Axure RP-TIM登录设计
 前面的几个章节主要给大家介绍了构成交互效果的三元素:元件、事件、动作,那么本章节,小编就要教大家一些常用且基础的交互,我们只需要把工具的常用功能使用好,就足以应付日常的原型设计了,下面我们就从实际的例子来看看如何更好的使用axure。
前面的几个章节主要给大家介绍了构成交互效果的三元素:元件、事件、动作,那么本章节,小编就要教大家一些常用且基础的交互,我们只需要把工具的常用功能使用好,就足以应付日常的原型设计了,下面我们就从实际的例子来看看如何更好的使用axure。
准备
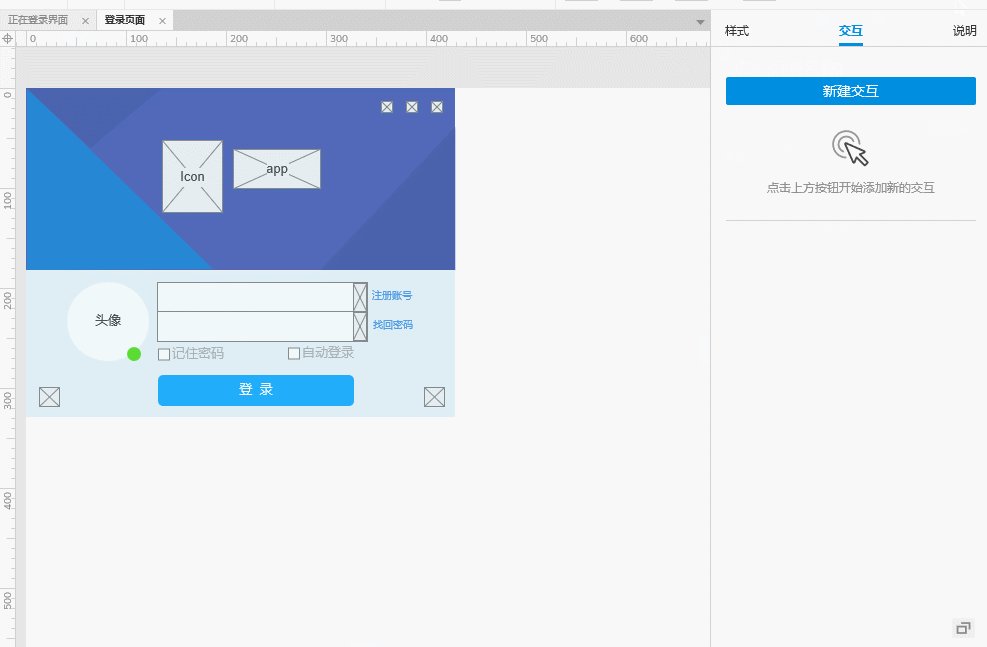
当我们手里仅有这一张截图时,怎样利用Axure做出和截图一样的原形界面呢?
首先,我们要获取到每个元件的长、宽、高、以及对应的X轴,Y轴信息
其次,我们也要知道各个元件中使用的颜色
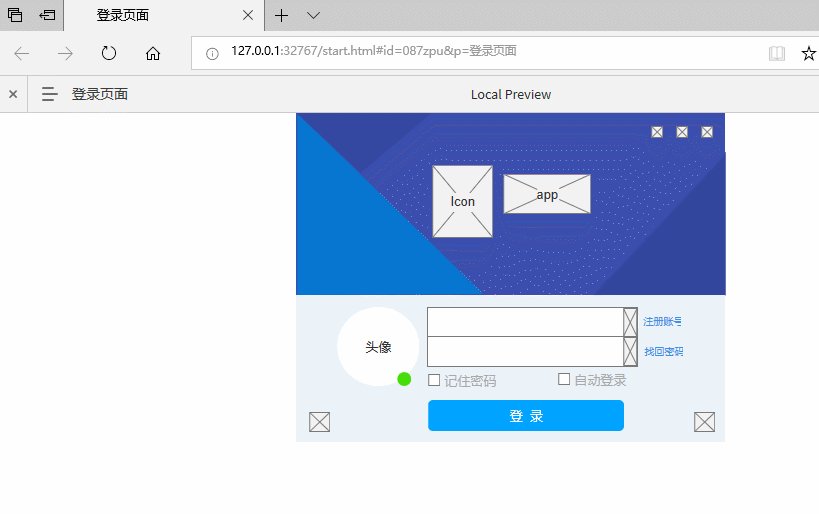
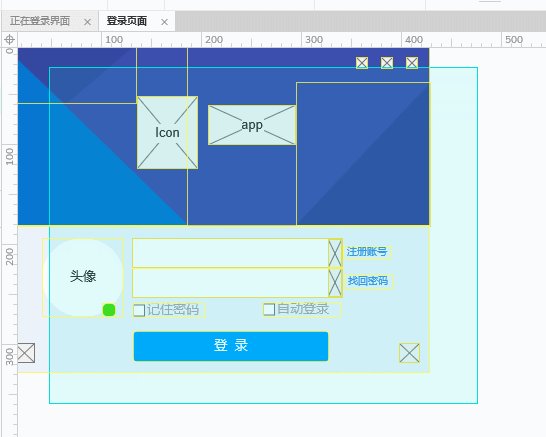
分析截图,我们将此登录界面分为两部分,上半部为”LOGO”部,下半部分为”登录”部。
新建画布,在【页面面板】中将其命名为“登录页面”。

