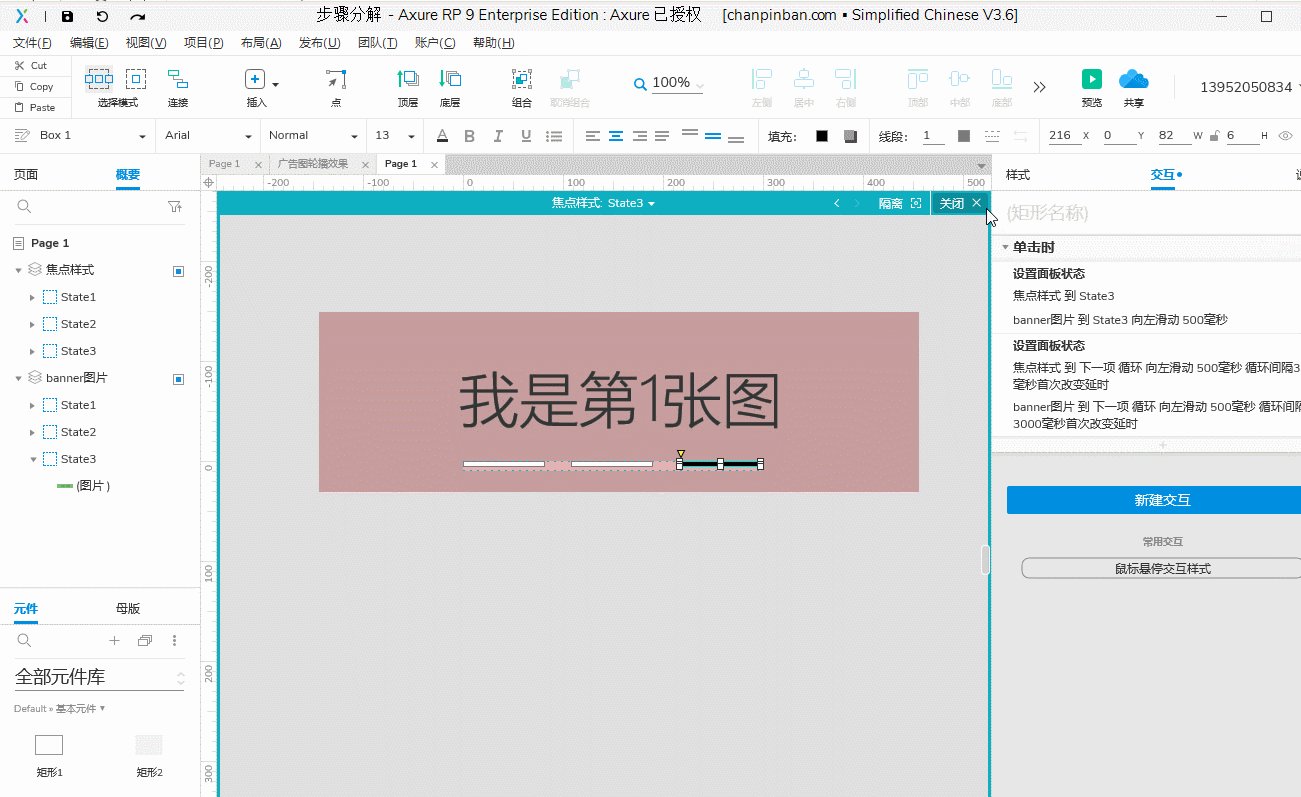
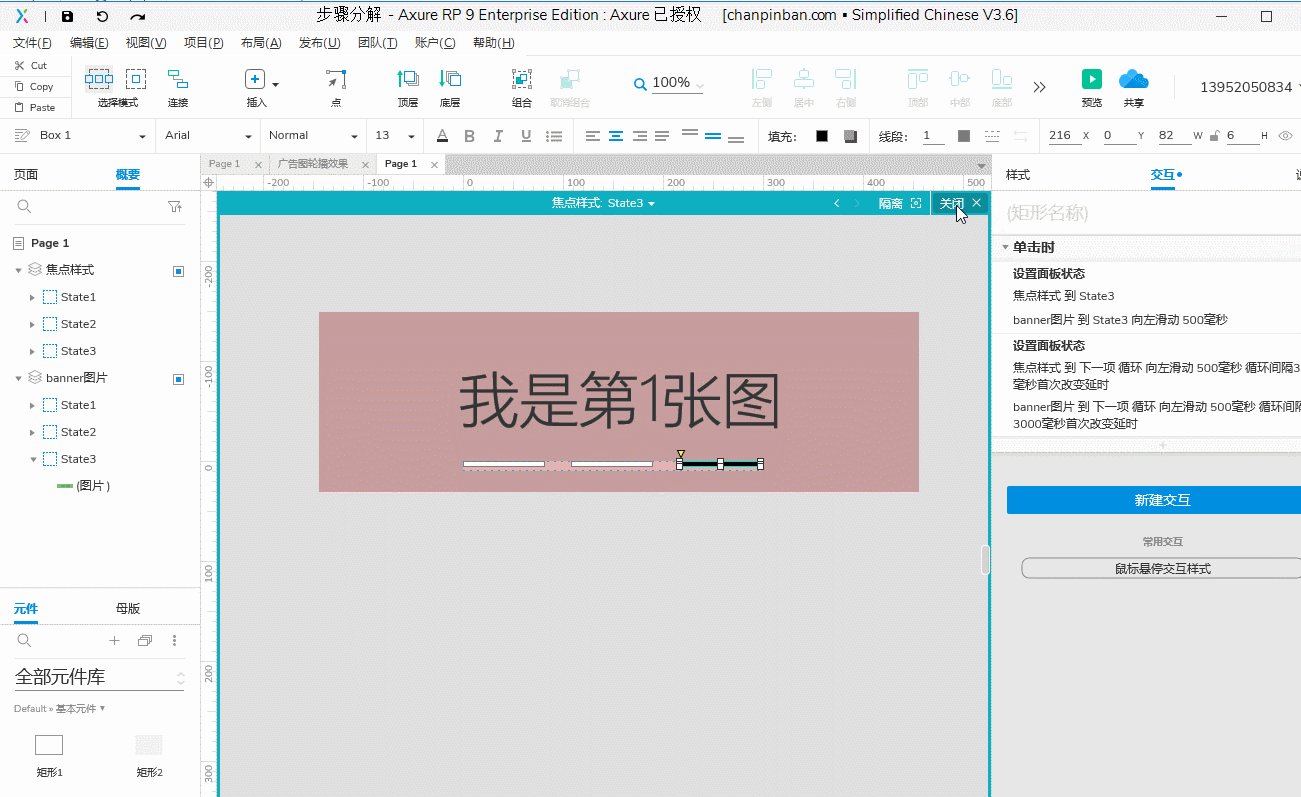
第18步:在【焦点样式 State 1】中,选择最左侧第1个矩形——鼠标选中右侧所有交互样式(点单击时后面的灰色区域,就能选中所有交互样式,选中之后周围会有一圈蓝色的线框标记)——然后ctrl+c复制——在顶部切换到【焦点样式 State 2】,选中最左侧第1个矩形——Ctrl+v粘。具体操作如下图:

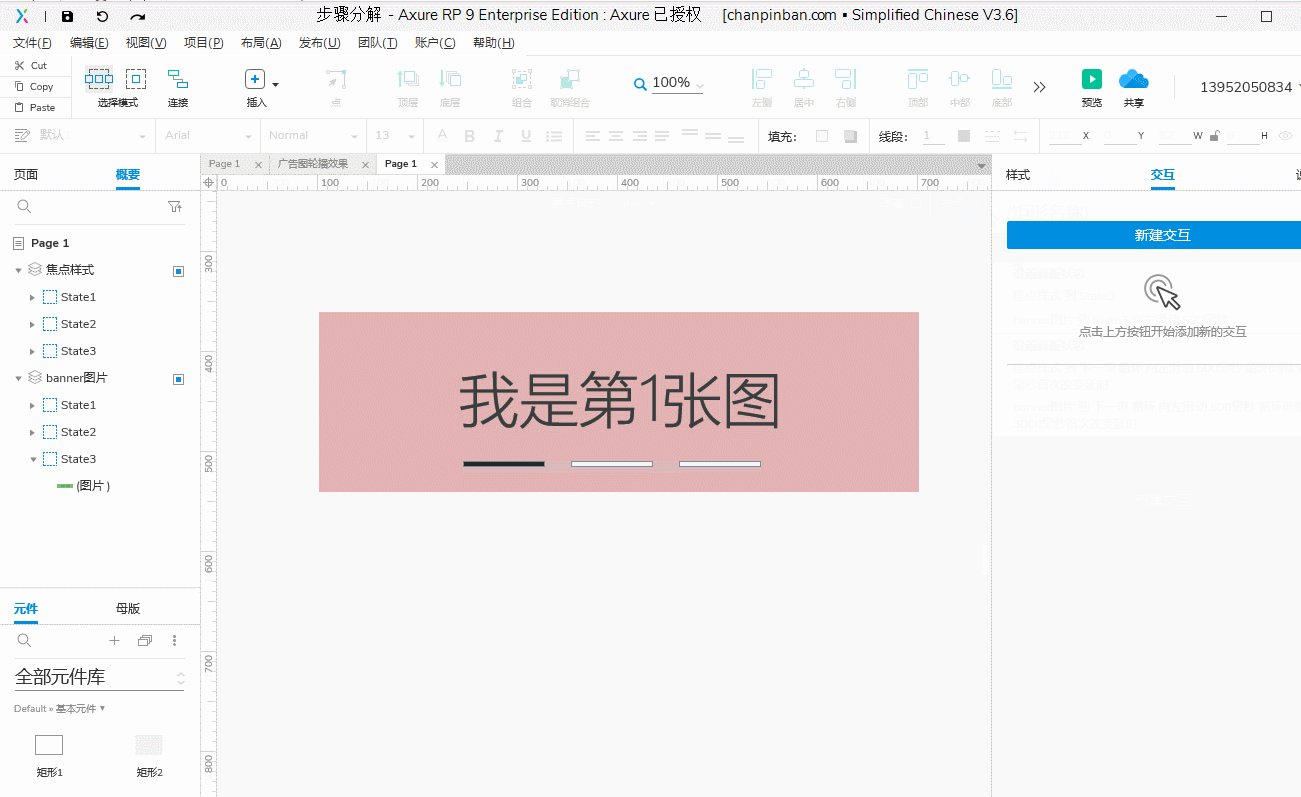
第19步:后面所有操作都和第18步一模一样,小编就不再一一赘述了,完成之后,点击顶部【关闭X】关闭焦点样式动态面板。

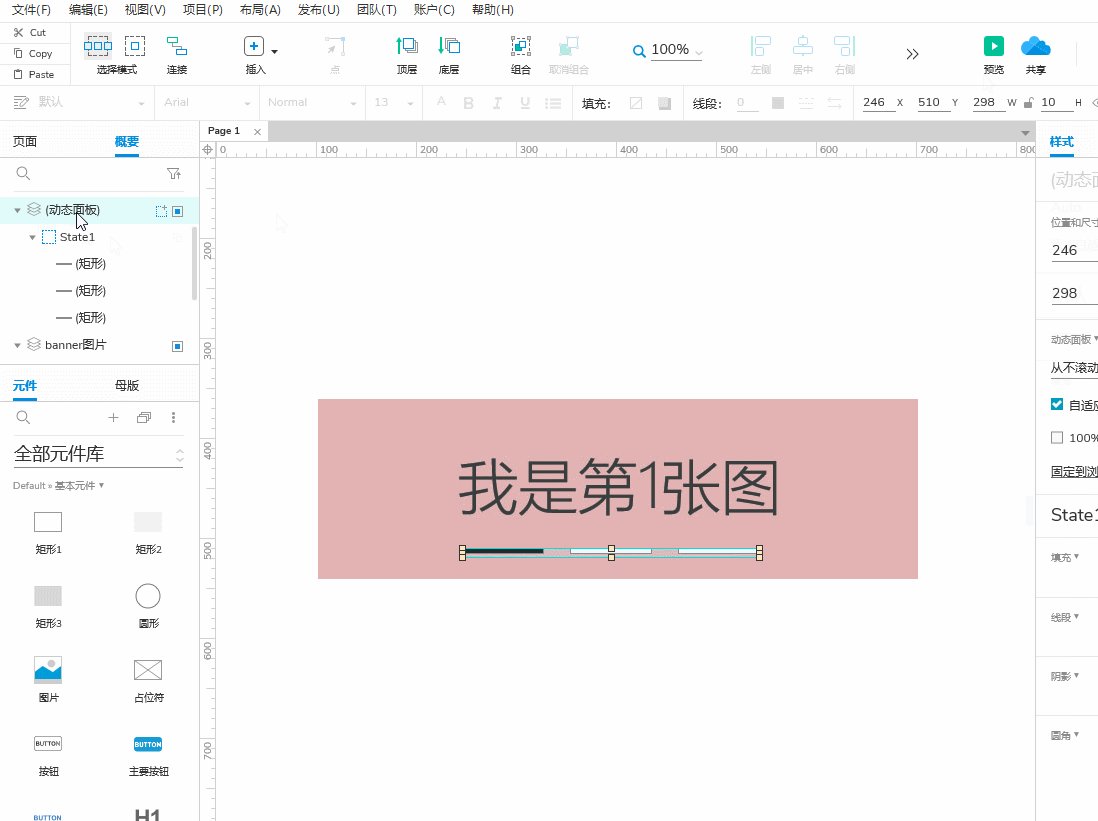
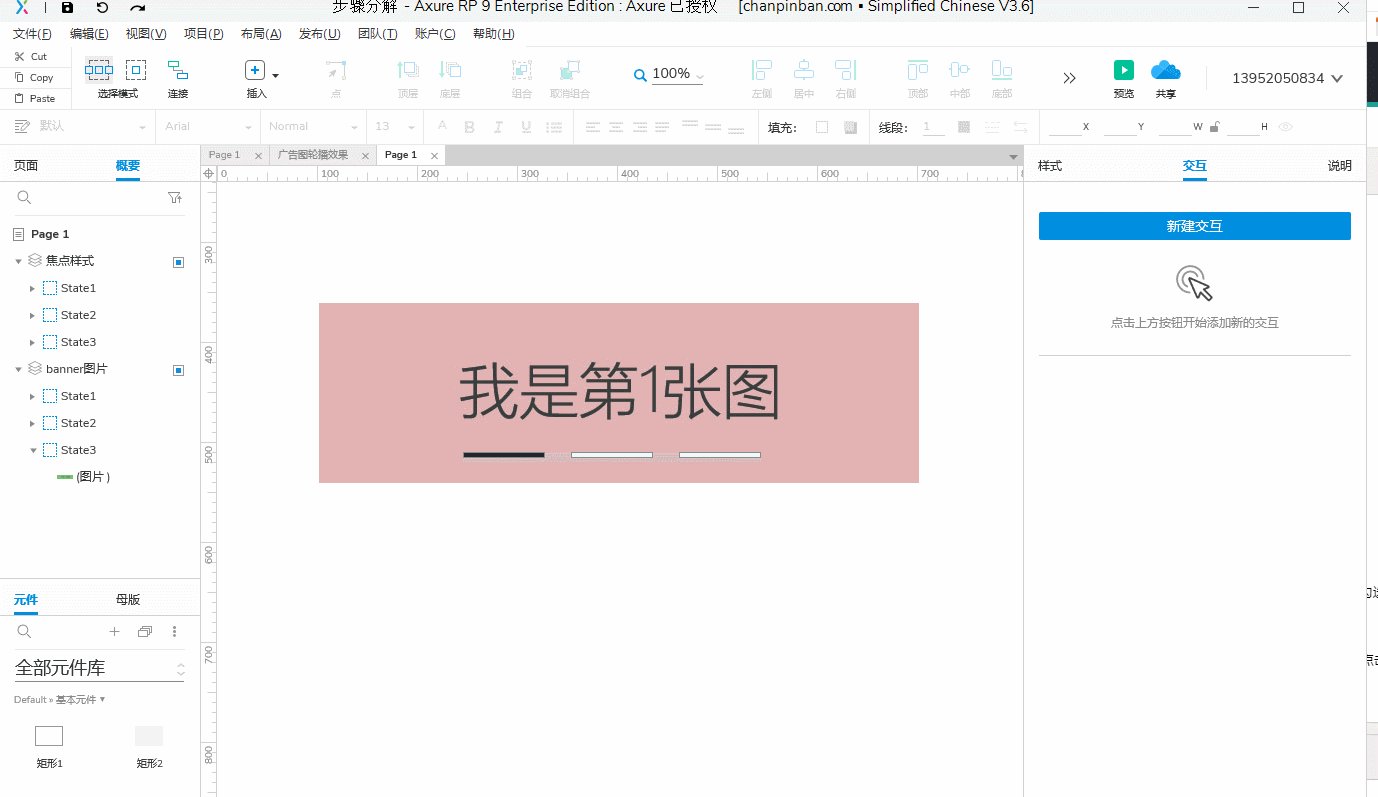
第20步:最后一步操作,切勿选中画布上的任何一个元件
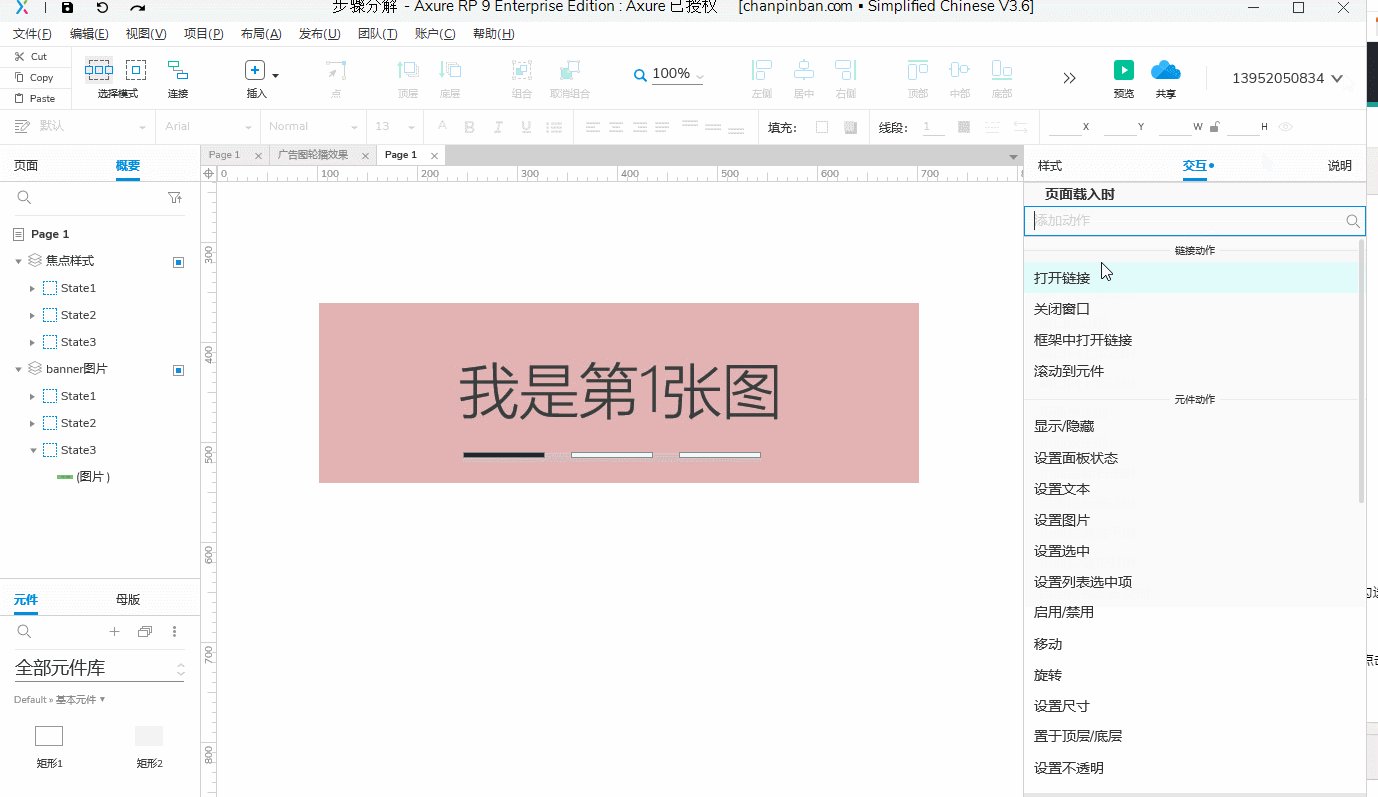
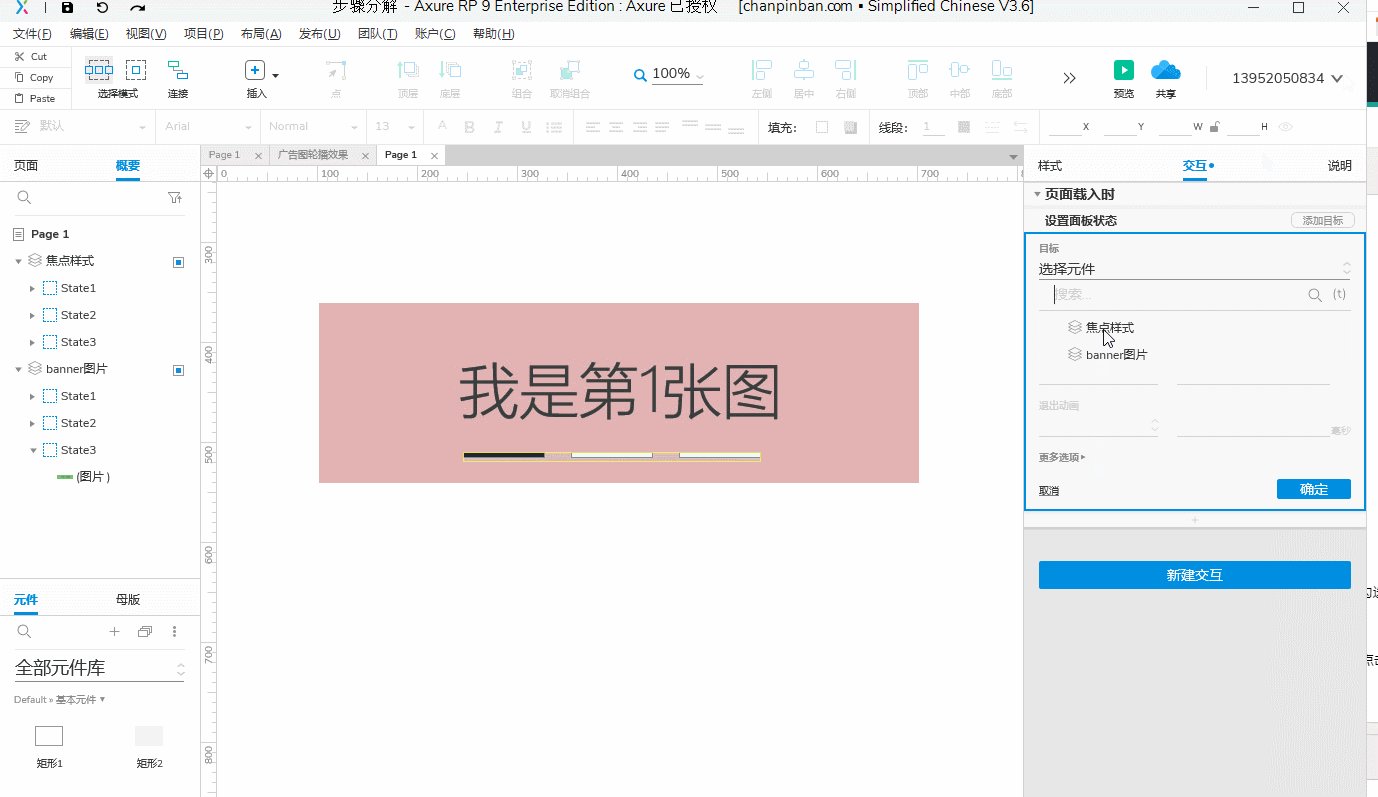
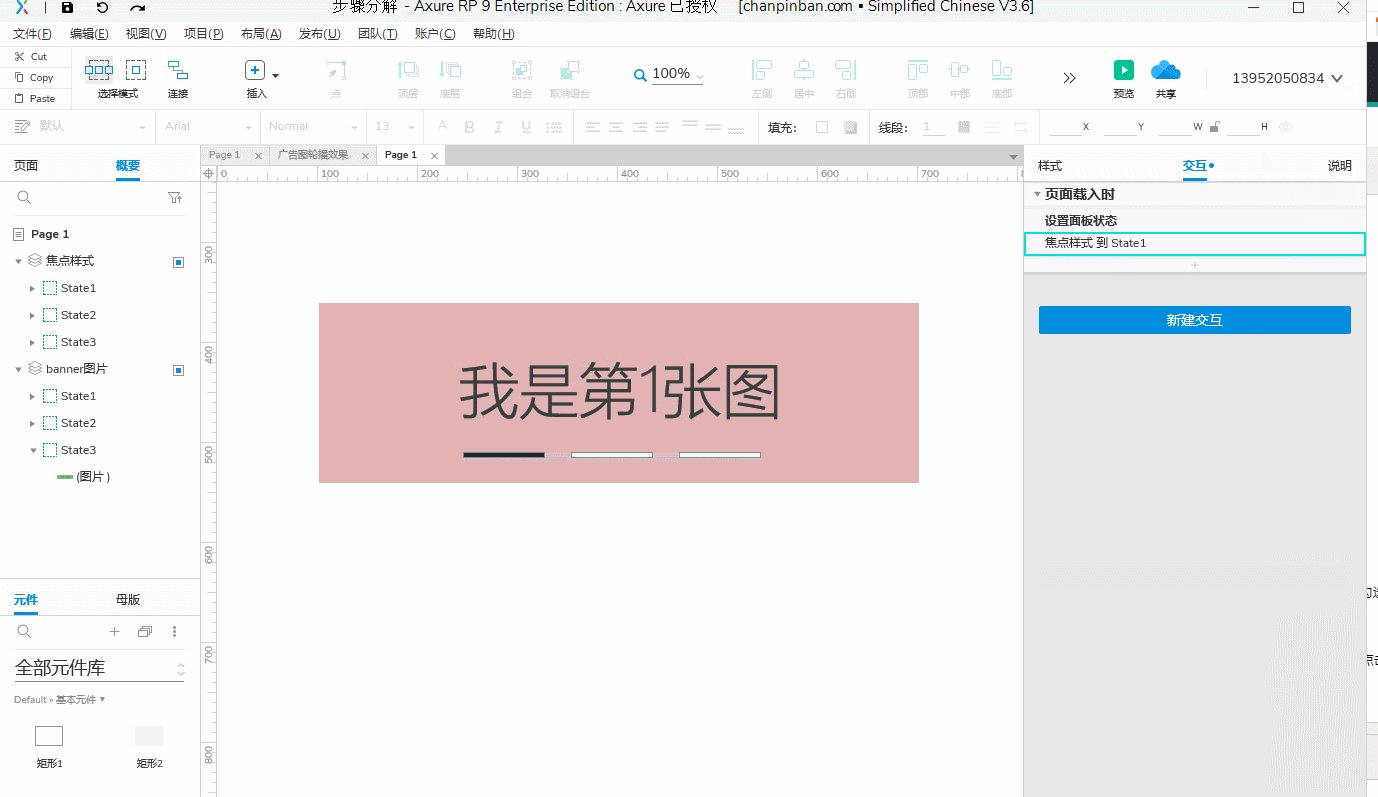
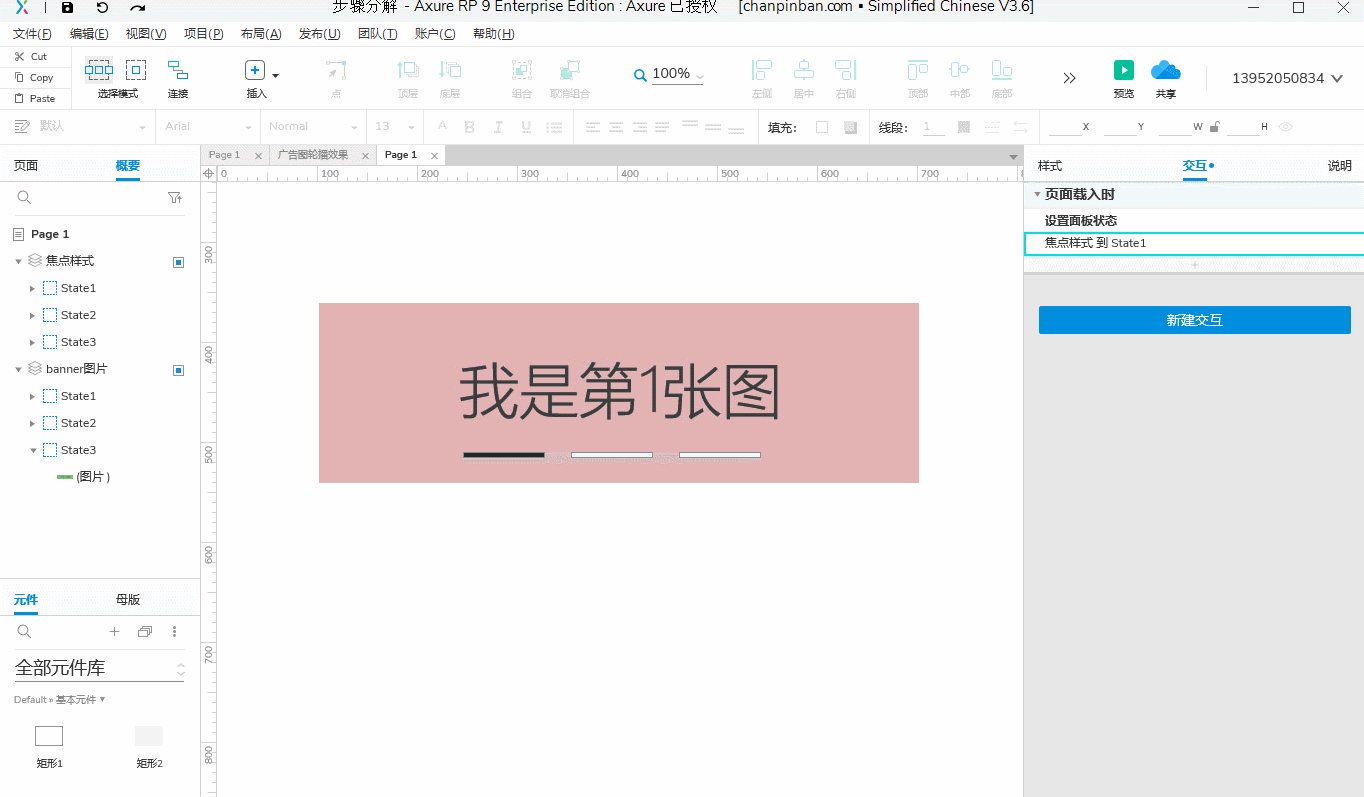
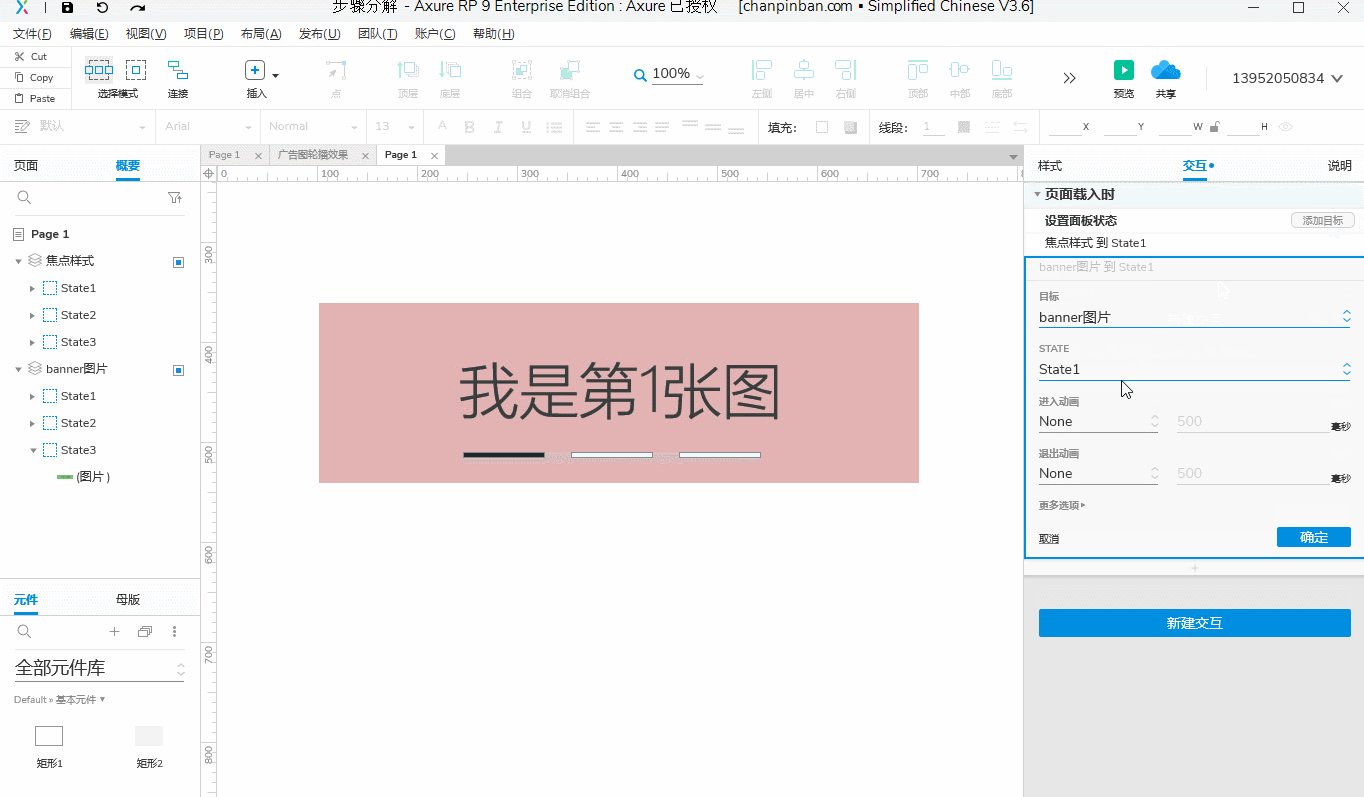
①我们选择【新建交互】——选择【页面载入时】——选择【设置面板状态】——目标选择【焦点样式】——STATE选择【State 1】——点击【完成】

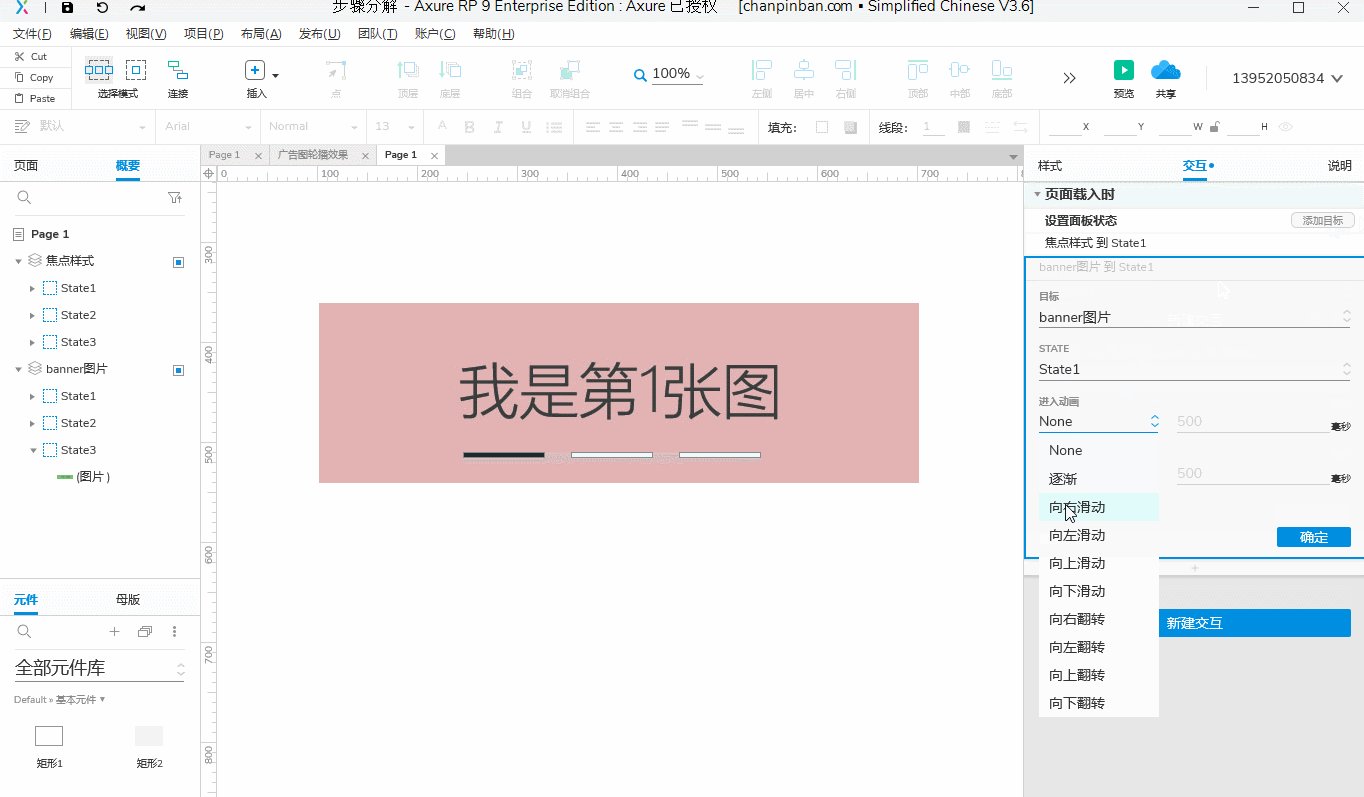
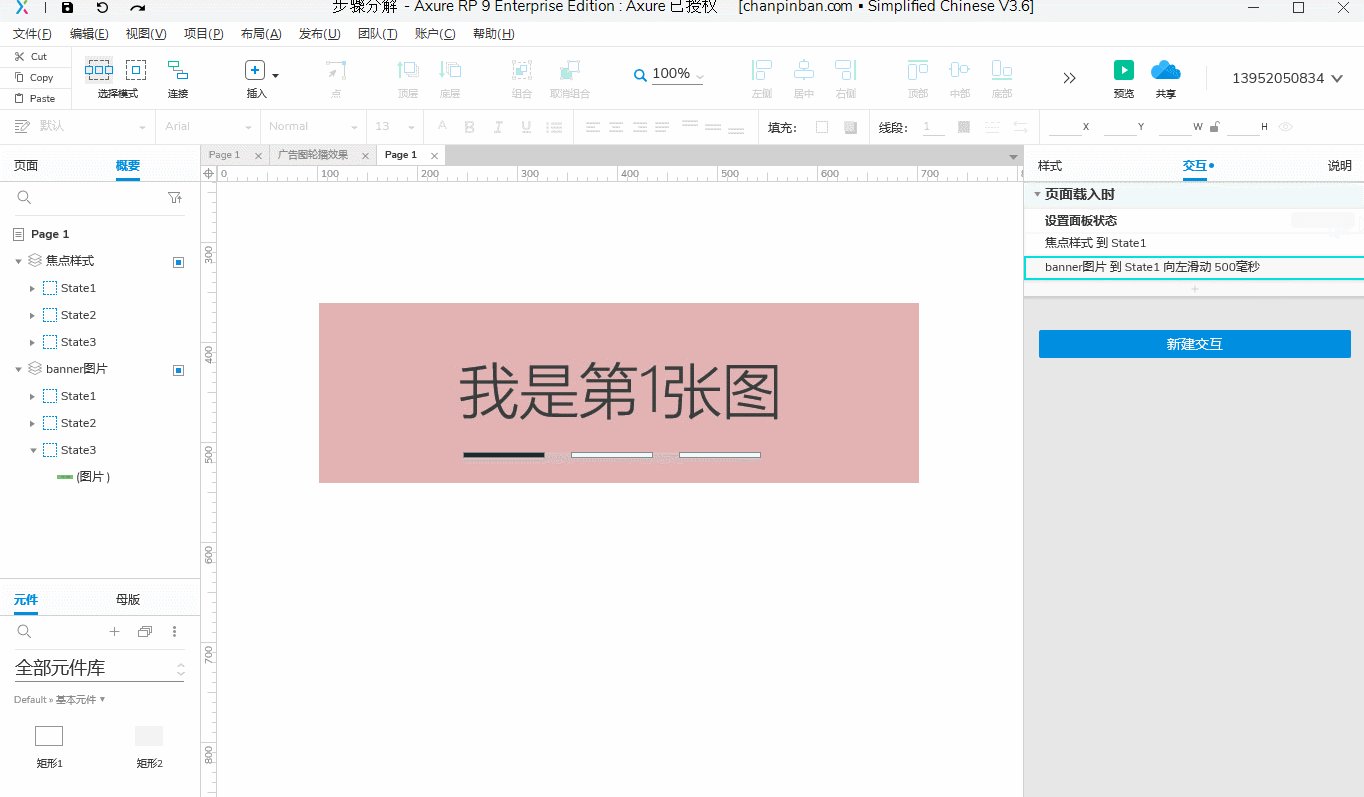
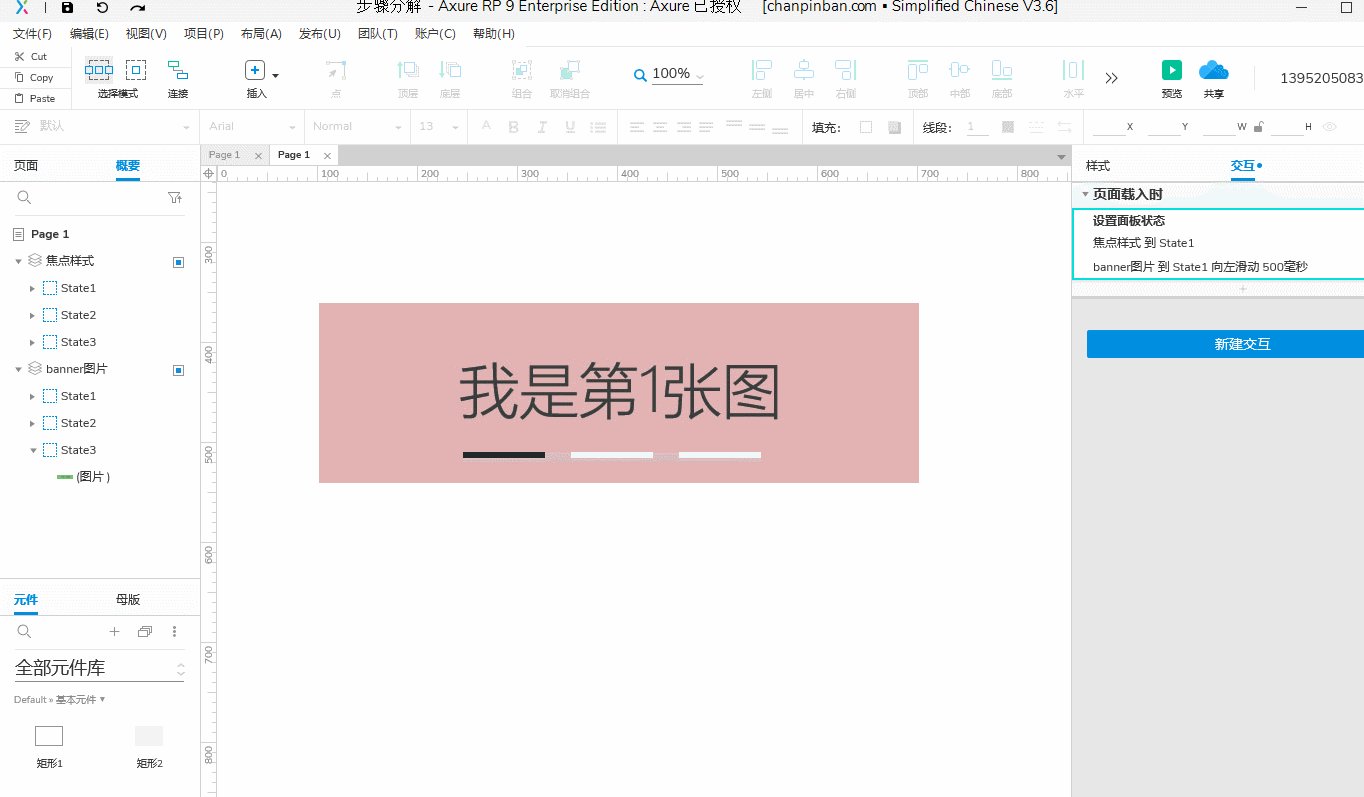
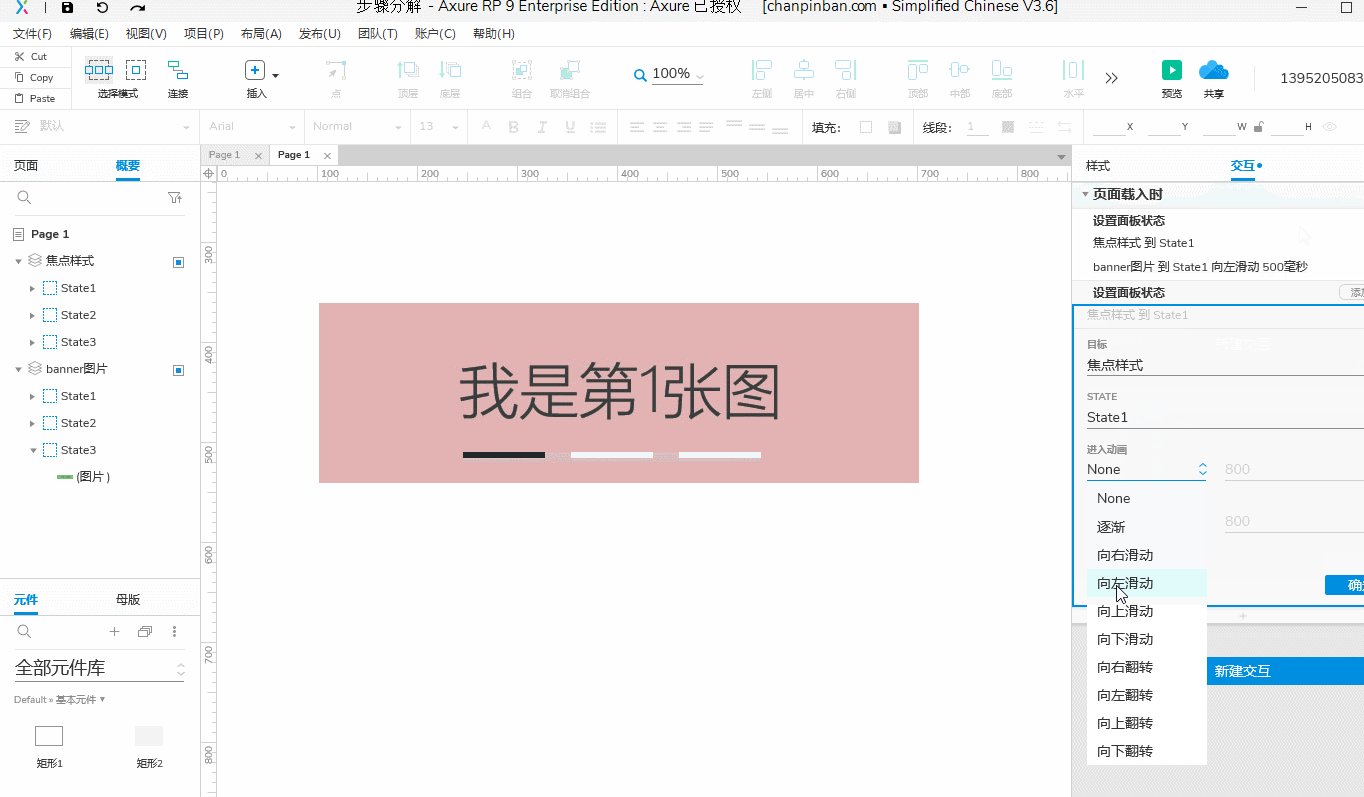
②在【设置面板状态】后方点击【添加目标】——选择元件【banner图片】——STATE选择【State 1】——进入动画选择【向左滑动,500毫秒】——点击【确定】

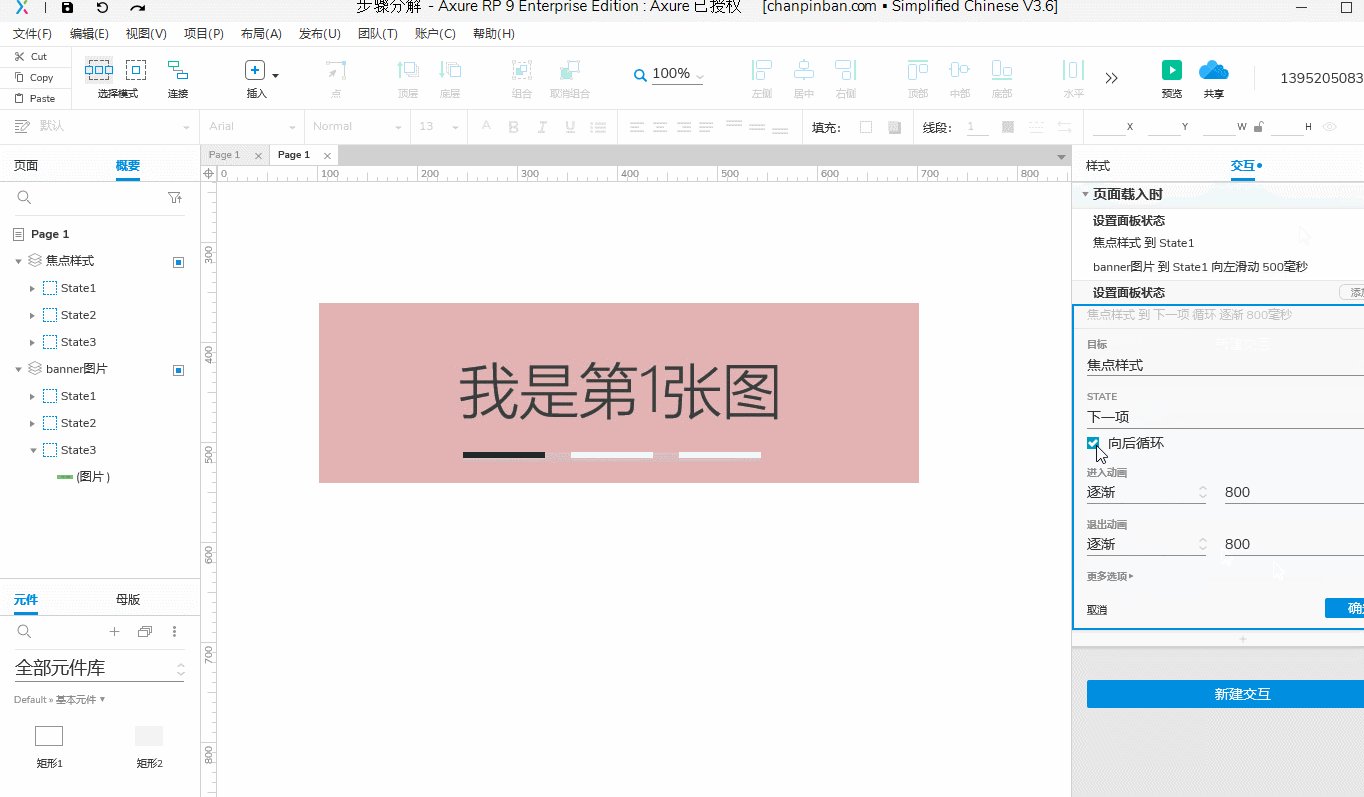
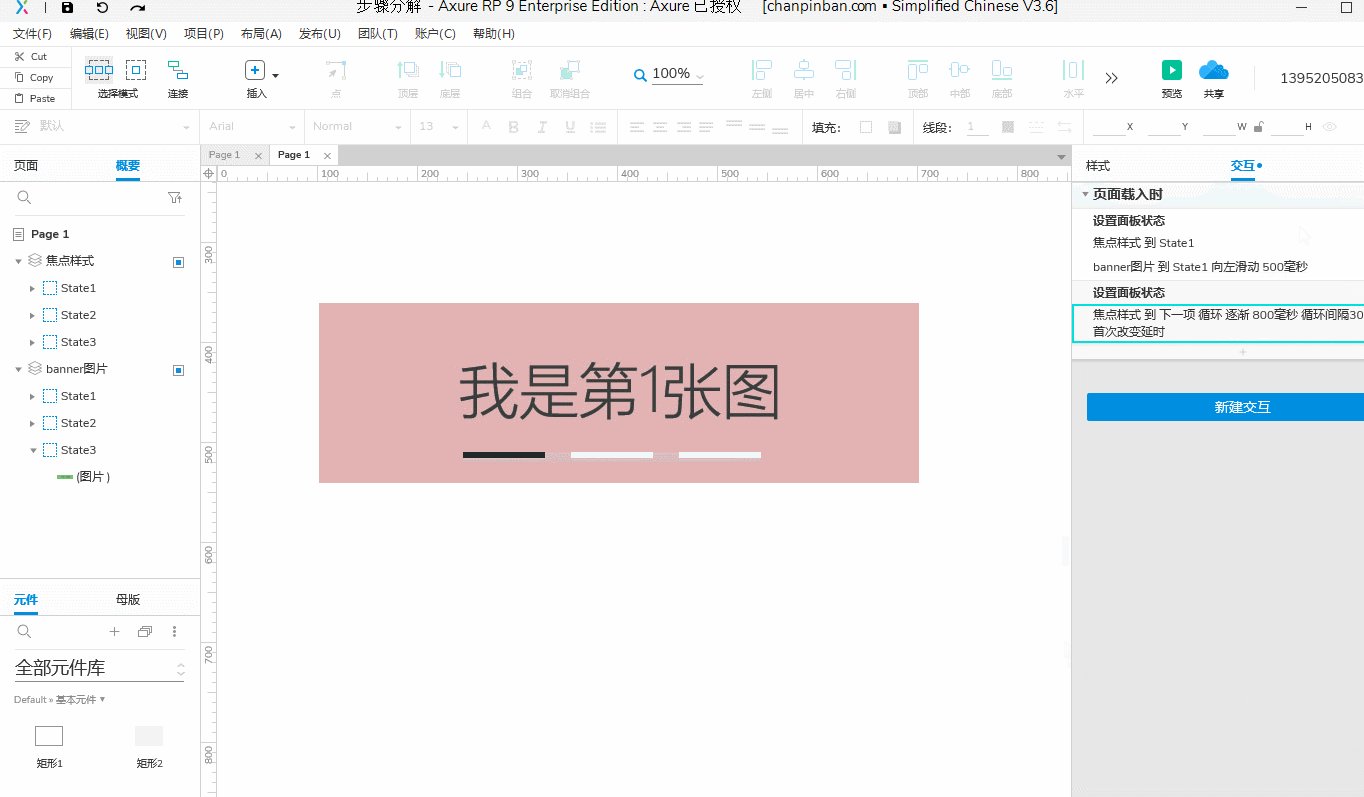
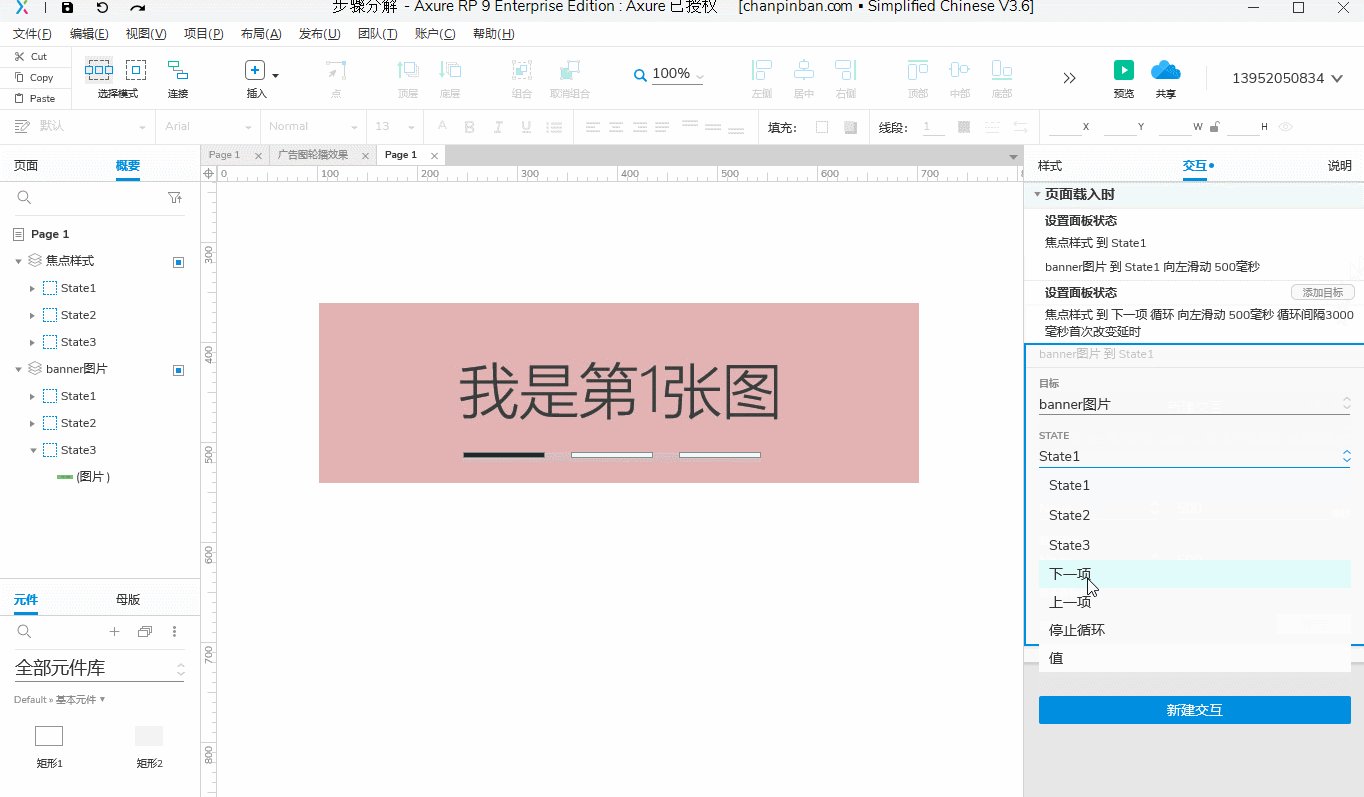
③点击新建交互上方的【+】,代表继续插入动作——选择【设置面板状态】——目标选择【焦点样式】——STATE选择【下一项】——勾选向后循环——进入动画选择【逐渐,800毫秒】——点击【更多选择】——勾选【循环间隔,输入3000毫秒】——点击【完成】

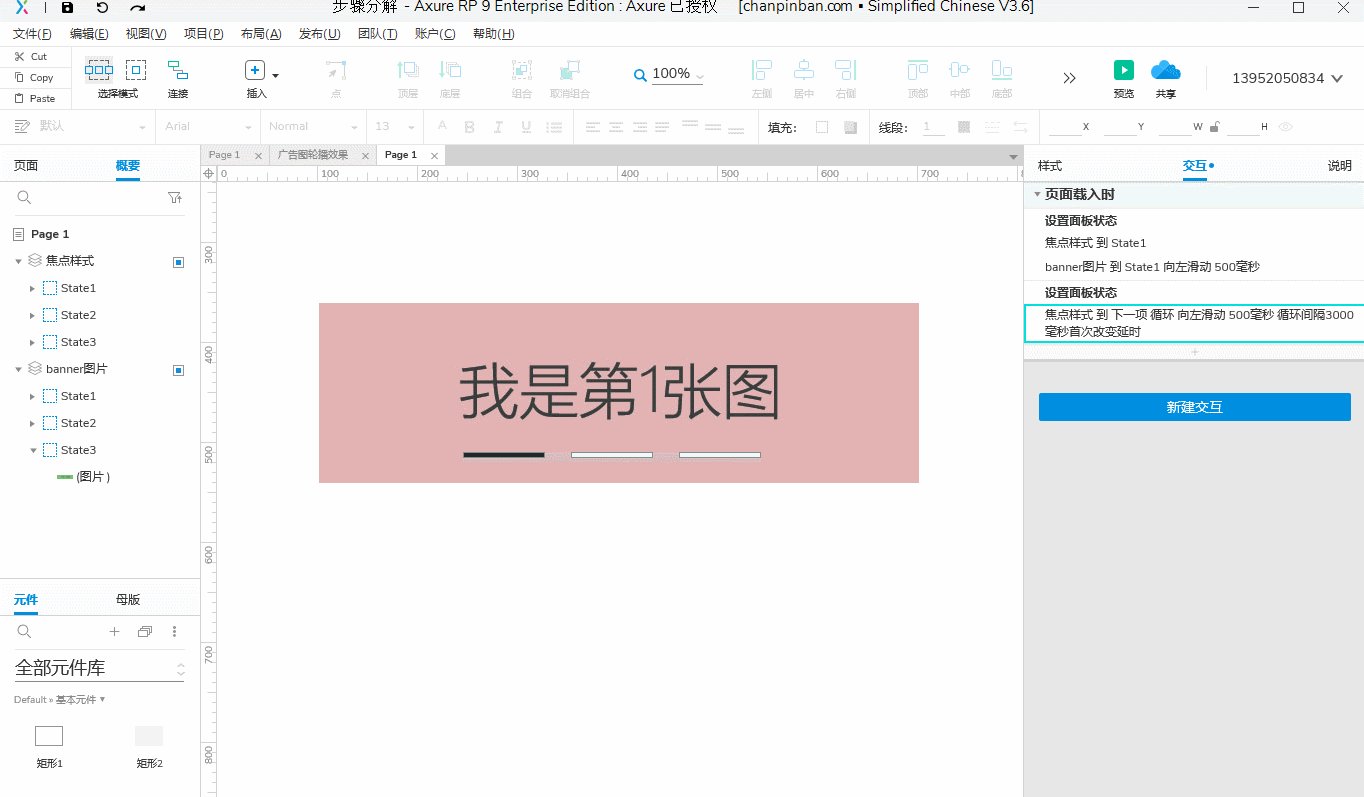
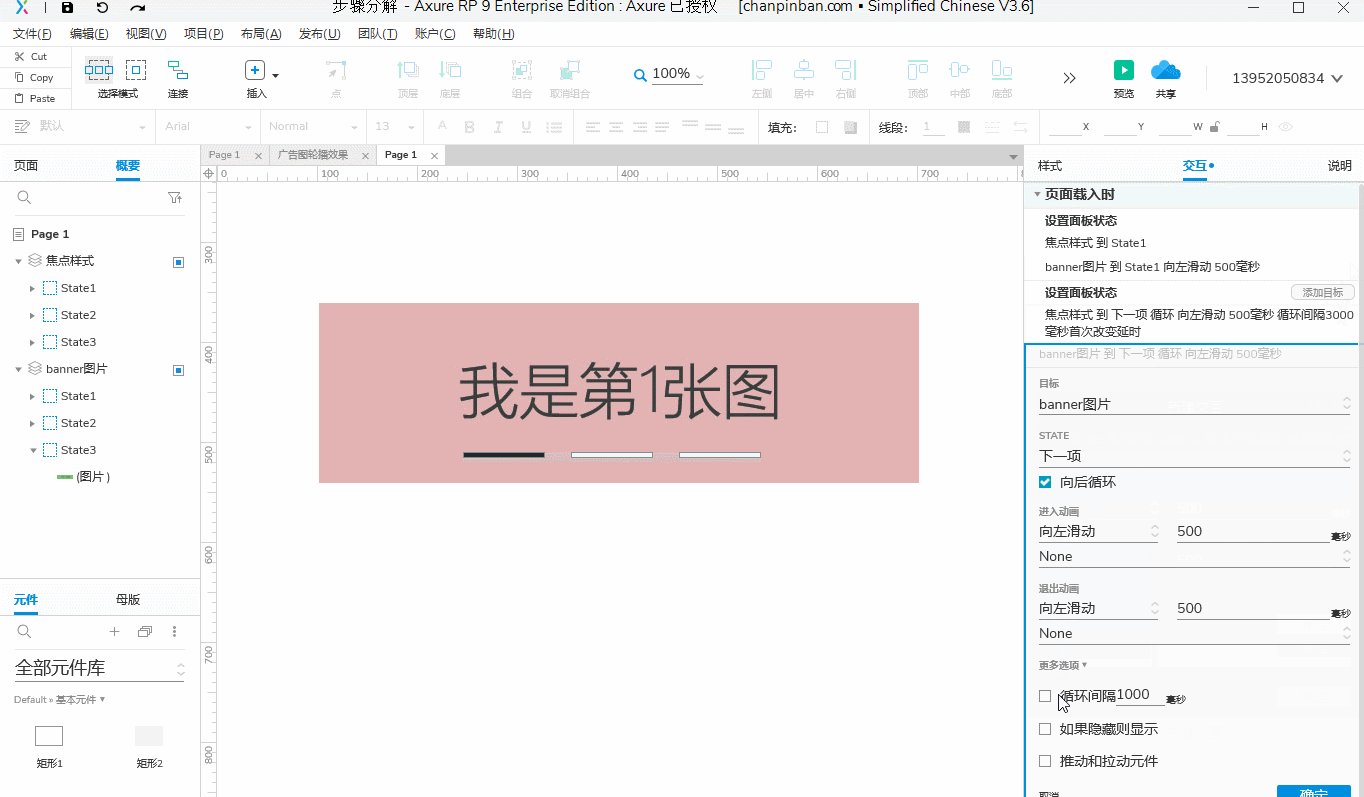
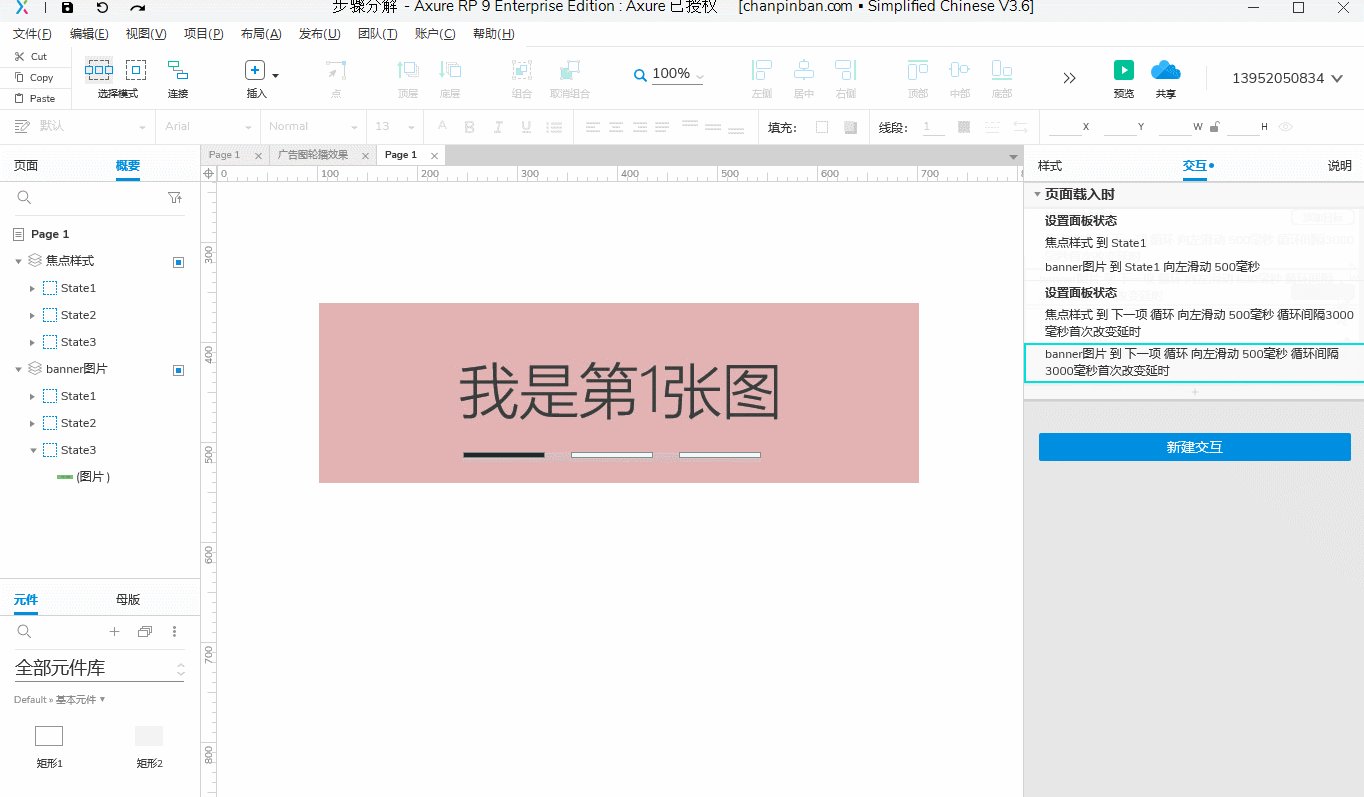
④在【设置面板状态】后方点击【添加目标】——选择元件【banner图片】——STATE选择【下一项】--勾选向后循环--进入动画选择【向左滑动,500毫秒】--点击【更多选择】--勾选【循环间隔,输入3000毫秒】--点击【完成】

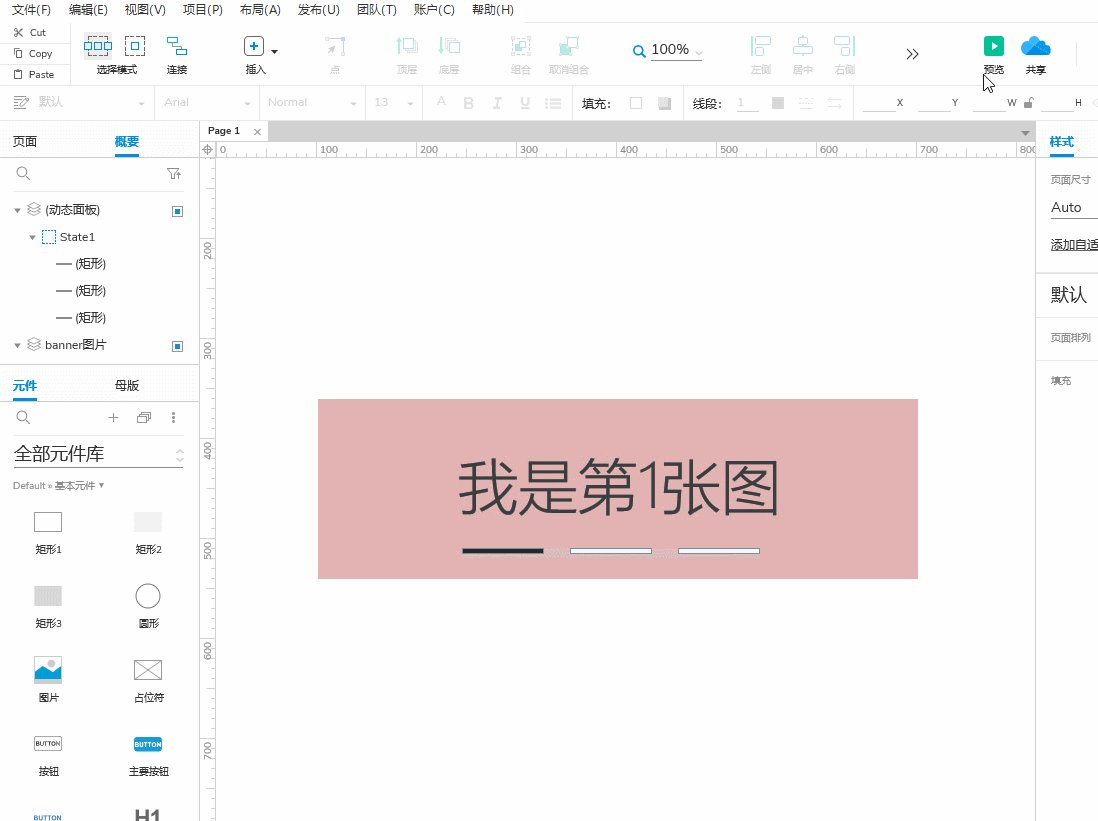
banner轮播图的交互设置到此已全部完成!按F5预览效果吧!