Axure RP-基本元件
 首先我们来认识一下Axure RP 9元件,元件是组成我们原型的零件,也有人翻译成组件。Axure RP 9自带元件库包含了基本元件、表单元件、菜单和标签、标记元件。可以根据自己的需要选择。也可以自己导入第三方的元件库使用。初学者我们使用自带的元件库就够用了。本节要给大家介绍基本元件的功能以及简单操作。
首先我们来认识一下Axure RP 9元件,元件是组成我们原型的零件,也有人翻译成组件。Axure RP 9自带元件库包含了基本元件、表单元件、菜单和标签、标记元件。可以根据自己的需要选择。也可以自己导入第三方的元件库使用。初学者我们使用自带的元件库就够用了。本节要给大家介绍基本元件的功能以及简单操作。
基本元件

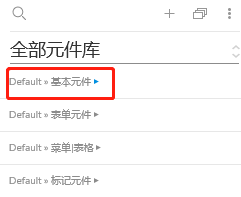
图1-元件库
基本元件基本元件是由形状元件、图片元件、线段元件及中继器构成。

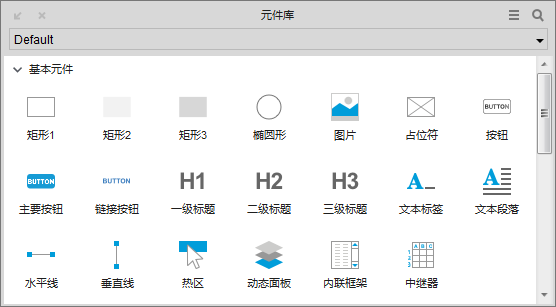
图2-基本元件
基本元件-1.形状元件
包括了矩形、圆形、矩形的应用比较广泛,它可以用来做很多的工作,比如作为页面的背景,只需要将矩形填充相应的颜色即可;还可以把他制作为按钮、选项卡,使用的时候调整矩形的形状或调整圆角即可。

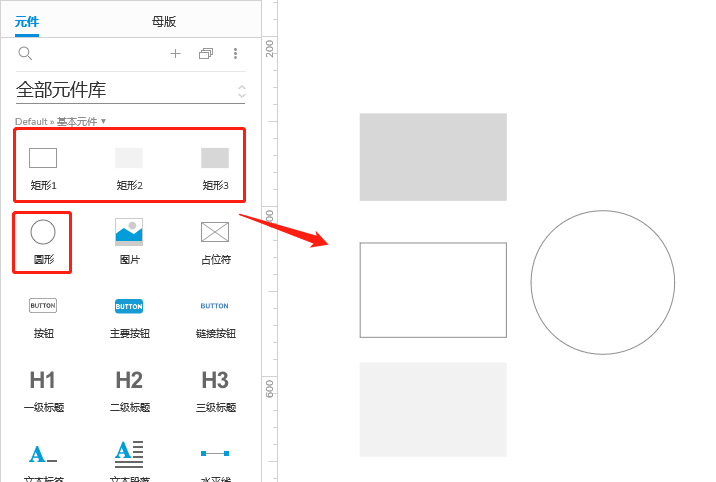
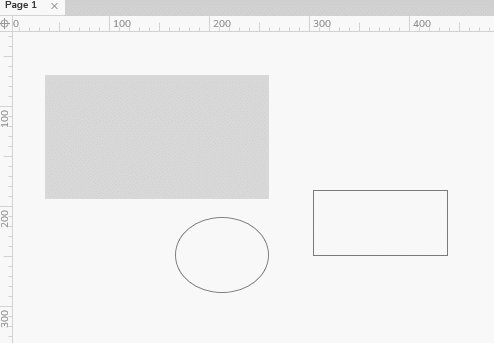
图3-形状元件
实例操作-将元件添加到画布
在左侧元件中选择要使用的元件,按住鼠标左键不放,拖到画布适合的位置上松开。

动图1-将元件添加到画布
实例操作-选中元件
方式一:单击选中。在画布区域,用鼠标单击对应的元件即可选中。

动图2-选中元件
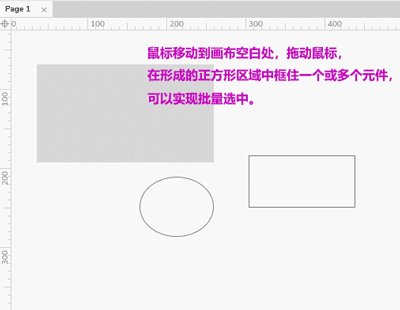
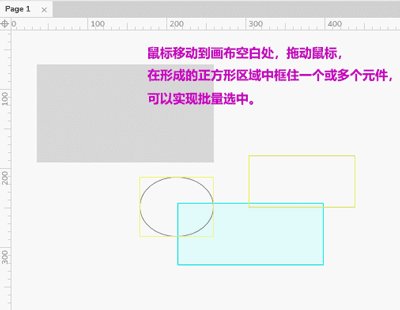
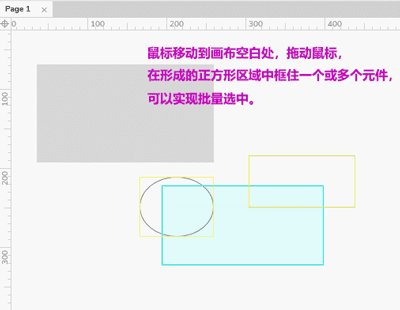
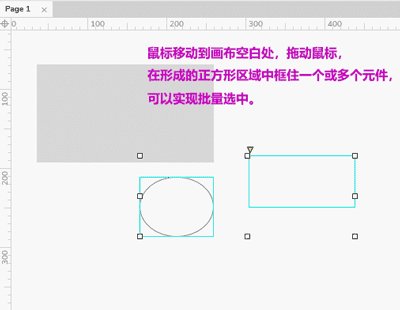
方式二:框选。鼠标移动到画布空白处,拖动鼠标,在形成的正方形区域中框住一个或多个元件,可以实现批量选中。

动图3-选中元件
基本元件-2.图片元件
使用方法,图片元件的操作比较简单,可以通过双击选择本地磁盘中图片,将图片载入到编辑区,axure会自动提示将大图片进行优化,以避免原型文件过大。