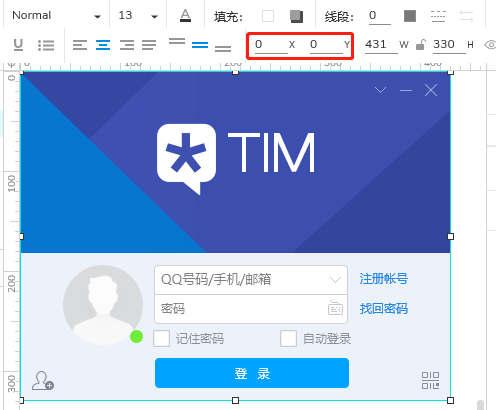
将tim登录界面插入工作区,选中图片,将X轴,Y轴设置为 0

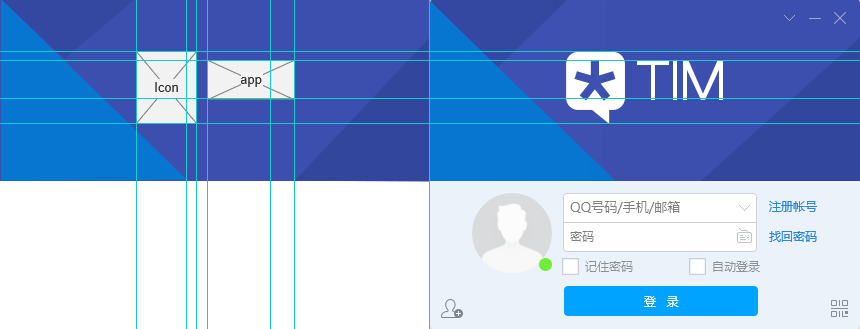
登录界面UI设计-标记”LOGO”部的元件位置
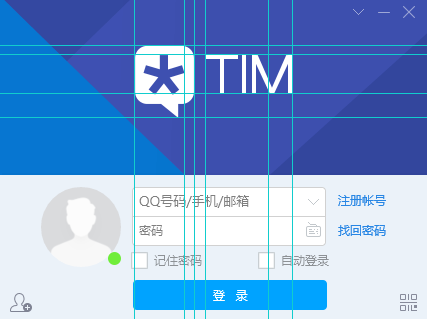
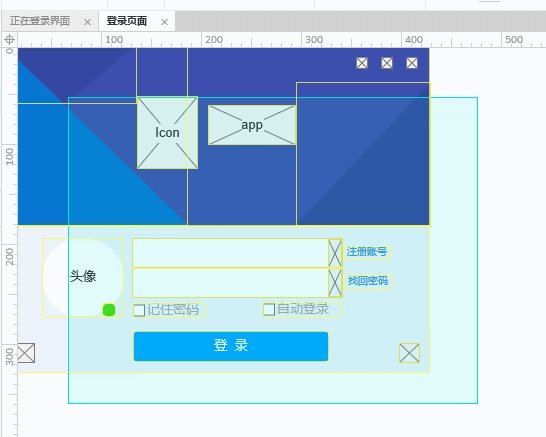
x轴与y轴标记方法:鼠标点击工作区上方和左方标尺拖动至下方和右侧,方法类似在ps中的操作。如下:

竖线标记不动,把图片移到右边先不管,我们只需在标记区域中添加【占位符】元件即可。

背景区域:1个矩形(置于最底层)、2个直角三角形、1个等边三角形,位置已标记,按照对应区域添加【形状元件】即可(取色就使用拾色器取色)
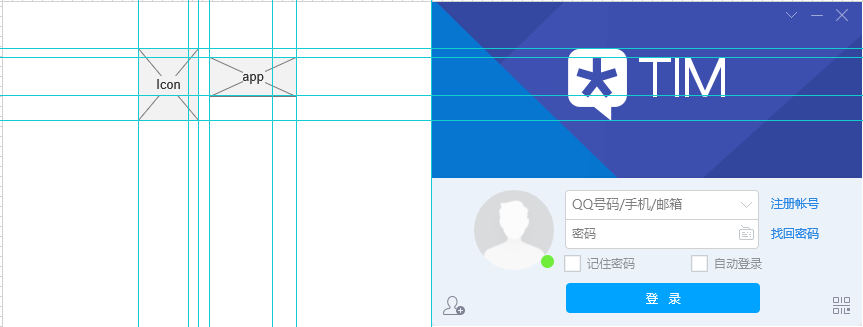
LOGO、应用名称位置:根据标记线,添加LOGO,应用名称,(为什么右图的LOGO看起来是正方形,而左图为矩形呢?因为右图的LOGO下有一勾,在标记时也要将此勾作为一个整体标记。)

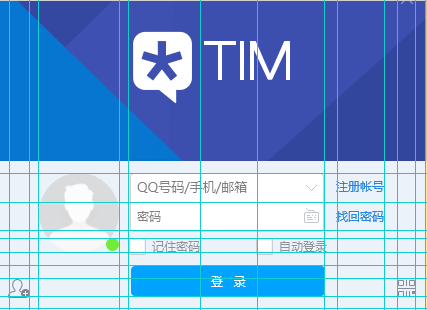
登录界面UI设计-标记”登录”面板的元件位置
将截图到原来位置,x轴y轴坐标为0,选择图片【置于顶层】,继续对“登录部”进行标记。

