Axure RP-流程图概述
 一个产品设计之初,必先从流程图做起,流程图可以用来表达产品各式各样的流程,大部分的产品经理使用Visio或者Mindmanager来画流程图然后倒入Axure,而很少有人知道Axure自带的流程图功能也很实用。那么本章节就给大家介绍一下axure自带流程图的做法吧!
一个产品设计之初,必先从流程图做起,流程图可以用来表达产品各式各样的流程,大部分的产品经理使用Visio或者Mindmanager来画流程图然后倒入Axure,而很少有人知道Axure自带的流程图功能也很实用。那么本章节就给大家介绍一下axure自带流程图的做法吧!
流程图图标含义
要能绘制比较好的流程图,起码得了解,在什么情况下应该用什么东西来表达它的含义,flow元件库中包含了流程图制作的常用图标,用途各不相同,所以我们用的时候尽量遵循期定义的通用规范。当然如果你有特殊需要,可以单独定义。

产品经理该关注的
(1)流程图
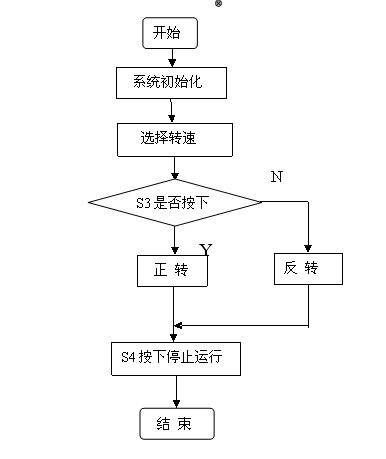
这种流程图包括角色,流转,顺序,规则(判断)和输入输出。例如下面这种,包含是和否的判断。

(2)设计草图
在前期构想产品需求或者去创造某个产品概念的时候,产品经理就需要完成这样的草图,例如一个web或者app页面。这种流程图需要包含的元素包括页面中的角色,任务,逻辑和输入输出。
(3)线框图,交互原型图
这个更偏向于设计师完成,但是在有些团队中,产品经理也需要做这样的工作,这种流程图包含的元素包括内容,布局,内容的权重和交互效果。可以详见“AXURE”章节的内容。
(4)视觉图,UI图
这也是需要产品经理密切关注的,这时候产品的最终视觉效果基本上已经成型了。我们可以在这种图上看到产品的空间,布局,配色,动效和状态等。
(5)信息结构图
信息结构图关注更多的是信息和元素,例如网站中用户的头像在不同的也main可能存在于不同的地方,信息结构图就需要把这些不同展现出来。
(5)站点地图
站点地图主要是指网站页面的层级关系,例如首页下有各种不同的频道,而这些频道下面又分有不同的层级。这种图就需要包括内容,层次,结构关系这些元素。
(6)角色关系图
用来描述各种不同角色之间有什么关系,以及该怎么去处理这些关系。
(7)测试用例图
这和开发环节,我们产品经理来进行测试非常相关。测试用例是指我们产品经理在描述产品到测试环节时某个角色或者某个任务是什么,他是单一维度的。例如一个人去ATM存钱需要包括的功能,输入输出什么,会反馈什么。这个相当于是将前面的流程图拆分总结成一个一个的case,每个case是独立的。
(8)甘特图
甘特图是产品经理用来管理项目进程的图,它包括时间,项目和顺序,例如:

理解流程图-1.任务流程图
任务流程图主要是用来说明谁在什么条件下做了什么事
案例图如下:

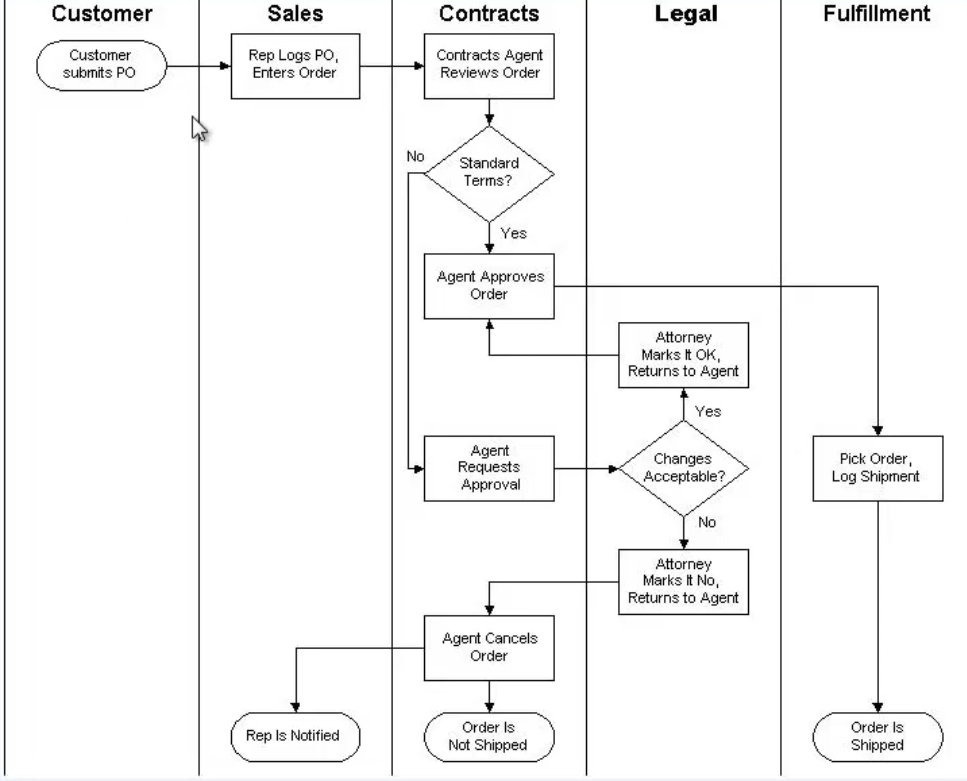
任务流程图主要是指泳道图,例如下图,每一列都很像游泳池的泳道,所以叫泳道图。泳道图分为两个部分,分别是部门岗位和阶段。可以用来说明某个活动是由哪些部门在负责,另一个可以说明每个活动都分布在哪个阶段,每一个活动都是某个部门在某个阶段完成的。它能够很清楚的表明流程上的逻辑关系和部门责任。
理解流程图-2.页面流程图
页面流程图是用来描述用户通过什么操作进了什么页面及后续的操作及页面
案例图如下:

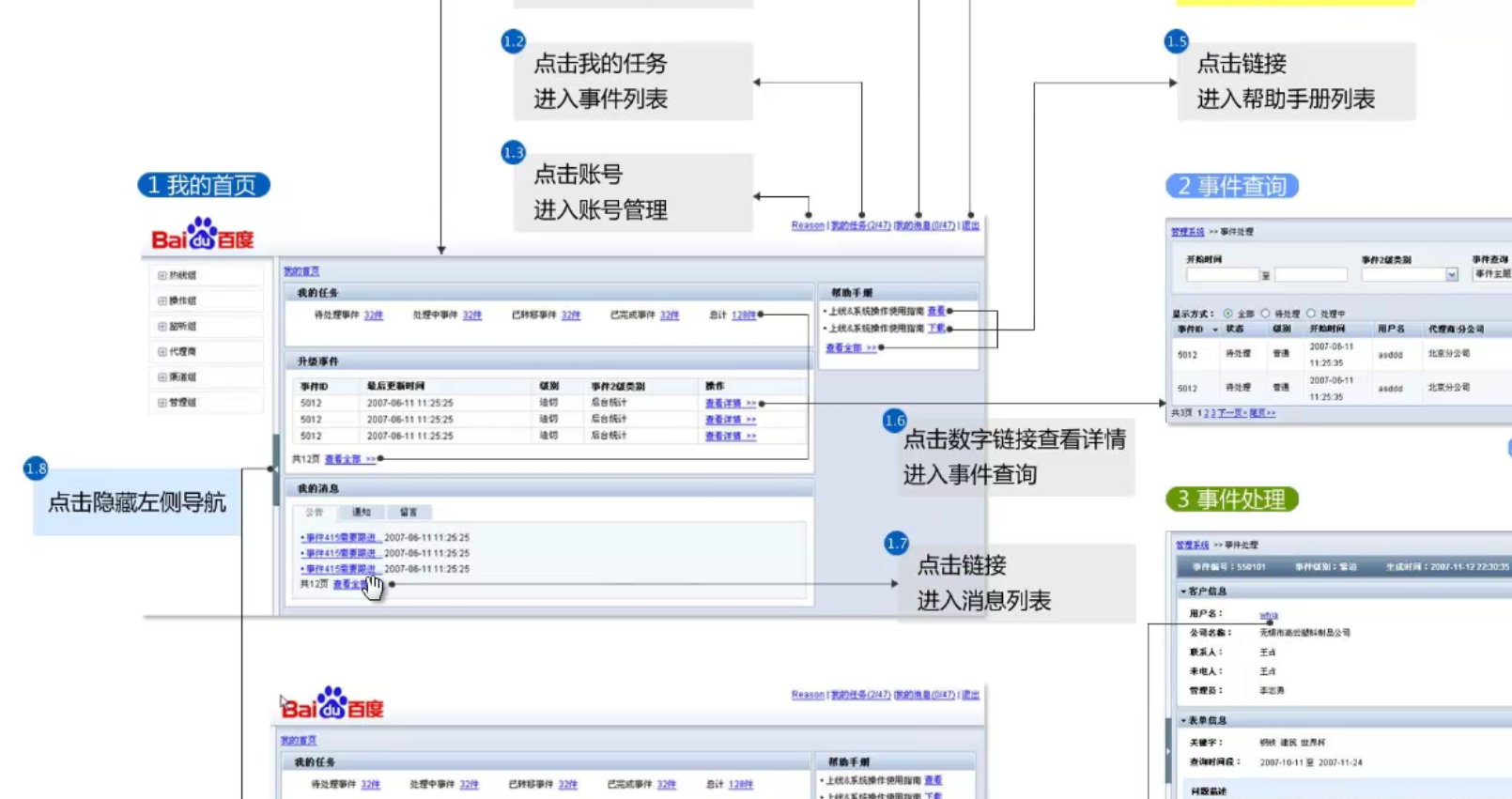
我们在这个流程图中可以看到每一个链接会跳转到哪个页面,会产生什么效果,页面之间的逻辑关系是什么,也会明确的知道一个角色会接触到哪些页面。我们在页面流程图的绘制中也可以查漏补缺,把我们在页面设计中没有考虑进去的点都补充进去。
理解流程图-用小故事理解流程图
比如我们想用互联网思维开一家餐馆,首先我们要想餐馆的定位,核心竞争力是什么,竞争对手有哪些,开这个餐馆风险有什么等战略层面的问题。
把这些问题都考虑好了之后,就要考虑战术方面的问题,包括餐馆的选址,装修,雇人等,这个阶段主要就是在做任务目标的拆解以及计划和实施。
战术层面做到一定程度,下一步就需要考虑更细的问题,比如卫生谁来打扫,后厨有哪些,采购有哪些等,这样我们的管理和组织就会慢慢形成。
在下一步就更细了,比如我们的餐厅开业了,就需要考虑如何点菜等业务流程的拆解。随着运营了一段时间,我们会发现有些流程有问题,这时候就需要想出一套系统解决这些问题,这时候就形成了新的产品功能,产品流程。
通过这个故事我们可以看出产品经理分析一件事的过程就是:战略思考--战术布局--组织架构--业务流程建立--建立系统--优化功能,系统--把握最后形成的页面。
绘制流程图的要素
角色
角色就是指谁处于这个流程图的主要位置,例如客服A在一个系统中要做的事情,这个客服A就是角色。
任务
不同的角色有不同的任务
流转
流转就是指流程图里面的关系,先后顺序等信息
输入输出
我们做产品都是需要输入和输出的,角色做一件事情的时候需要一定的输入和输出,可能是文档或者表单。
格式
不同的流程图要用不同的形式,例如流程图的不同形状就代表了不同的意思。例如下面这张流程图,需求分析位于手表12点的位置,每一个圆圈代表一个节点,这些就是大家约定俗成的格式。我们看这种流程图就很清晰易懂。