图5-图片元件
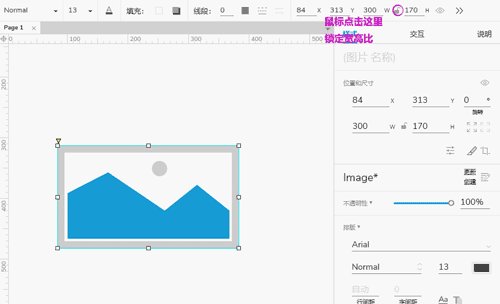
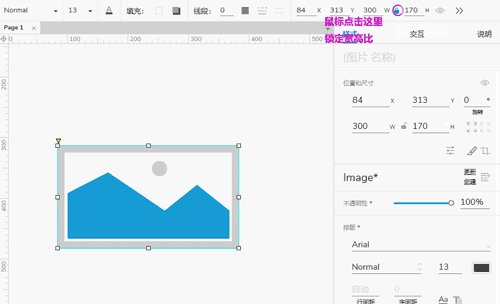
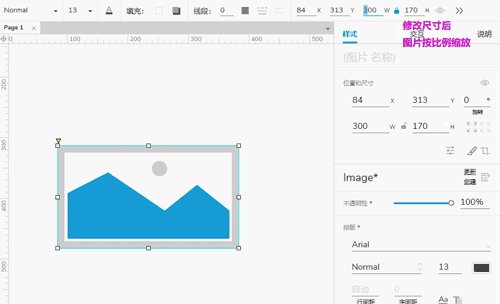
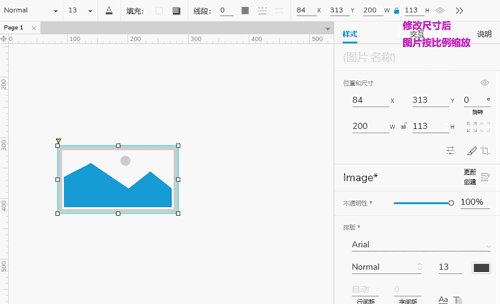
实例操作-将图片元件等比例放大
选中元件,在输入数值调整元件尺寸时,鼠标可以点击这个 标志,让元件锁定宽高比例。
标志,让元件锁定宽高比例。

动图4-将图片元件等比例放大
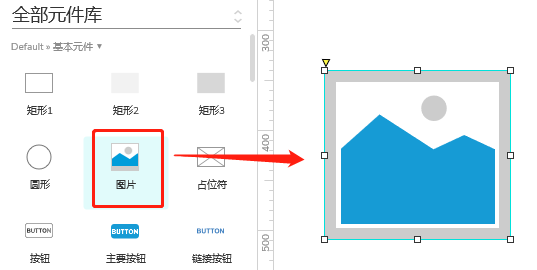
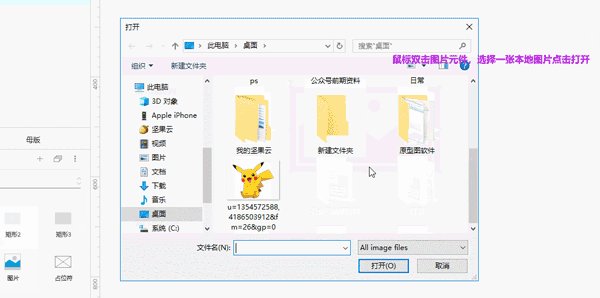
实例操作-插入图片到图片元件
将图片元件直接拖拽到右侧画布,鼠标双击图片元件,选择一张本地图片点击打开,鼠标左键点击图片四周的方块点并按住拖放调整图片的大小。

动图5-插入图片到元件图片
基本元件-3.文本
在网页中文本的名称是labe,用于页面中添加说明文字、文字链接或一些动态的提示。

图6-文本元件
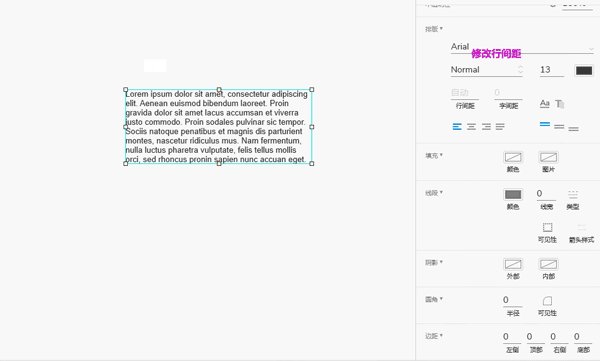
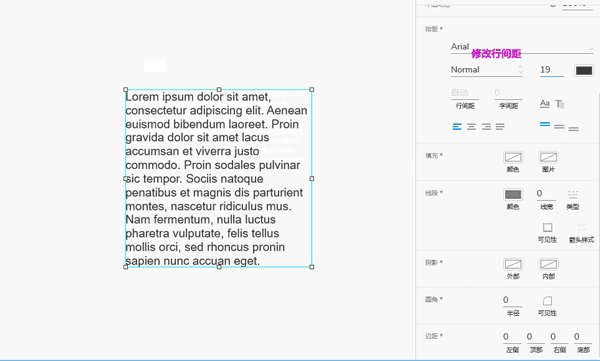
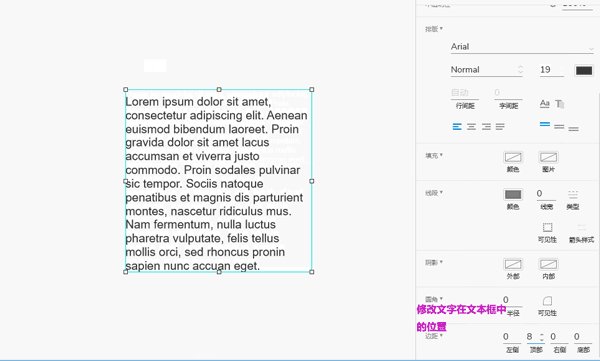
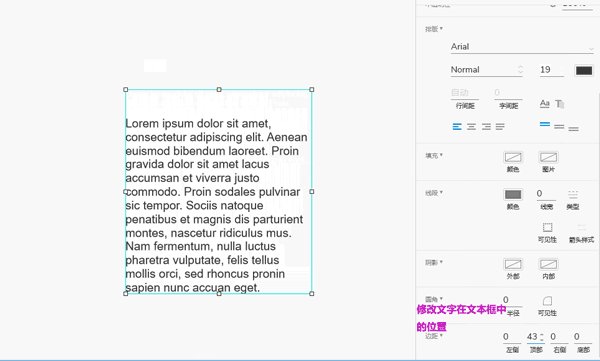
实例操作-设置元件文字边距/行距
行间距:文字段落与行之间的空隙。
边距:文字与形状边缘之间的空隙。
使用方法:将文本元件拖拽至右侧画布中,双击文本元件就可以编辑内容了。[行间距]和[边距]在画布右侧的文本样式面板中修改。

动图6-设置元件文字边距/行距
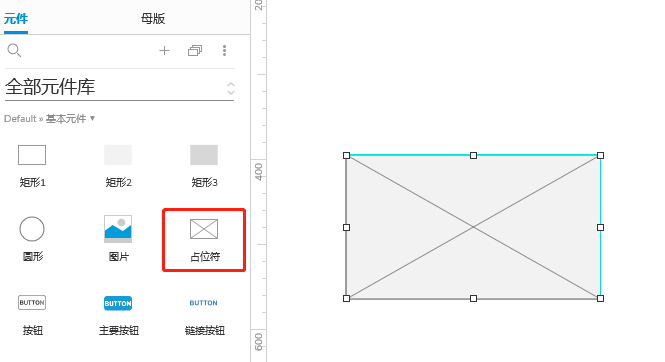
基本元件-4.占位符
制作原型时,可以用它来代替对一些没有交互或者交互比较简单容易说明的区域;也可以做成关闭按钮。占位符在保真比较高的产品原型中作用不大。

图7-占位符元件
使用方法:和形状元件的使用方法一样,选中某个元件之后,按住鼠标左键一直拖到工作区域使用即可。
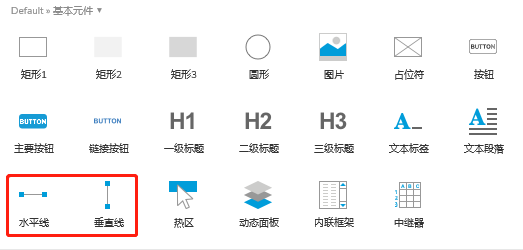
基本元件-5.线段元件
水平线、垂直线。选择水平线或垂直线,可以作为表示页面一些区域分割时使用,比如在两块不同区域之间添加一条水平线,来明显的区分。
使用方法:将水平线或者垂直线拖拽到右侧画布中,然后按下 Ctrl 键,将鼠标置于线段末端,进行旋转。

图8-线段元件
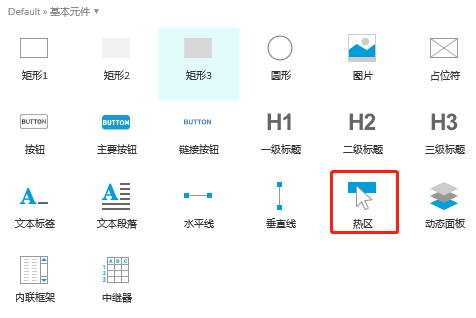
基本元件-6.热区元件
热区是一个透明的元件,通过属性设置就可实现类似超链接的功能。
常用操作:比如在一张图片中的两个位置上添加点击跳转的效果,就可以在这两个位置上放置两个热区,然后为热区添加点击跳转的交互。

图9-热区元件
热区的应用
1.可以添加成链接,用作链接跳转,在一定程度上减少工作量。
2.跳转到层或区域,比如滑动网页时回到顶部(跳转)。
3.可以添加交互,比如翻看网页时,自动加载。
4.用作跳转,如果每个标题都需要添加一个跳转链接太繁琐,可以添加一个热区 ,通过热区来达到跳转。
新手在初期学习使用axure软件时,仅需要了解热区功能及应用
基本元件-7.动态面板
动态面板是非常重要的axure元件,主要用途就是实现一些动态的交互效果。从下图【动态面板logo】可以看出,动态面板包含一层或多个层,这里层就是状态的意思,每个层就是一个页面,在这里可以任意编辑,通过控制状态的切换或显示/隐藏来实现一些我们常见的交互效果。

图10-动态面板logo
实例操作-添加动态面板
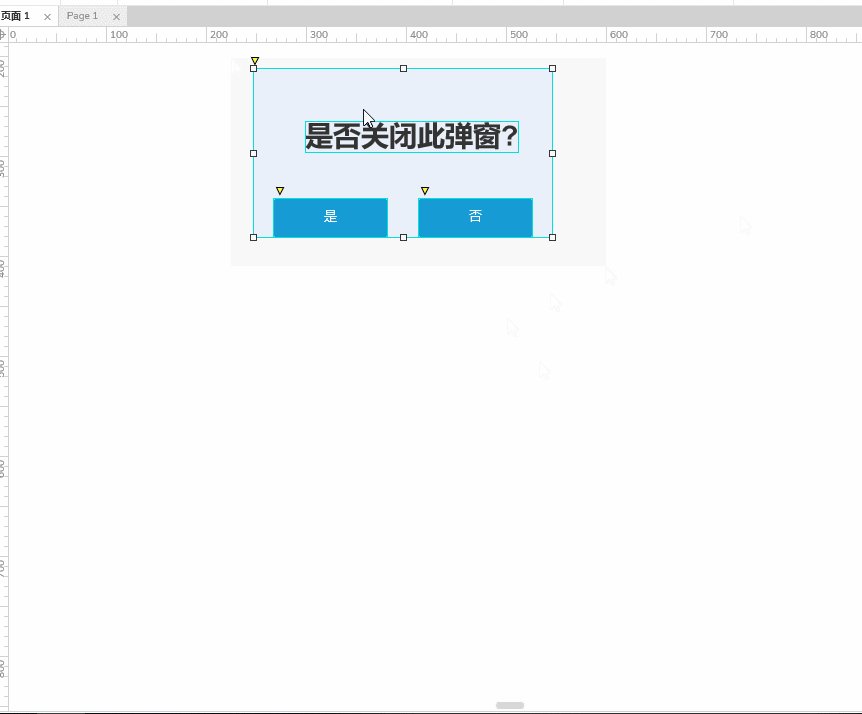
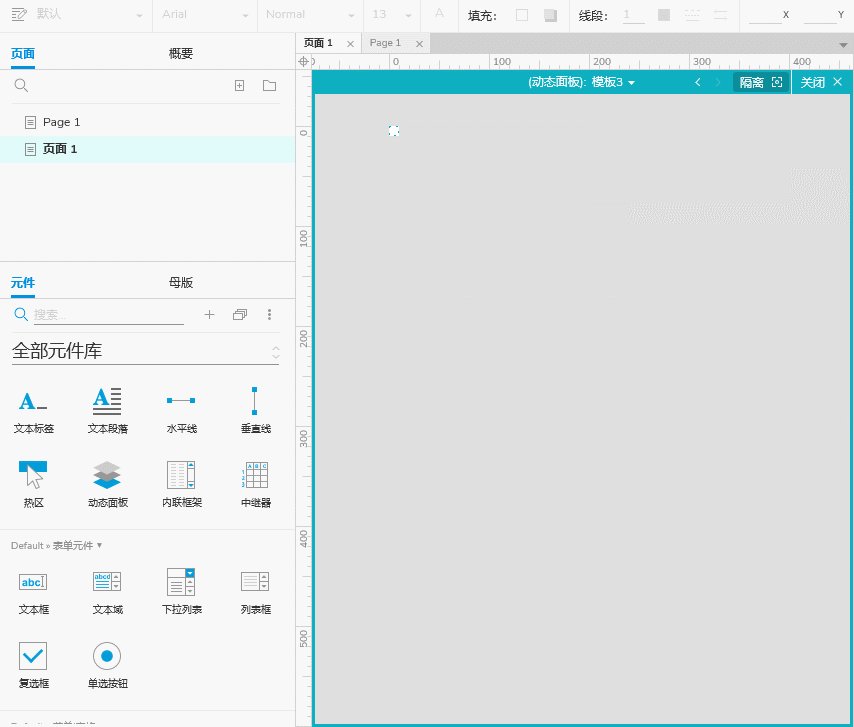
第1种方法:将动态面板元件拖拽至右侧画布中,双击画布上的动态面板以打开其第一个状态进行编辑(你可以在里面插入图片、文字、按钮等元件)

动图7-添加动态面板
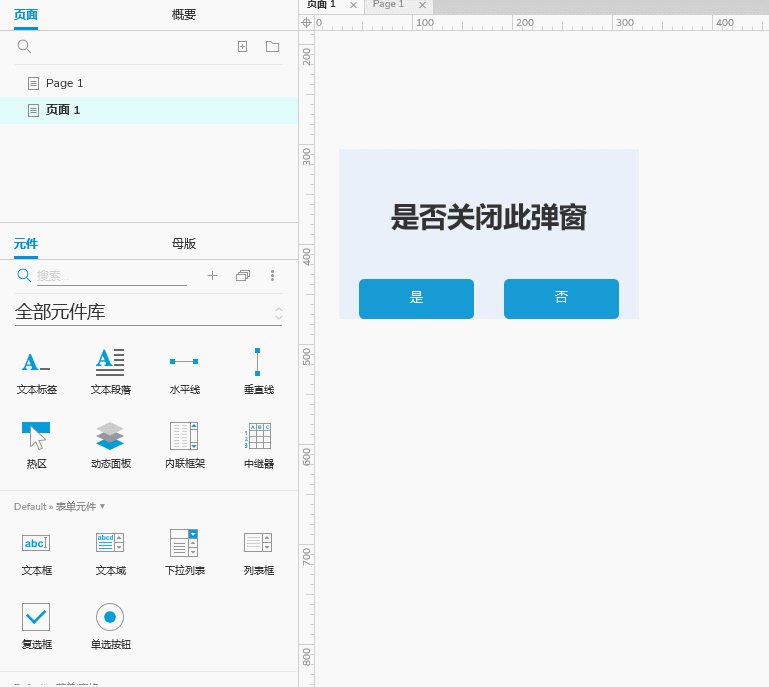
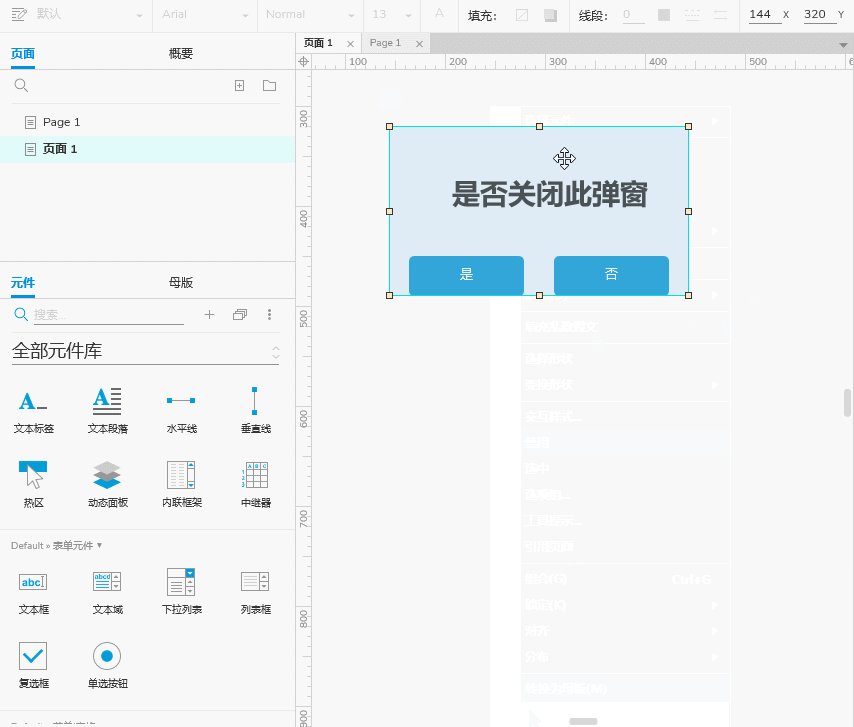
第2种方法:也可以选中元件后,按鼠标右键,选择【转换为动态面板】,然后双击画布上的动态面板以打开其第一个状态进行编辑

动图8-添加动态面板
以上就是关于动态面板元件的基础操作介绍,动态面板是制作原型图动态效果必不可缺的元件,那么如何结合动态面板做出动态效果呢,我们还需要对动态面板中的元件设置交互事件、交互动作以达到高保真的效果,所以在下面的第四章节,小编会带大家认识axure rp9自带交互事件和动作并掌握交互基础。
实例操作-新增/删除一个或者多个state(state的翻译:状态)
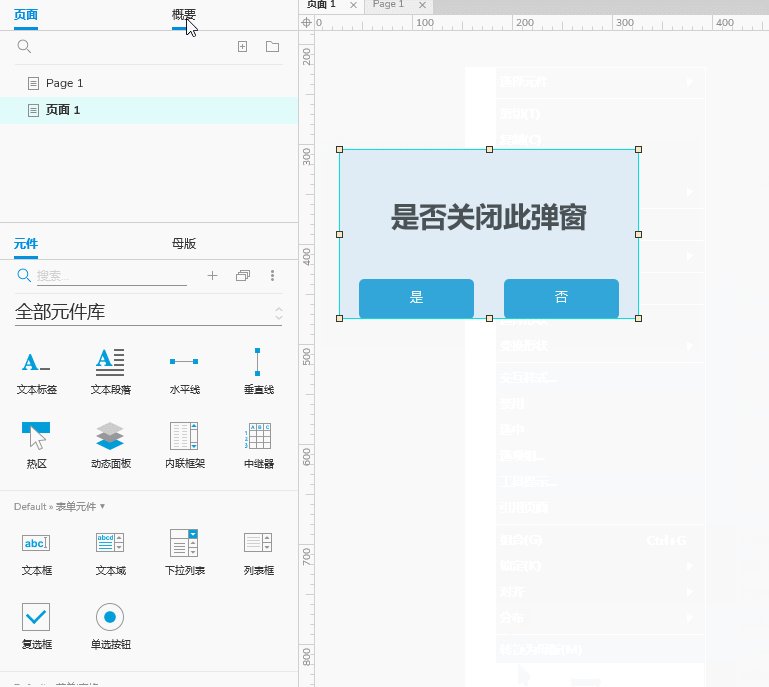
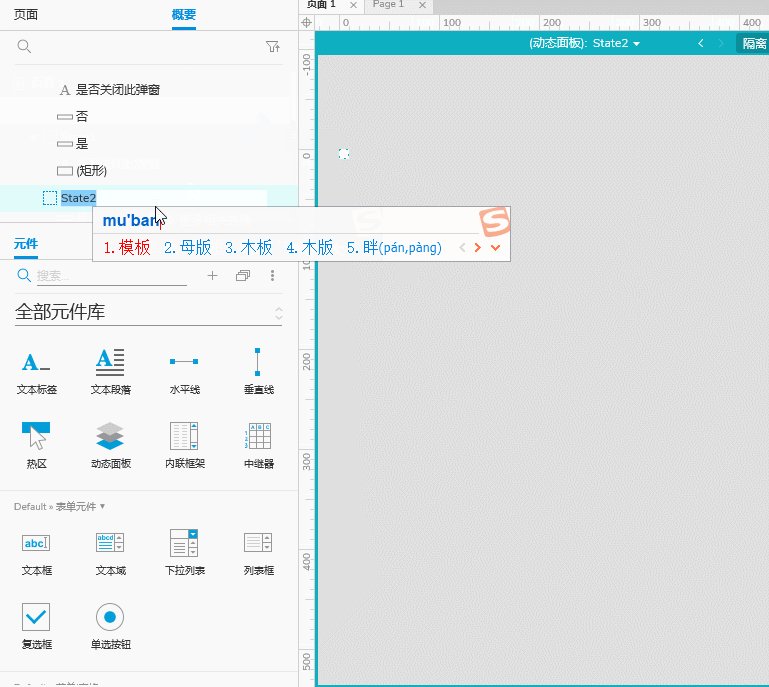
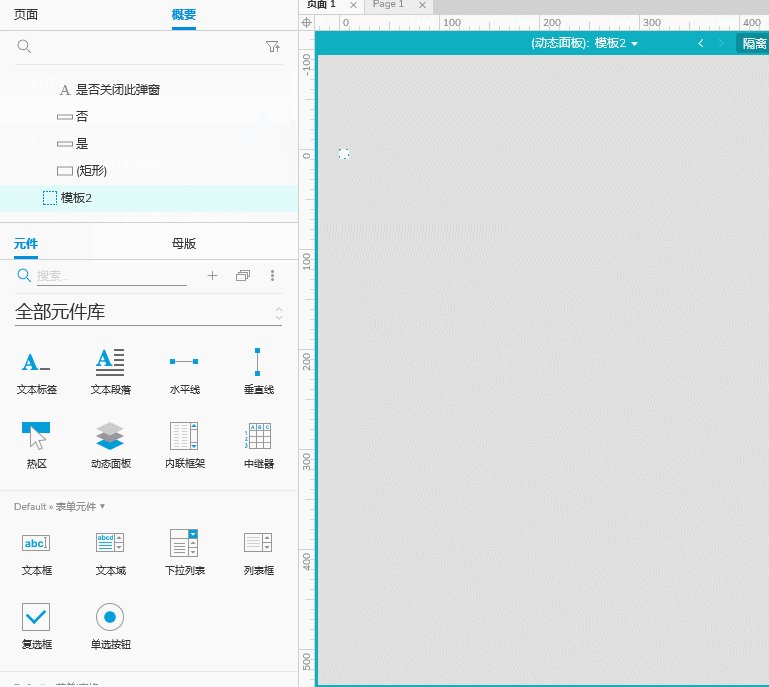
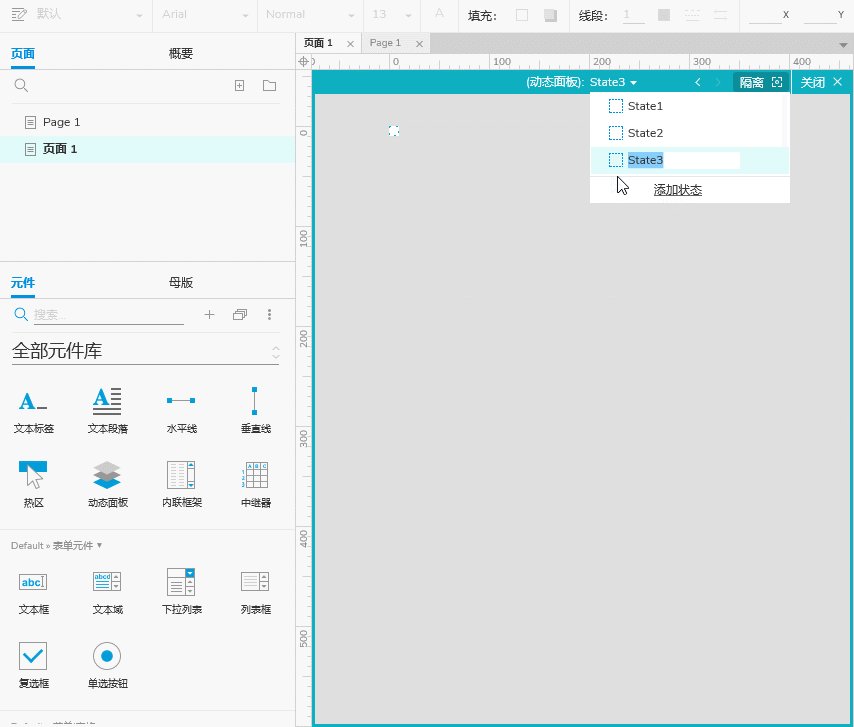
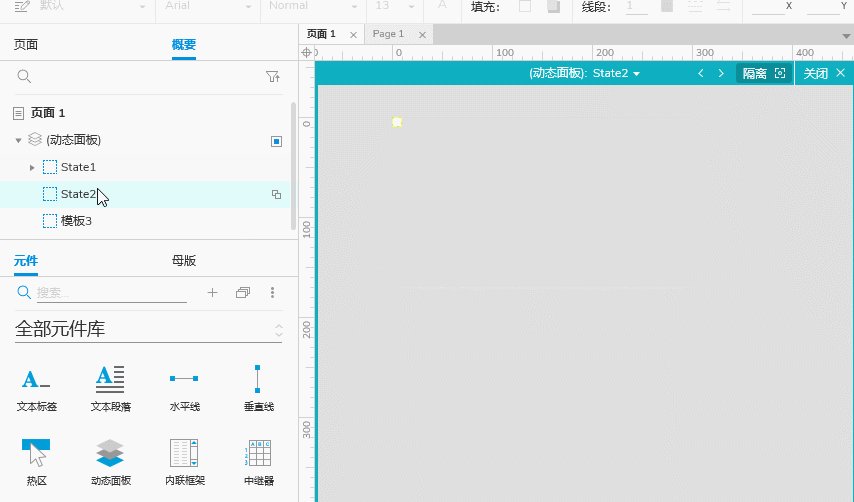
第1种方法:紧接着添加动态面板这一步骤之后,我们把左侧的“页面”面板切换到“概要”面板,点击“添加动态”标志,新增“state 2”,也就是第2个状态,新增之后可对其重命名。

动图9-新增动态“state”
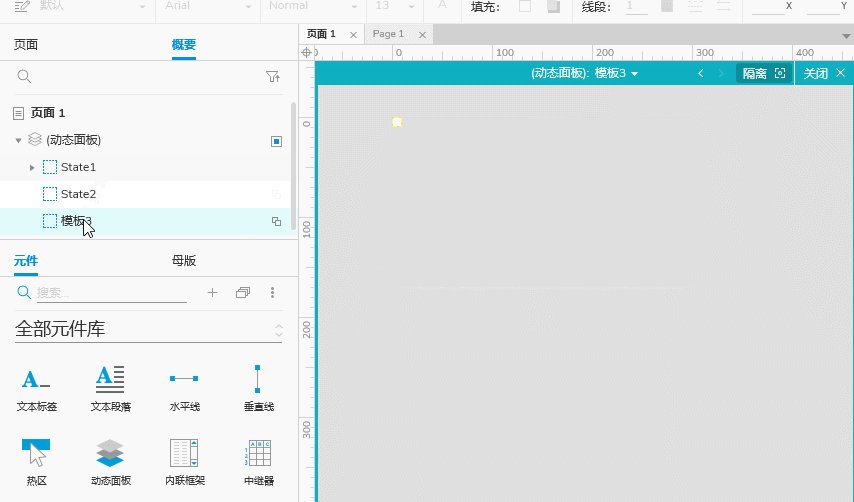
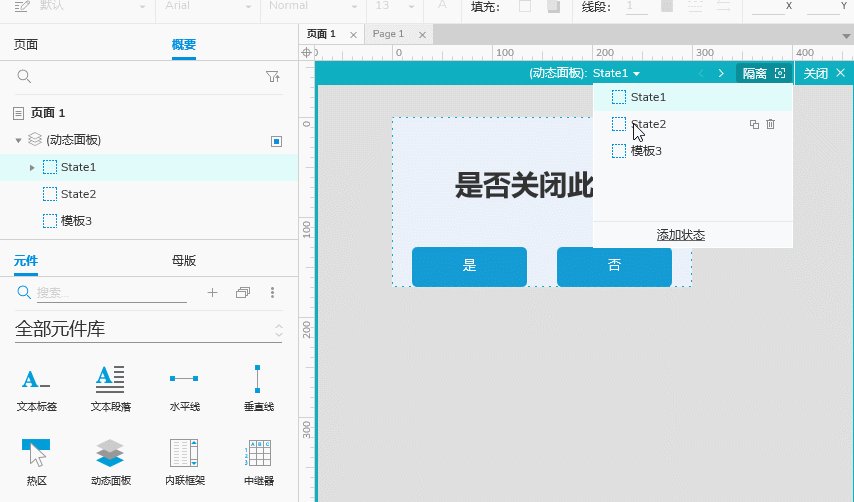
第2种方法:紧接着添加动态面板这一步骤之后,也可以使用画布顶部的下拉列表中进行添加状态,并对其重命名等操作。

动图10-新增动态“state”
实例操作 -state之间的切换(state的翻译:状态)
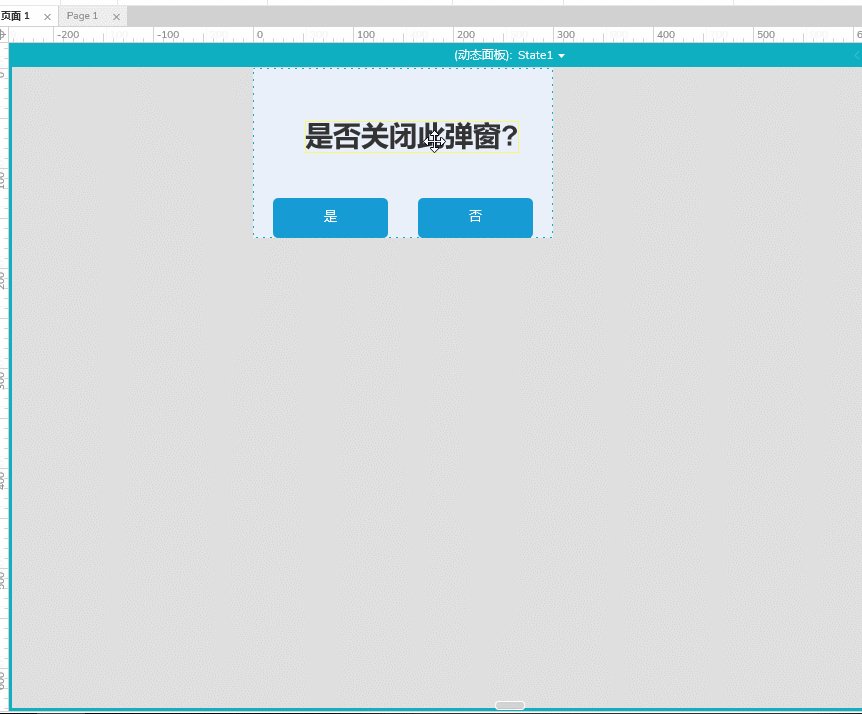
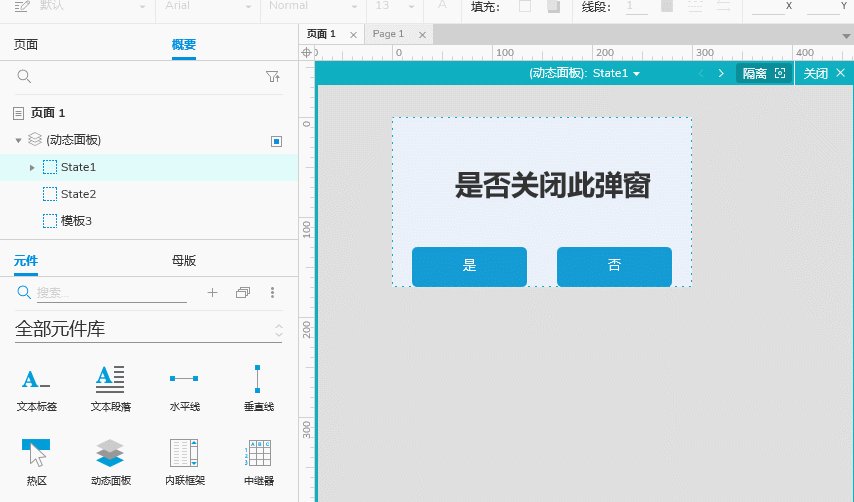
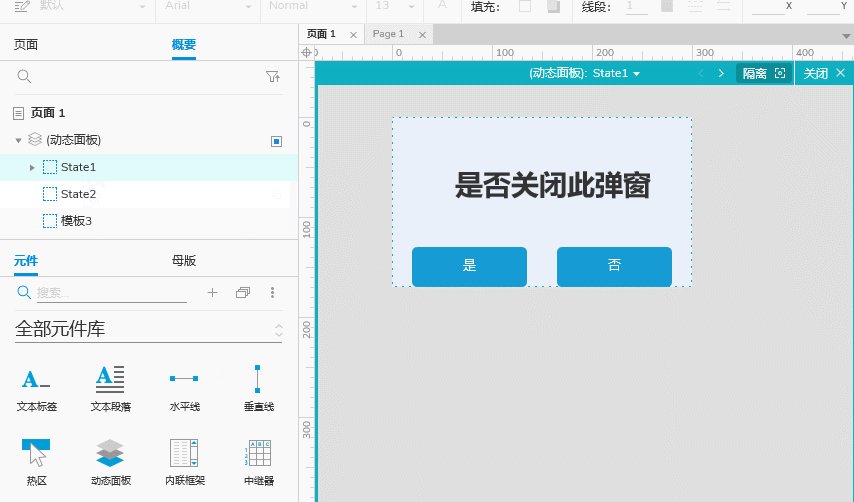
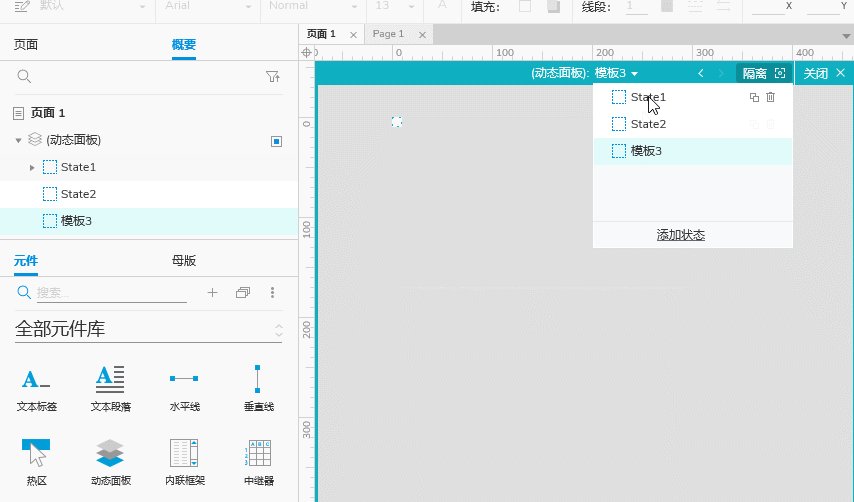
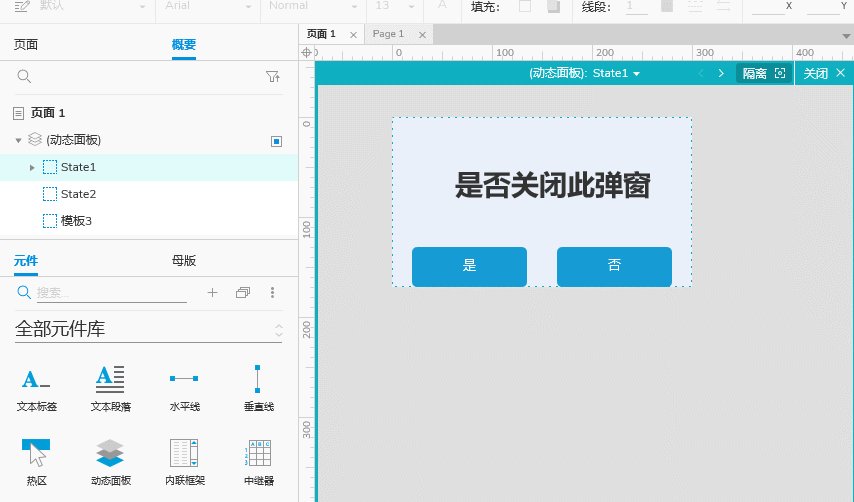
您可以在左侧面板的“概要”面板中快速切换状态

动图11-动态“state”切换
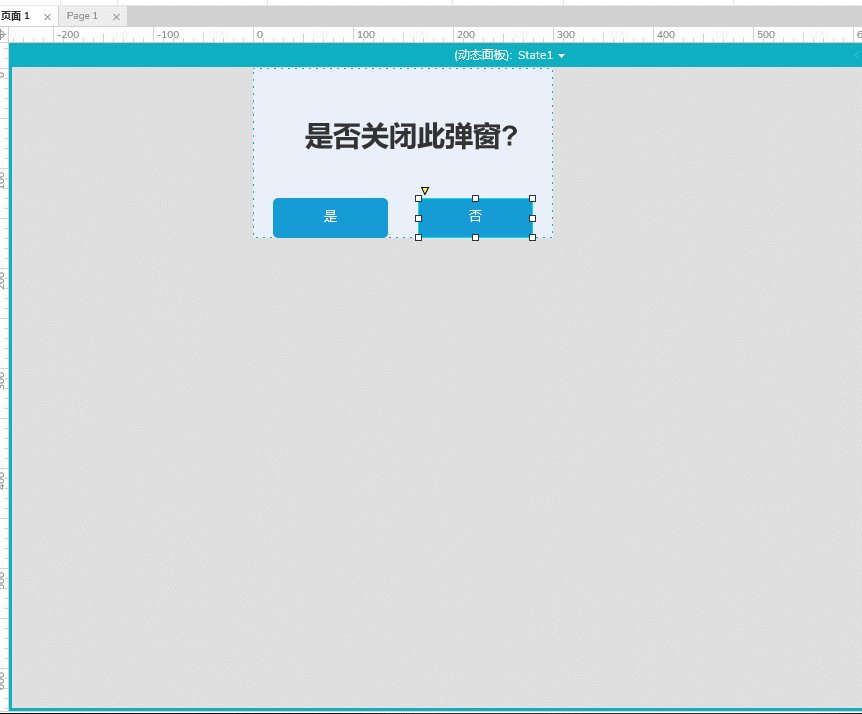
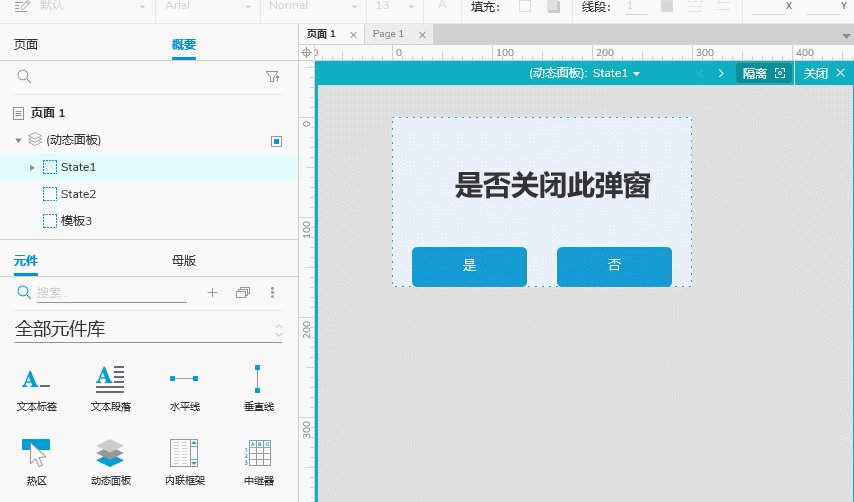
也可以使用画布顶部的下拉列表进行切换

动图12-动态“state”切换
动态面板的应用
滑动效果
动态面板的滑动效果一般是通过其他交互事件来激发的,可能是点击某个按钮,也可能是页面加载时实现。比如:
情景A:网站首页banner图轮播(结合交互案例:第五章第5小节——自动轮播图)
情景B:点击登录按钮,登录面板的弹出收起效果。
显示/隐藏效果
我们经常在做原型的时候,需要点击按钮后出现一些界面上没有的元素,比如:
情景A:登录账号时,当我们填写账号和密码,然后点击登录之后,账号密码界面消失,继而出现登录中的动态效果(结合交互案例:第五章第4节——TIM登录设计)
情景B:当我们需要在用户的某一个操作时,弹出一个提示框。当用户点击提示框的确定按钮时提示框消失。
诸如以上情景都需要用到动态面板的显示隐藏效果。
拖动效果
动态面板的拖动效果,对于移动互联网产品原型来说是必须的,主要用于APP的产品原型。
情景A:手机的滑动解锁功能。
情景B:手机页面的纵向浏览功能。
情景C:手机页面的横向换页功能。
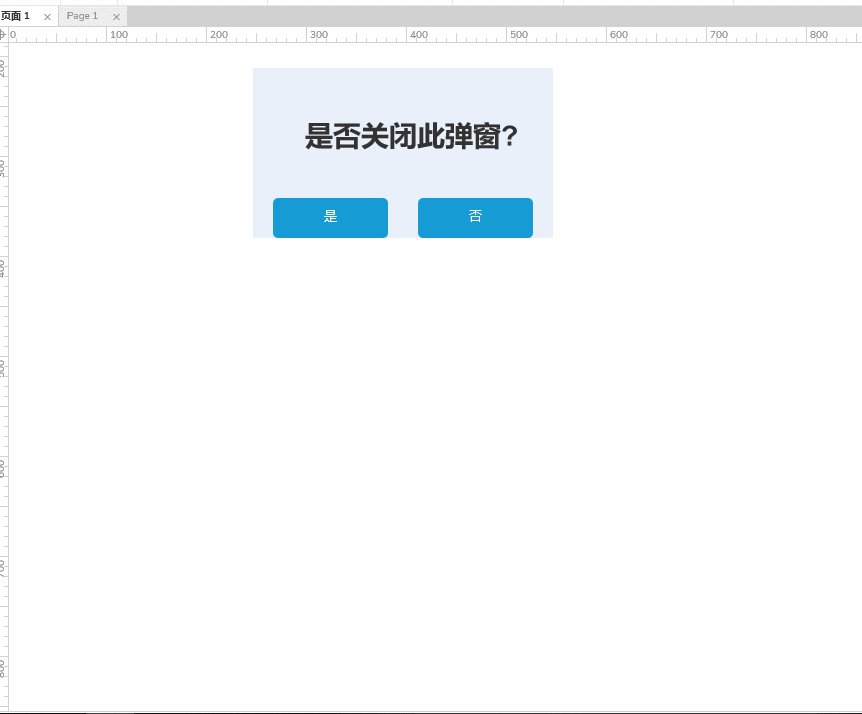
最后总结
好了以上就是对基本元件的所有介绍了,基本元件使用非常广泛,常见的页面基本上都可以用这些元件完成搭建。通过以上介绍,我想大家大概对这些元件有了些印象,但是怎么通过这些元件搭建页面还是没有什么概念。下面小编给大家找个页面,之处里面都用到了哪些元件来完成页面构建,供大家参考!