移动图片到右边,在标记区域中添加元件。由于登录部分元件比较多,我们需要分别拆开来看。
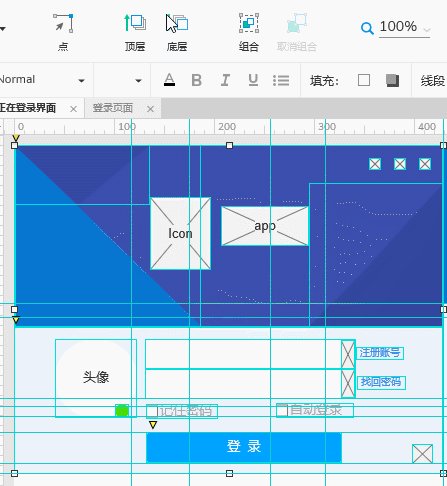
【背景框】灰色背景,需要1个矩形元件,填充颜色,然后选择【置于底层】即可。
【头像】1个圆形元件,x轴41px,周长81px
【绿色在线标记】1个圆形元件,X轴101px,周长12px
【用户名、密码输入框、注册账号、找回密码】4文本框元件,X轴133px,宽196px,高28px
【记住密码、自动登录】2个复选框元件,更改对应文本即可。
【所有的图标】先用占位符元件代替。均为宽26px,高26px。
【登录按钮】按钮元件,与用户名、密码输入框左右对齐,高31px。
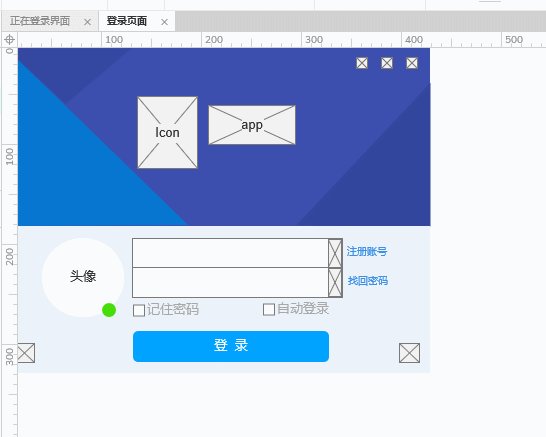
好了,记下以上的信息之后,有了标记线,就可以基本准确的画出原形图了,如下:

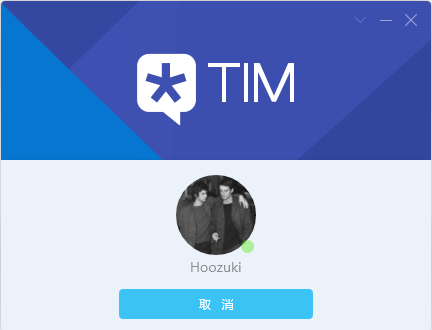
正在登陆界面UI设计

在同一个项目下,新增一张画布,命名为“正在登陆页面”,然后在这里双击,就能打开一个空白画布了。如下图所示

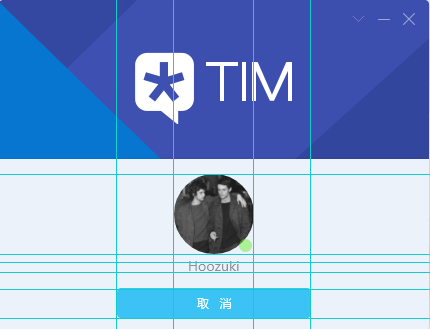
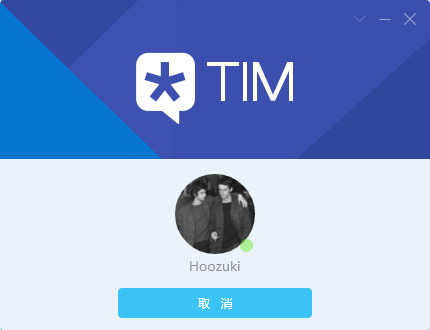
同样的,将tim正在登录界面插入工作区,选中图片,将X轴,Y轴设置为0。
正在登陆界面UI设计-标记元件位置
这里我们先标记【头像】【qq名称】【取消】这三个元件的位置,上半部分的处理,后面的步骤再教大家。

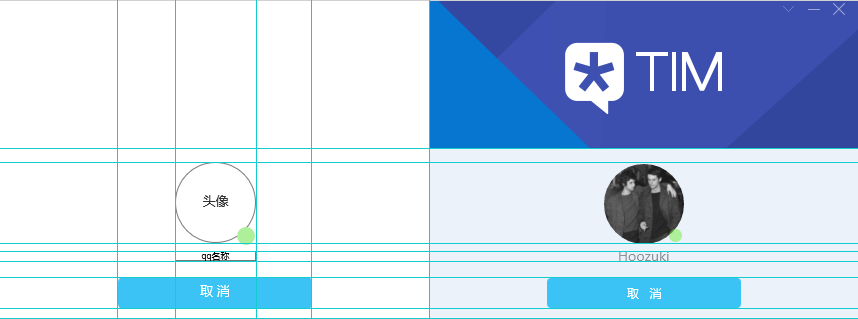
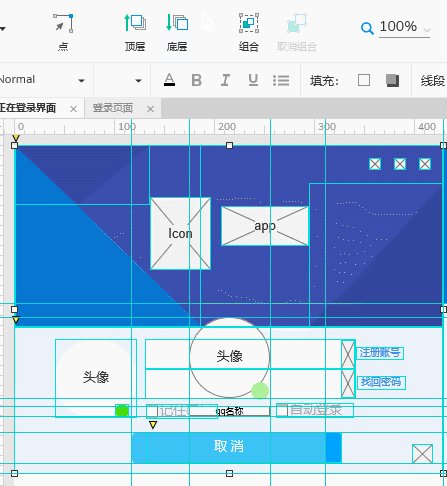
将图片移至右侧,我们只需在标记区域中添加对应元件即可,所需元件具体如下:
【头像】1个圆形元件,x轴175,y轴175,周长81px;
【绿色在线标记】1个圆形元件,x轴237,周长18px;
【qq名称】1个文本框元件,X轴175,y轴255px,,W 81px,H10px;
【取消】1个主要按钮元件,X轴118,Y轴287,W194px,H 32px;标记完之后的效果如下图所示:

然后把前面【登录页面】做好的框架,复制过来,鼠标全选中,ctrl+c复制,再切换到【正在登录页面】,ctrl+v粘贴,如下图所示:

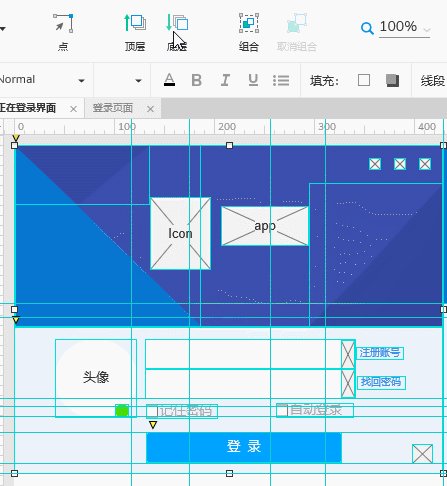
点击菜单上的【底层】按钮,将复制过来的【登录页面】放在最底部,如下图所示:

先删除【正在登录页面】不需要的元件,如图所示:

细心的同学可以发现【登录页面】与【正在登录页面】的上半部分logo的大小和位置,以及三角形色块基本都是一致的,不同的是【登录页面】上半部分的三角形色块大小,导致了【正在登录页面】上半部分更往上一些,下图对比:


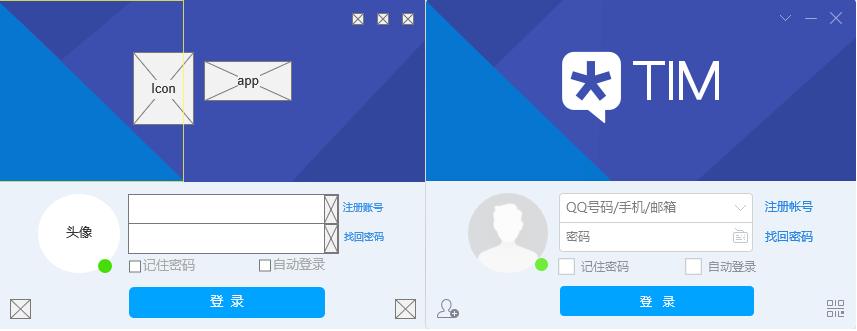
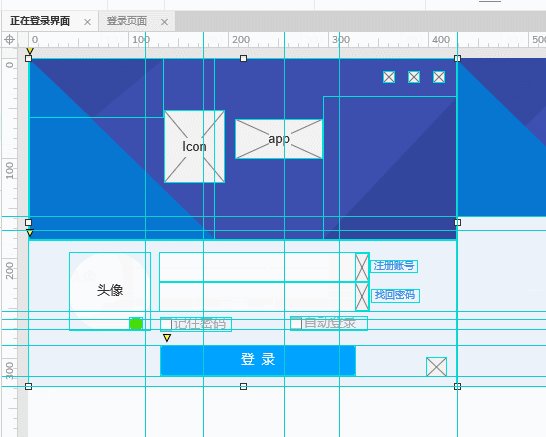
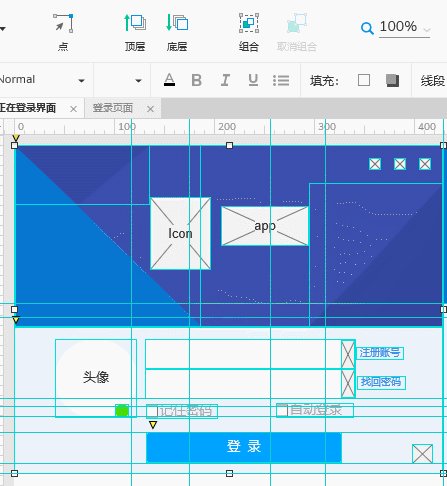
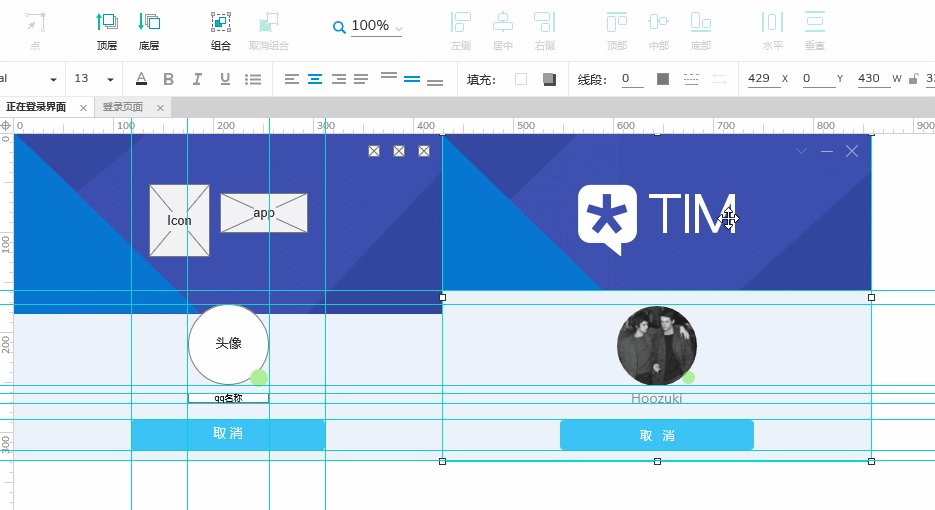
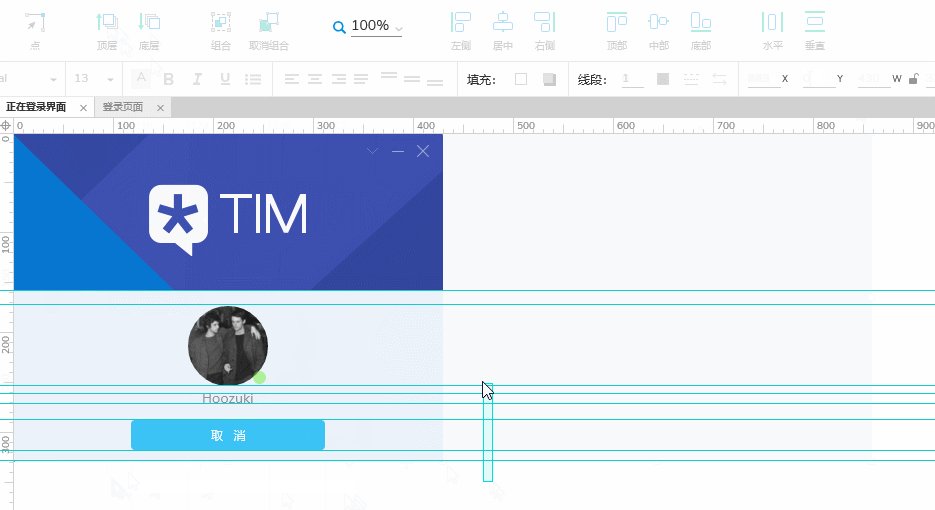
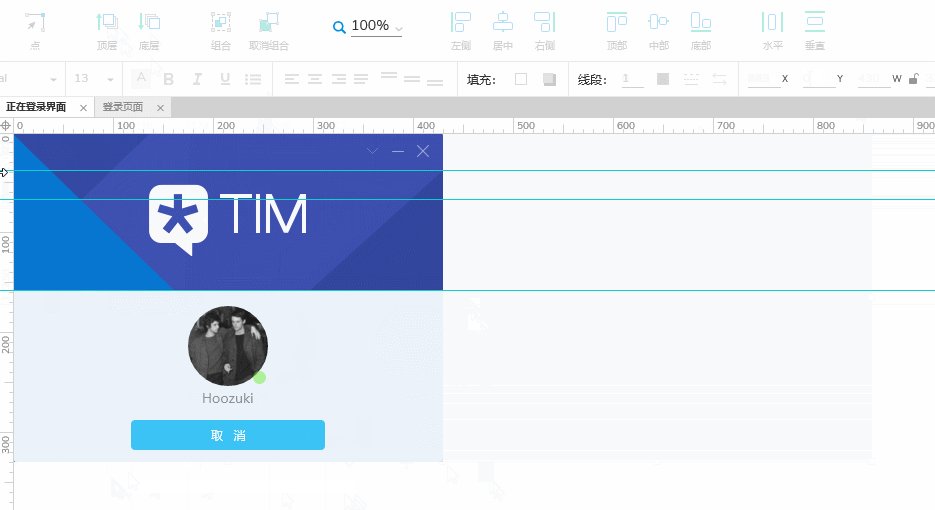
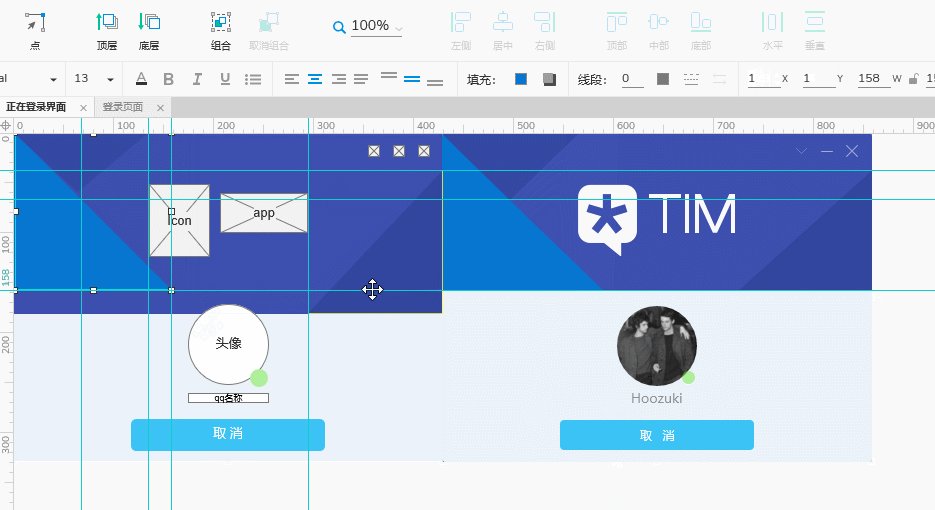
接着,我们把【正在登录页面】截图拖至左侧,x轴y轴设为0,置于【顶层】,再把三角形元件位置标记出来(有不需要参照的标记线可以删除,避免操作时被分心)如图所示:

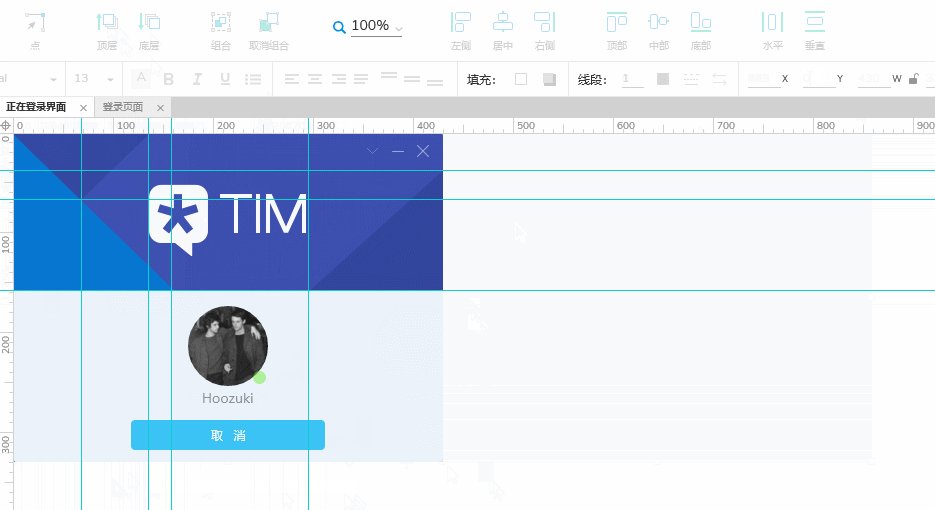
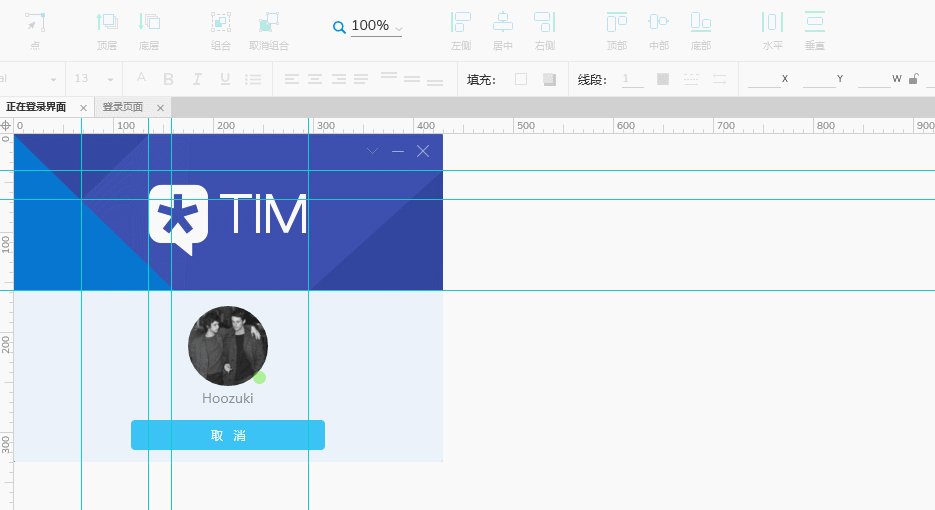
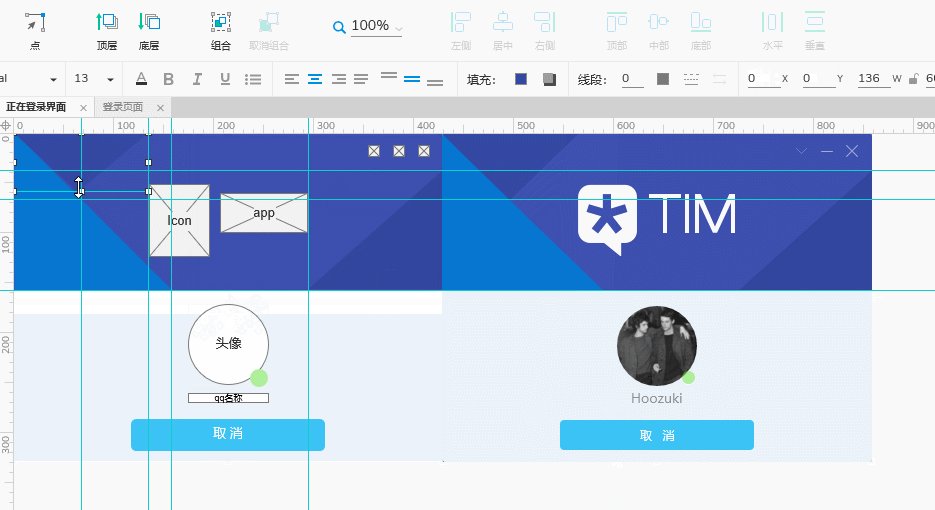
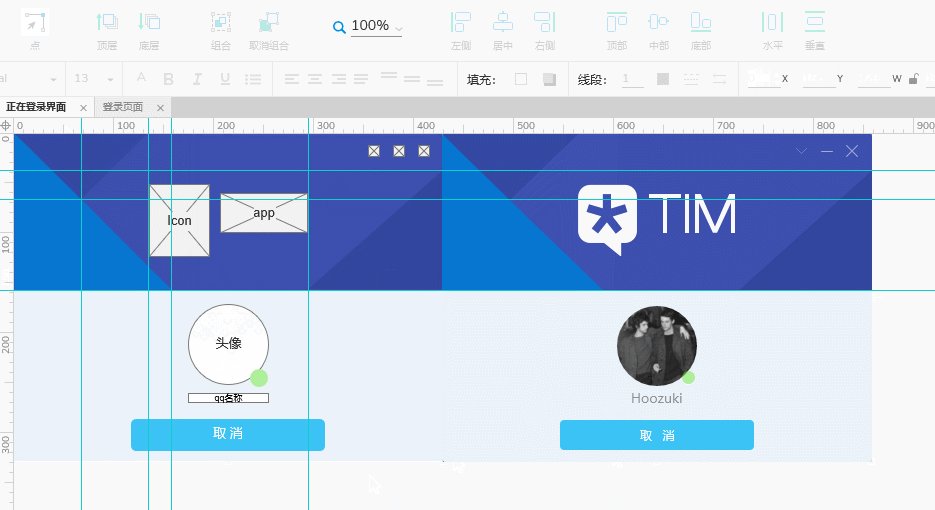
所以,接下来,我们只需根据标记线形成的区域,来调整三角形元件大小和位置即可。如下图所示:

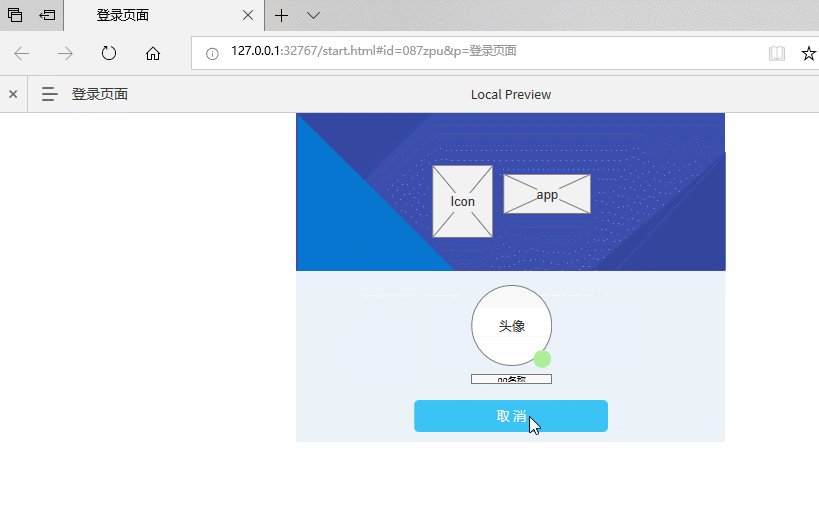
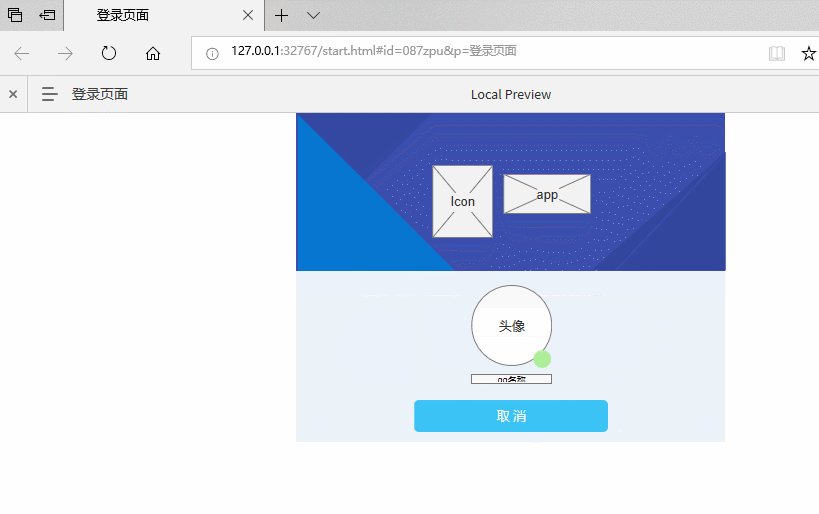
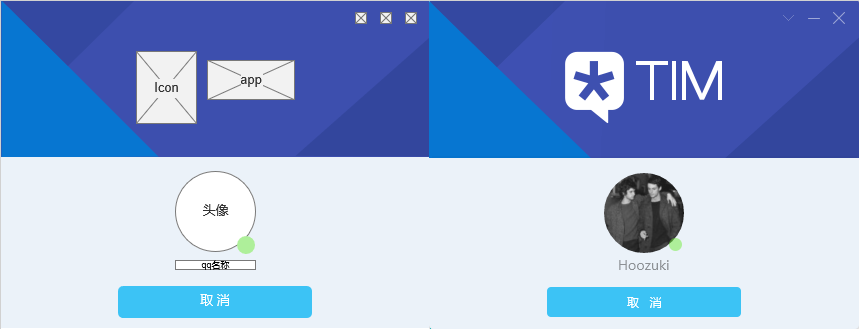
最后,效果图如下:

设置原型交互效果
有了以上的原形,我们做一个简单的交互。
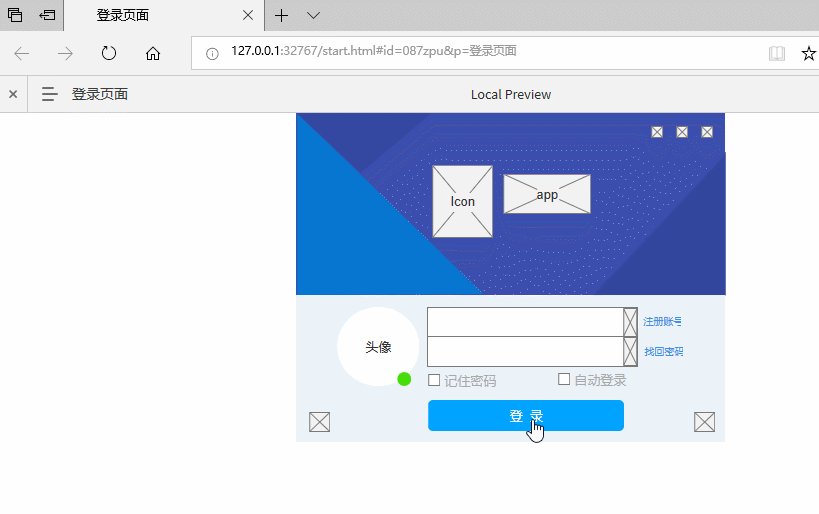
交互需求:用户点击【登录页面】上的“登录”按钮元件,跳转到【正在登陆界面】
设置原型交互效果-交互三元素准备
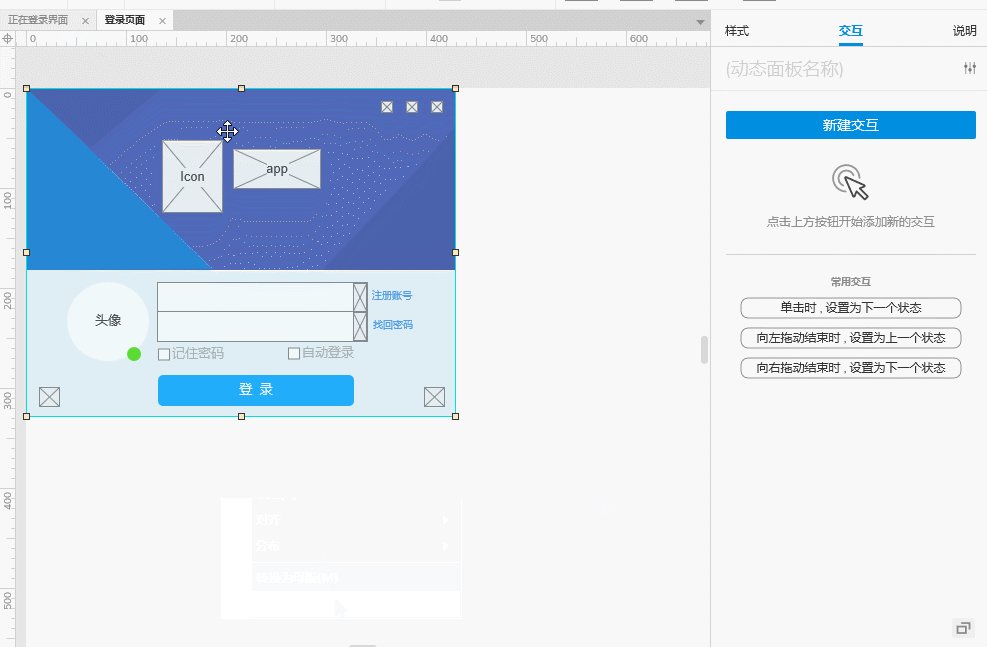
①交互元件:登录按钮、动态面板
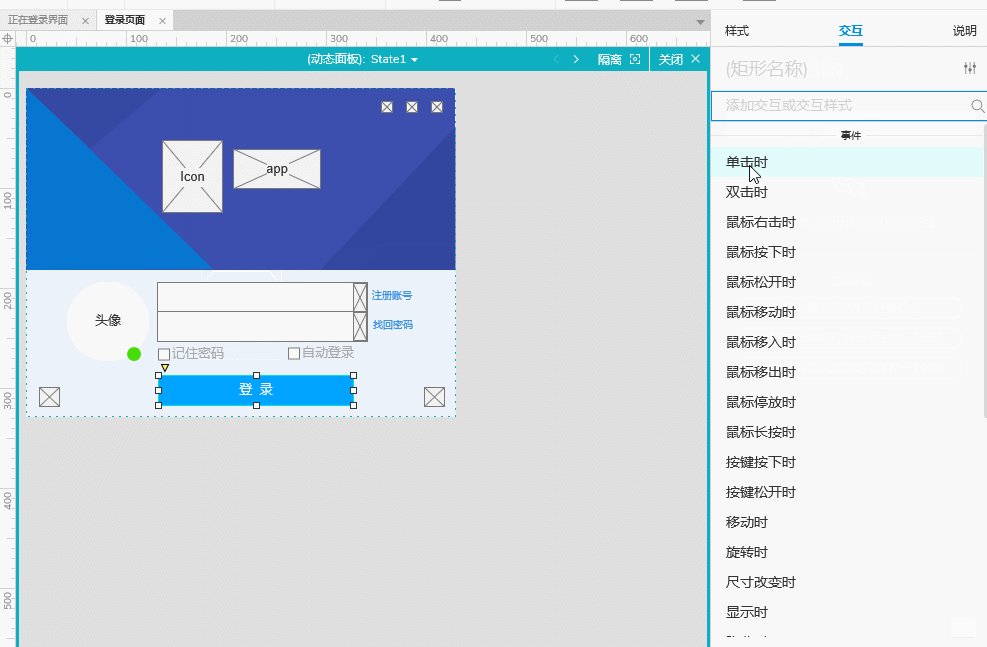
②交互事件:单击时
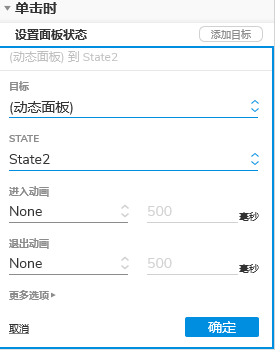
③交互事件:设置面板状态
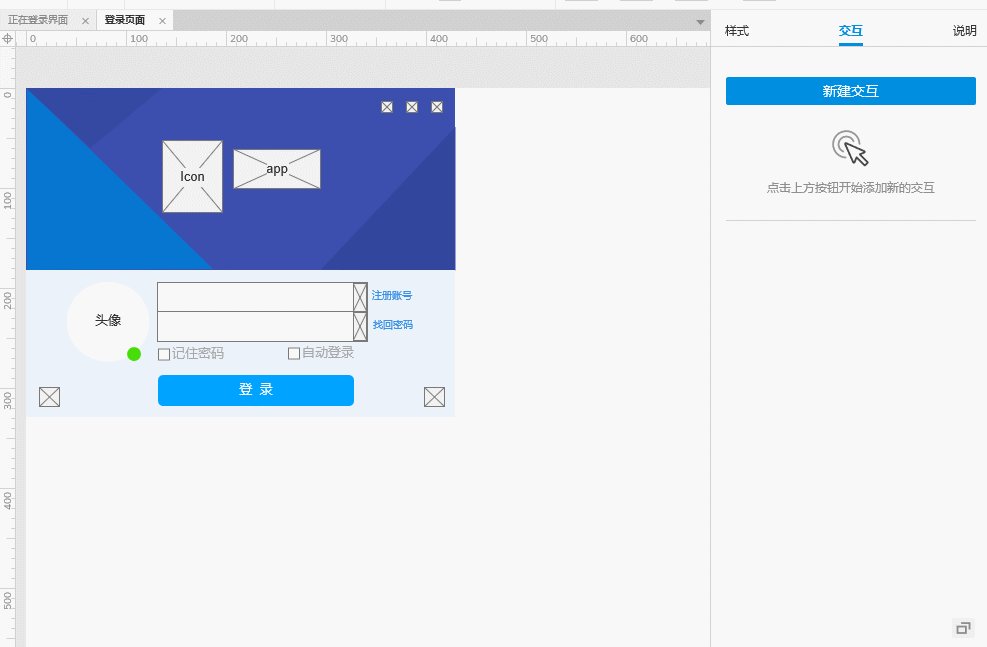
这样看,这个交互就简单了,我们只需要将登陆界面转换为“动态面板”,点击登陆时,显示State2(正在登陆界面)即可。
设置原型交互效果-设置交互步骤分解
①选中【登录页面】所有元件,右键选择转【换成动态面板】;
②切换到【正在登录页面】,全选,然后ctrl+c复制
③切换到【登录页面】,双击刚刚覆盖在上面的动态面板,添加状态state2然后ctrl+v,将【正在登录页面】复制进来;PS:注意此时【登录页面】为state1,【正在登录页面】为state2.
④切换到state1,选中登录按钮,点击右侧交互面板中的【新建交互】——选择动作【单击时】——选择事件【设置面板状态】——目标选择【动态面板】——state选择【state2】

然后我们关闭动态面板的状态编辑,注意不是关闭axure的关闭按钮哦!全部操作如下图所示:

最后按F5预览,即可,交互效果如下: